|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2018-11-2 10:33 编辑
Chrome是一把良心利剑,怎么说都不为过~
不过是一名老鸟还是小白,前端开发离不开Chrome浏览器,在那些年#Chrome改变的浏览网页方式科普了Chrome在功能上对这个世界的贡献。
一直想一篇关于Chrome更底层架构上的文章,偶然看到 Mariko Kosaka发的,嗯,真好:
这是一篇很棒的英文科普帖,本着学习和翻译的心态,遂转如下。
CPU, GPU, Memory, and multi-process architecture
CPU、GPU、内存和多进程架构
In this 4-part blog series, we’ll look inside the Chrome browser from high-level architecture to the specifics of the rendering pipeline.
我们将通过 4 篇博客,来介绍 Chrome 浏览器从高级架构到渲染管道的具体细节。
If you ever wondered how the browser turns your code into a functional website, or you are unsure why a specific technique is suggested for performance improvements, this series is for you.
如果你想知道,浏览器是如何将你的代码转换为功能性网站;或者你想确定,为什么可以使用特定技术能提高性能,那么本系列适合你。
As part 1 of this series, we’ll take a look at core computing terminology and Chrome’s multi-process architecture.
作为本系列的第 1 部分,我们将介绍关键技术名词和 Chrome 的多进程架构。
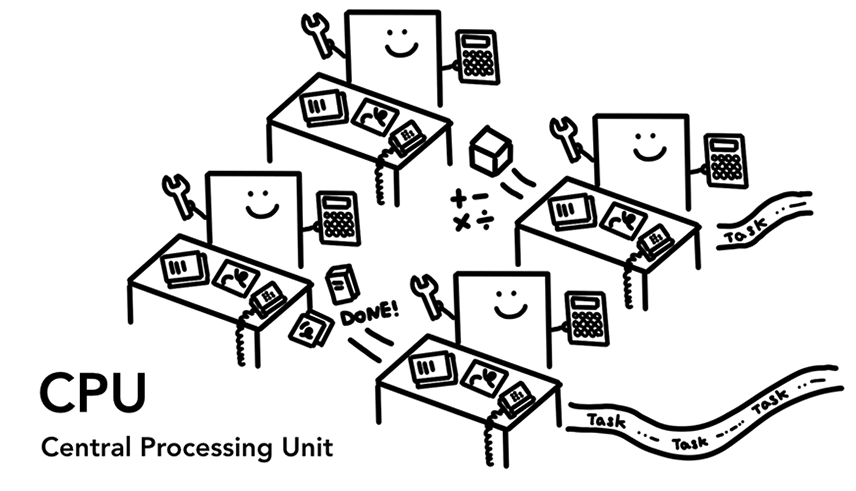
CPU(中央处理器)

1: 4 CPU cores as office workers sitting at each desk handling tasks as they come in
1:4 CPU像不同部门的职员一样来处理(特定的)日常任务
First is the Central Processing Unit - or CPU. The CPU can be considered your computer’s brain.
CPU(Central Procession Unit) 可以被认为是你计算机的大脑。
A CPU core, pictured here as an office worker, can handle many different tasks one by one as they come in.
CPU 核心,就像办公室工作人员,可以逐个处理交代给他们的许多不同的任务。
It can handle everything from math to art while knowing how to reply to a customer call.
它可以处理从数学到艺术的所有事情,并把处理结果返回出去。
In the past most CPUs were a single chip.
曾经大多数 CPU 都是单核。
A core is like another CPU living in the same chip.
内核部分就像生活在同一芯片中的另一个CPU。
In modern hardware, you often get more than one core, giving more computing power to your phones and laptops.
但在现代硬件中,你通常会操作的是多核 CPU,多核 CPU 为你的手机和计算机提供更强的计算能力。
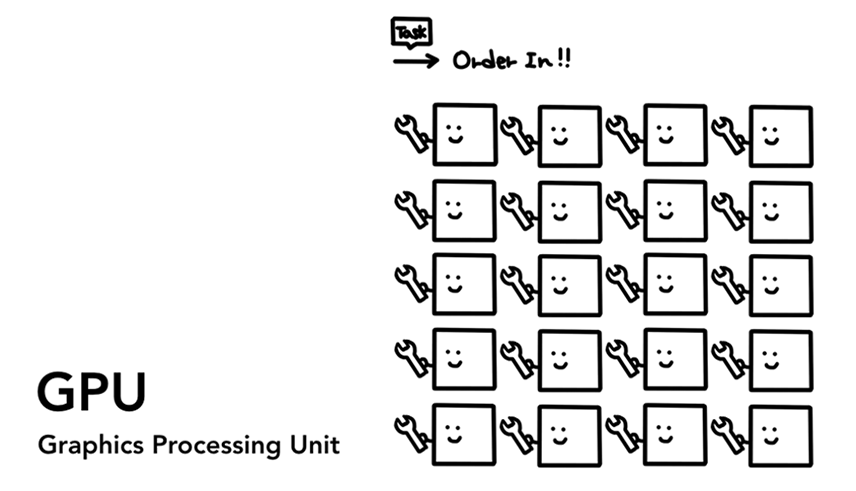
GPU(图形处理器)

Many GPU cores with wrench suggesting they handle a limited task
许多带有扳手(wrench)的GPU内核表明它们可以处理有限的任务
Graphics Processing Unit - or GPU is another part of the computer.
