|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2018-12-22 09:47 编辑
万众瞩目的 零基础入门学习Web开发(H5&C3)开始更新了!!! 
在Web新纪元 |【鱼C#视频课程】剧透这个系列的诞生,时间总是善待任何想拿它搞事情的存在体。
很幸运,一切就这样开始了,开局总会有些不足,但一切在慢慢变好,不是吗?
作为,吹水阁中最爱吹水(爱干无意义事情)的鱼油,整套教程的亮点(槽点)由我来承包~
关注本系列推送(最下方有订阅方式)的鱼油,会享受到一个福利:
会比正常推送,早一个时间节点,看到还未出炉的美味课程
哈哈,废话不多说了, #敲黑板时刻! 
课程思维导图
1、type="search"
本节课我们继续学习input元素的type属性值。
关于input元素的详细介绍,大家可以参看宝典:传送门
首先我们先创建一个搜索框:
- <label>搜索框:<input type="search"> </label>
我们结合label元素的特性,隐式关联,内嵌其它表单元素,实现自动对焦。
(详情请看:017 - 虽千万人吾往矣)
注意观察,从“样式”上来,搜素框会在右上角出现一个“小叉子”。
课程中小甲鱼老师,通过PHP实现了关键字的自动跳转,这个不是搜索框的特性导致的哦。
单纯的设置type为search,只是前端页面语义化的处理,搜索框本身不具备搜索能力哈。
2、type=“color”
再介绍type为color时,小甲鱼老师举了一个生动形象的“买口红,挑色号”的例子,可见小甲鱼老师是
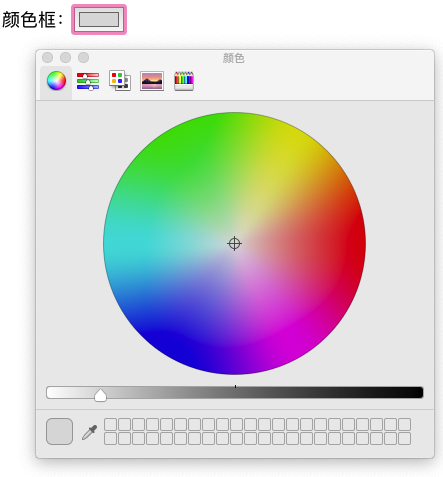
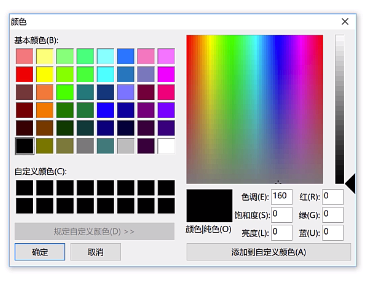
最简单的颜色框:
- <label>颜色框:<input type="color"> </label>

Mac下样式

Win下样式
有同学或许会问了,如果用户在表单里选择了相应的颜色,怎么把数据传输给后台呢?
代码:
- <form action="welcome.php">
- <label>颜色框:<input type="color"> </label>
- <input type