GPU(Graphics Processing Unit)是计算机的另一部分。
Unlike CPU, GPU is good at handling simple tasks but across multiple cores at the same time.
与 CPU 不同,GPU 更擅长处理简单任务,同时可以跨多个核心。
As the name suggests, it was first developed to handle graphics.
顾名思义,它最初是为处理图形而诞生的。
This is why in the context of graphics "using GPU" or "GPU-backed" is associated with fast rendering and smooth interaction.
这就是为什么在图形处理中,当我们说到 “使用 GPU” 或者 “GPU 支持” 的时候,通常就在说快速渲染和平滑交互。
In recent years, with GPU-accelerated computing, more and more computation is becoming possible on GPU alone.
近年来,随着 GPU 加速发展,仅在 GPU 上就可以实现越来越多的计算任务。
When you start an application on your computer or phone, the CPU and GPU are the ones powering the application.
当你在计算机或手机上启动应用程序时,CPU 和 GPU 就是为应用程序提供有力的支持。
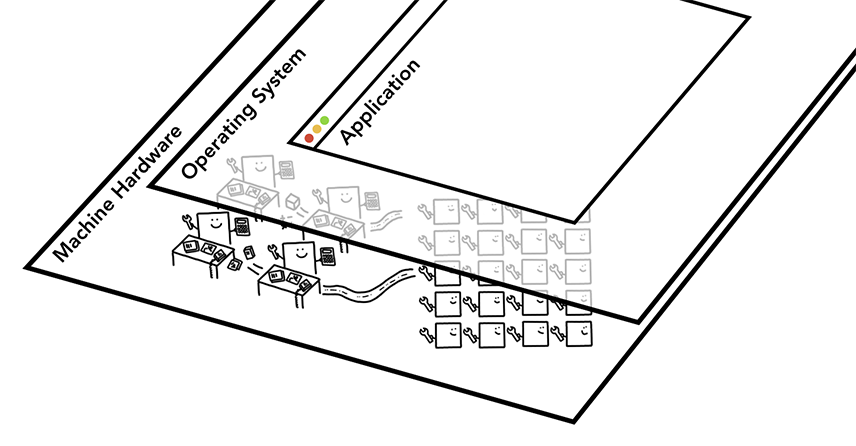
Usually, applications run on the CPU and GPU using mechanisms provided by the Operating System.
通常,应用程序使用操作系统提供的机制在 CPU 和 GPU 上运行。

Three layers of computer architecture. Machine Hardware at the bottom, Operating System in the middle, and Application on top.
三层计算机体系结构中,硬件位于底部,操作系统位于中间,应用程序则在最上层。
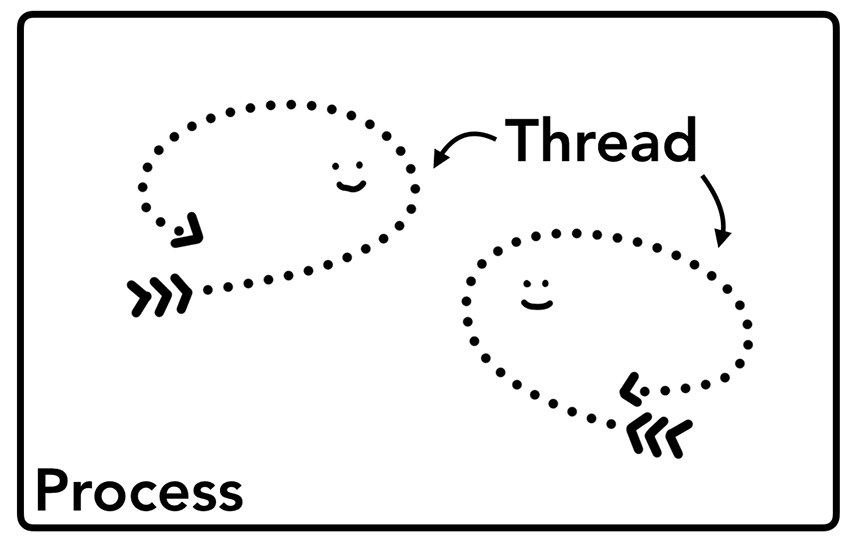
Executing program on Process and Thread
Process 和 Thread 上执行的程序

Process as a bounding box, threads as abstract fish swimming inside of a process
进程作为线程的边界,而线程就像游动在进程中的鱼。
Another concept to grasp before diving into browser architecture is Process and Thread.
在深入了解浏览器架构前要理解进程和线程。
A process can be described as an application’s executing program.
进程可以描述为应用程序的执行程序。
A thread is the one that lives inside of process and executes any part of its process's program.
线程是存在于进程内部并执行其在进程中的运行程序。
When you start an application, a process is created.
当你打开以一个应用程序时,一个进程就被创建了。
The program might create thread(s) to help it do work, but that's optional.
程序可能会创建一个可选的线程来协助进程。
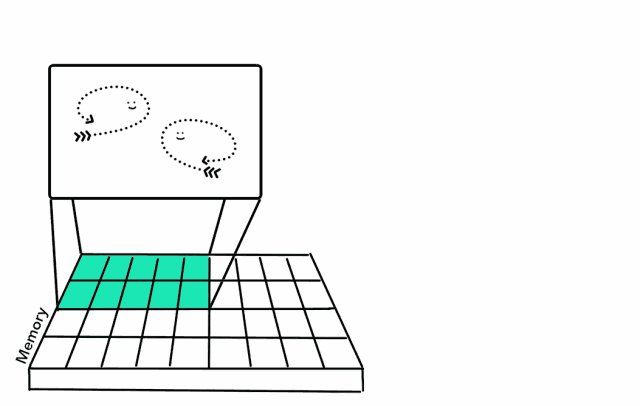
The Operating System gives the process a "slab" of memory to work with and all application state is kept in that private memory space.
操作系统为进程提供了“slab”内存(节省空间,便于重复使用),并且所有应用程序状态都保存在该专用内存空间中。
When you close the application, the process also goes away and the Operating System frees up the memory.
当关闭应用程序,上述过程也消失了,操作系统释放了内存。

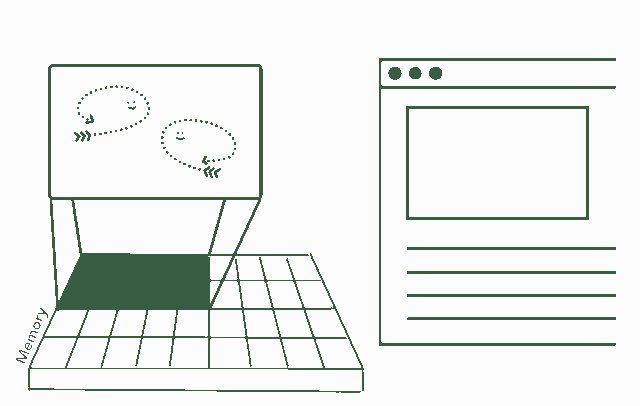
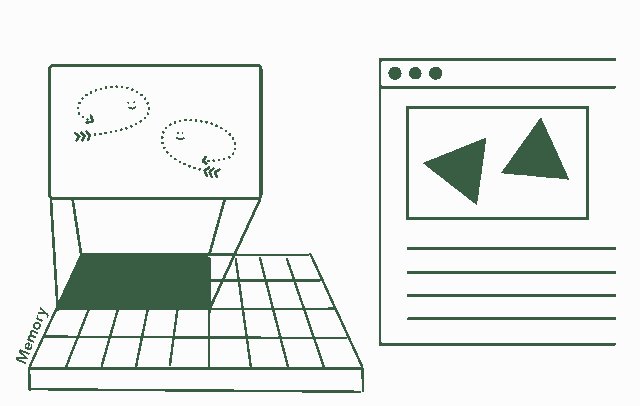
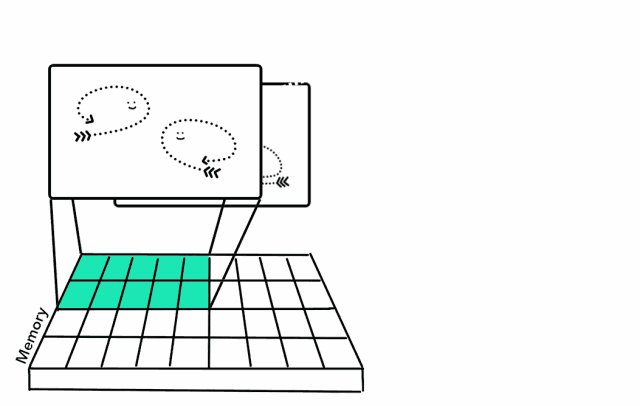
Diagram of a process using memory space and storing application data
使用内存空间和存储应用程序数据的进程图
A process can ask the Operating System to spin up another process to run different tasks.
进程可以通过操作系统,启动另一个进程来执行不同的任务。
When this happens, different parts of the memory are allocated for the new process.
此时,系统将为新进程分配不同的内存。
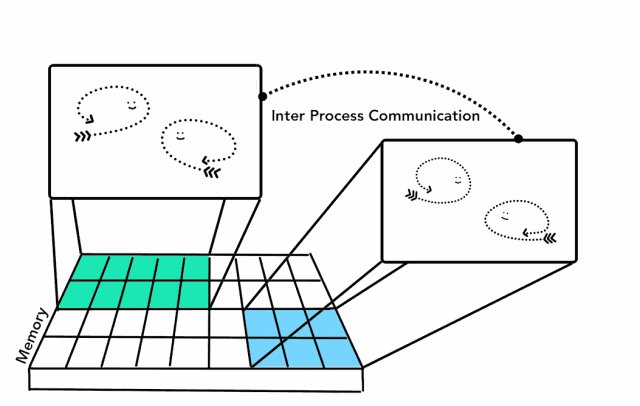
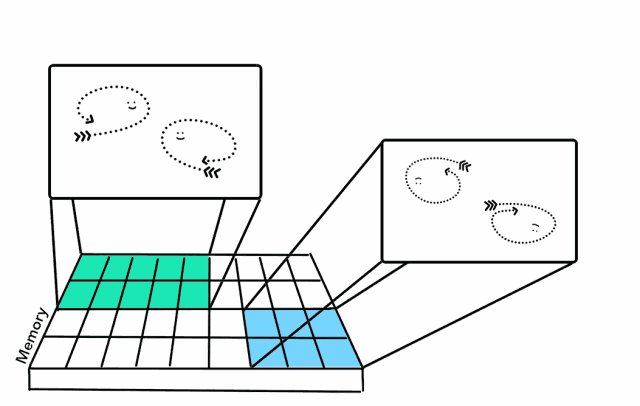
If two processes need to talk, they can do so by using Inter Process Communication (IPC).
如果两个进程间需要通信,他们可以利用 IPC(Inter Process Communication)的方式进行通信。
Many applications are designed to work this way so that if a worker process get unresponsive, it can be restarted without stopping other processes which are running different parts of the application.
许多应用程序都是以这种方式执行的,因此如果某个工作进程(例如一个选项卡)无响应,重启它,并不会影响相同应用程序的其他进程。

Diagram of separate processes communicating over IPC
IPC通信过程中运行的独立进程
Browser Architecture
浏览器架构
So how is a web browser built using processes and threads?
那么如何使用进程和线程构建 Web 浏览器?
Well, it could be one process with many different threads or many different processes with a few threads communicating over IPC.
它可能是一个具有许多不同线程或许多不同进程的进程,只有少数线程能够通过 IPC 进行通信。

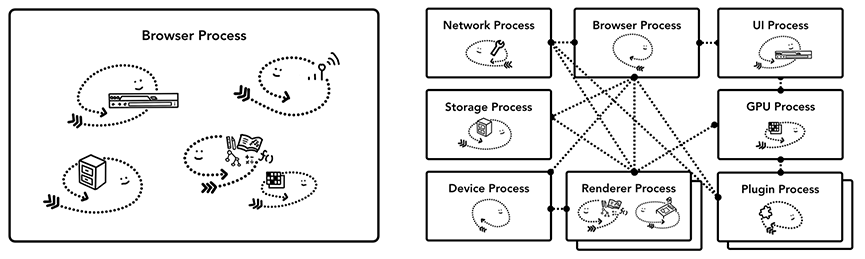
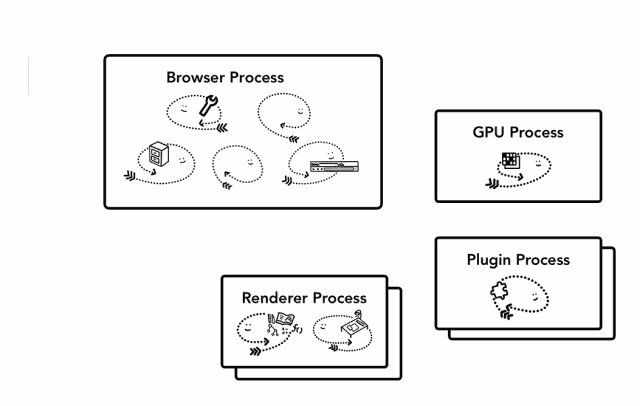
Different browser architectures in process/thread diagram
在流程/线程图中的不同浏览器体系结构
The important thing to note here is that these different architectures are implementation details.
这里有个非常重要的点需要注意,这些不同的架构是实现的细节所在。
There is no standard specification on how one might build a web browser.
关于如何构建 Web 浏览器没有标准规范,不同浏览器的架构可能完全不同。
One browser’s approach may be completely different from another.
不同浏览器间的实现方法可能完全不同。
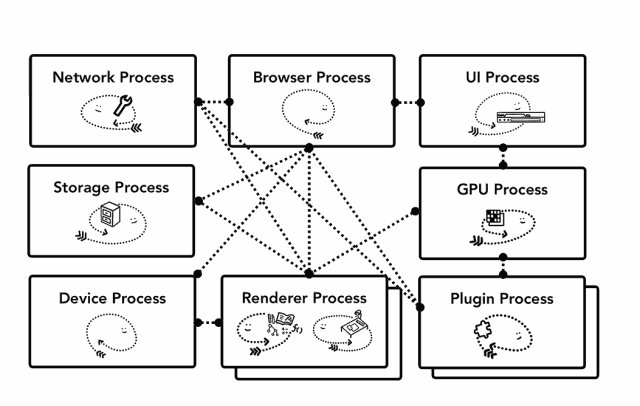
For the sake of this blog series, we are going to use Chrome’s recent architecture described in the diagram below.
为了本博客系列,我们将使用下图中描述的Chrome最新架构。(作者还有几篇文章)
At the top is the browser process coordinating with other processes that take care of different parts of the application.
最重要的是浏览器进程,如何与负责应用程序不同部分的其他进程协调。
For the renderer process, multiple processes are created and assigned to each tab.
对于渲染器进程,将创建多个进程,并将其分配给每个选项卡。
Until very recently, Chrome gave each tab a process when it could;
直到最近,Chrome 才为每个标签提供了一个执行进程。
now it tries to give each site its own process, including iframes (see Site Isolation).
现在它尝试为每个站点提供自己的进程,包括 iframe。

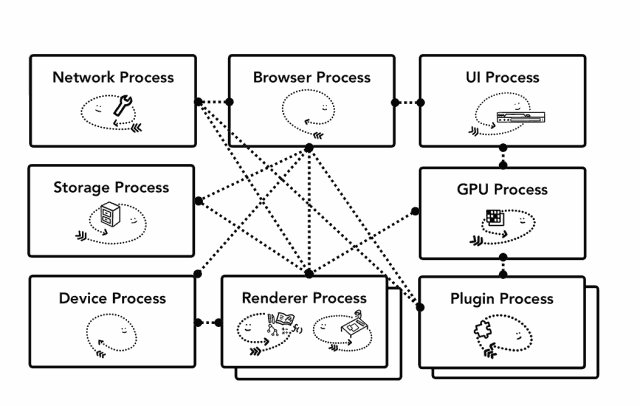
Diagram of Chrome’s multi-process architecture.
Chrome多线程运行架构
Multiple layers are shown under Renderer Process to represent Chrome running multiple Renderer Processes for each tab.
渲染进程下显示多个图层,代表Chrome为每个选项卡运行多个渲染器进程。
Which process controls what?
这些进程控制什么?
The following table describes each Chrome process and what it controls:
下表介绍了每个 Chrome 进程以及其控制的范围:
| Browser(浏览器) | Controls "chrome" part of the application including address bar, bookmarks, back and forward buttons.
控制 “Chrome” 应用程序,包括地址栏、书签、后退和前进按钮等。
Also handles the invisible, privileged parts of a web browser such as network requests and file access.
还需要处理 Web 浏览器的权限管理,例如网络请求和文件访问。 | | Renderer(渲染器) | Controls anything inside of the tab where a website is displayed.
控制选项卡内,网站里显示的所有内容。 | | Plugin(插件) | Controls any plugins used by the website, for example, flash.
控制网站使用的插件,例如:Flash。 | | GPU(图像处理器) | Handles GPU tasks in isolation from other processes.
独立于其他进程,专用于处理 GPU 任务。
It is separated into different process because GPUs handles requests from multiple apps and draw them in the same surface.
它被分成不同的进程,因为 GPU 会处理来自多个进程的请求,并将它们绘制在相同的 Surface 中。 |

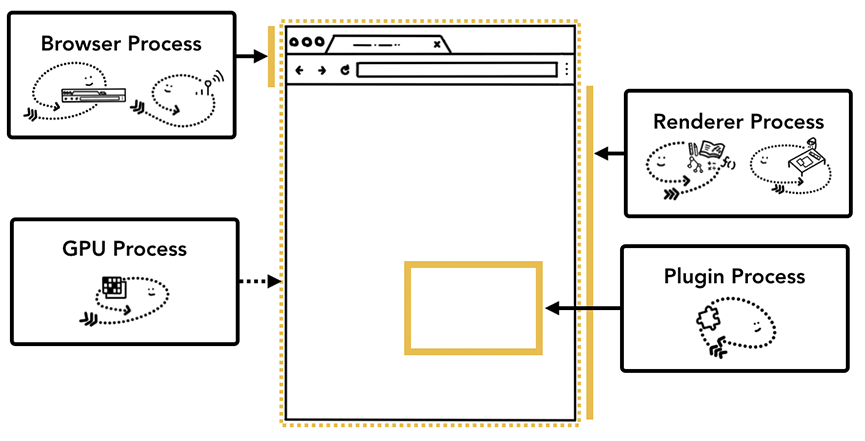
Different processes pointing to different parts of browser UI
不同的进程绘制不同的浏览器UI。
There are even more processes like the Extension process and utility processes.
还有更多的流程,如:扩展进程(Extension Process)和实用进程(Utility Process)。
If you want to see how many processes are running in your Chrome, click the options menu icon more_vert at the top right corner, select More Tools, then select Task Manager.
如果你想查看 Chrome 中正在运行的进程数,请点击右上角的选项,
This opens up a window with a list of processes that are currently running and how much CPU/Memory they are using.
这将打开一个窗口,其中包含当前正在运行的进程列表以及它们使用的CPU /内存量。
The benefit of multi-process architecture in Chrome
Chrome 采用多进程架构的好处
Earlier, I mentioned Chrome uses multiple renderer process.
之前,我曾提到 Chrome 使用多个渲染器进程。
In the most simple case, you can imagine each tab has its own renderer process.
在最简单的情况下,你可以想象每个选项卡都有自己的渲染器进程。
Let’s say you have 3 tabs open and each tab is run by an independent renderer process.
假设你打开了 3 个选项卡,每个选项卡都拥有独立的渲染器进程。
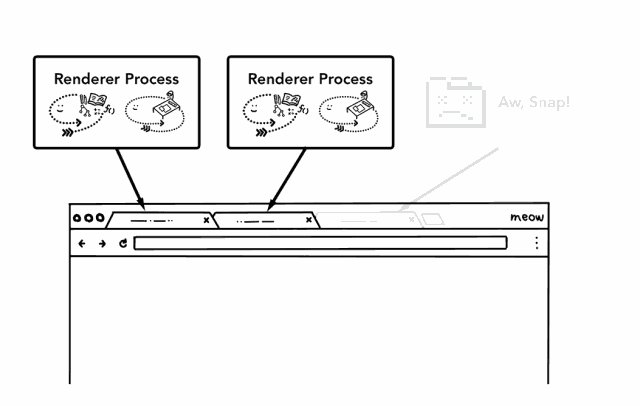
If one tab becomes unresponsive, then you can close the unresponsive tab and move on while keeping other tabs alive.
如果一个选项卡没有响应,则可以关闭无响应的选项卡,并继续使用,同时保持其他选项卡处于活动状态。
If all tabs are running on one process, when one tab becomes unresponsive, all the tabs are unresponsive.
如果所有选项卡,都在一个进程上运行,则当一个选项卡无响应时,所有选项卡都不会响应。
That’s sad.
这就很尴尬了。

Diagram showing multiple processes running each tab
tab多线程的好处
Another benefit of separating the browser's work into multiple processes is security and sandboxing.
将浏览器的工作,分成多个进程的另一个好处是安全性和沙盒。
Since operating systems provide a way to restrict processes’ privileges, the browser can sandbox certain processes from certain features.
由于操作系统提供了限制进程权限的方法,因此浏览器可以从某些功能中,对某些进程进行沙盒处理。
For example, the Chrome browser restricts arbitrary file access for processes that handle arbitrary user input like the renderer process.
例如,Chrome 浏览器可以对处理用户输入(如渲染器)的进程,限制其文件访问的权限。
Because processes have their own private memory space, they often contain copies of common infrastructure (like V8 which is a Chrome's JavaScript engine).
因为进程拥有自己的私有存储空间,因此它们通常包含公有基础功能(像V8引擎是Chrome的JavaScript引擎)。
This means more memory usage as they can't be shared the way they would be if they were threads inside the same process.
这意味着更多的内存使用,因为如果它们是同一进程内的线程,则无法以它们的方式共享。
In order to save memory, Chrome puts a limit on how many processes it can spin up.
为了节省内存,Chrome 限制了它可以启动的进程数量。
The limit varies depending on how much memory and CPU power your device has, but when Chrome hits the limit, it starts to run multiple tabs from the same site in one process.
限制会根据设备的内存和CPU功率动态调整,但当Chrome达到极限时,它开始在一个进程中从同一站点运行多个选项卡。
Saving more memory - Servicification in Chrome
Chrome 服务化 — 更省内存
The same approach is applied to the browser process.
同样的方法也适用于浏览器进程。
Chrome is undergoing architecture changes to run each part of the browser program as a service allowing to easily split into different processes or aggregate into one.
Chrome 正在进行体系结构更改,以便将浏览器程序的每个部分,作为一项服务运行,从而可以轻松拆分为不同的流程或汇总为同一个流程。
General idea is that when Chrome is running on powerful hardware, it may split each service into different processes giving more stability, but if it is on a resource-constraint device, Chrome consolidates services into one process saving memory footprint.
一般的看法是当Chrome在强大的硬件上运行时,它可能会将每个服务拆分为不同的进程,从而提高稳定性,但如果它位于资源受限的设备上,Chrome会将服务整合到一个进程中,从而节省内存消耗。
Similar approach of consolidating processes for less memory usage have been used on platform like Android before this change.
在此更改之前,在类似 Android 的平台上,已经使用类似的方法,来整合流程以减少内存使用。

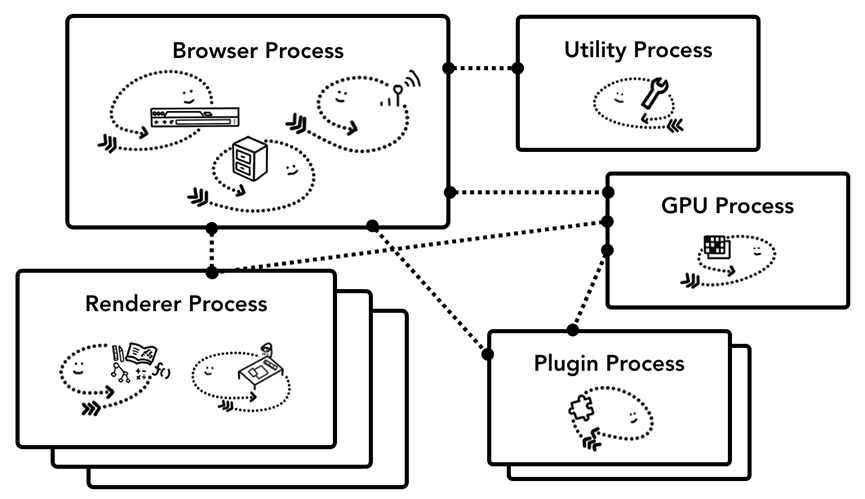
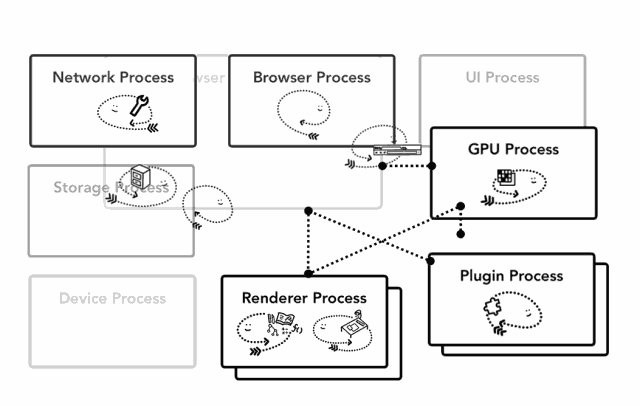
Diagram of Chrome’s servicification moving different services into multiple processes and a single browser process
Chrome的服务化业务将不同的服务转移到多个进程和一个浏览器进程中
Per-frame renderer processes - Site Isolation
站点隔离 — 独立渲染进程
Site Isolation is a recently introduced feature in Chrome that runs a separate renderer process for each cross-site iframe.
站点隔离是 Chrome 中最近推出的一项功能,可以为每个跨网站 iframe 运行单独的渲染器进程。
We’ve been talking about one renderer process per tab model which allowed cross-site iframes to run in a single renderer process with sharing memory space between different sites.
我们一直在讨论,每个选项卡有一个独立的渲染器进程,它允许跨站点 iframe 在单个渲染器进程中运行,并在不同站点之间共享内存空间。
Running a.com and b.com in the same renderer process might seem okay.
在同一个渲染器进程中运行 a.com和 b.com 似乎没问题。
The Same Origin Policy is the core security model of the web;
该同源策略是网络的核心安全模型。
it makes sure one site cannot access data from other sites without consent.
它确保一个站点在未经同意的情况下无法访问其他站点的数据。
Bypassing this policy is a primary goal of security attacks.
绕过此策略是安全攻击的主要目标。
Process isolation is the most effective way to separate sites.
进程隔离是分离站点的最有效方法。
With Meltdown and Spectre, it became even more apparent that we need to separate sites using processes.
因为 Meltdonw 和 Spectre 这两个经典漏洞,我们需要使用进程分离网站,这是非常重要的。
With Site Isolation enabled on desktop by default since Chrome 67, each cross-site iframe in a tab gets a separate renderer process.
默认情况下,自 Chrome 67 启用桌面隔离功能后,选项卡中的每个跨站点 iframe 都会获得单独的渲染器进程。

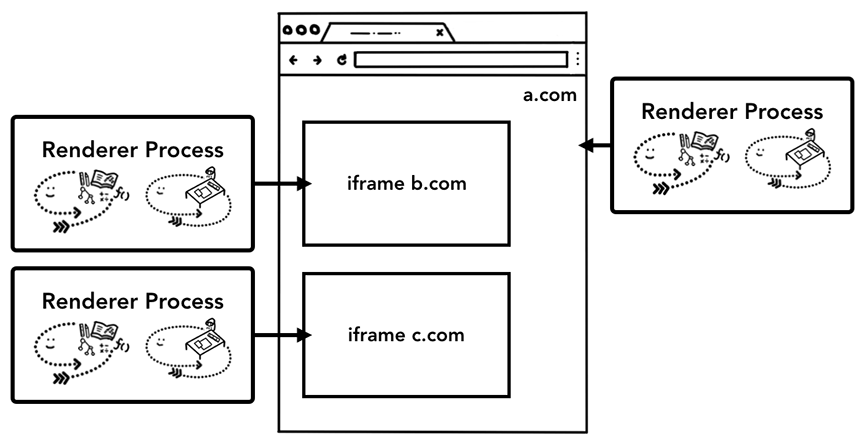
Diagram of site isolation; multiple renderer processes pointing to iframes within a site
站点隔离示意图;指向站点框架的多线程渲染
Enabling Site Isolation has been a multi-year engineering effort.
启用站点隔离是一项多年的工程积累。
Site Isolation isn’t as simple as assigning different renderer processes;
站点隔离并不像分配不同的渲染器过程那么简单。
it fundamentally changes the way iframes talk to each other.
它从根本上改变了 iframe 彼此通信的方式。
Opening devtools on a page with iframes running on different processes means devtools had to implement behind-the-scenes work to make it appear seamless.
当我们在运行在不同进程上的 iframe 页面上,打开 devtools,就意味着 devtools 必须实现这些后台通信的功能,并且看起来是无缝的。
Even running a simple Ctrl+F to find a word in a page means searching across different renderer processes.
即使使用简单的文字查找(Ctrl+F),来查找页面中的单词,这个操作也是在搜索不同渲染器进程。
You can see the reason why browser engineers talk about the release of Site Isolation as a major milestone!
正因为如此,浏览器工程师将站点隔离这个功能的发布,当做一个重要里程碑的原因。
Wrap-up
小结
In this post, we’ve covered a high-level view of browser architecture and covered the benefits of a multi-process architecture.
在这篇文章中,我们介绍了浏览器体系结构的高级视图,并介绍了多进程体系结构的优点。
We also covered Servicification and Site Isolation in Chrome that is deeply related to multi-process architecture.
我们还介绍了 Chrome 中,与多进程架构密切相关的服务化和站点隔离。
In the next post, we’ll start diving into what happens between these processes and threads in order to display a website.
在下一篇文章中,我们将开始深入研究显示一个网站时进程和线程之间发生的事情。
如果有收获,别忘了评分 : :
|
评分
-
查看全部评分
|

 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)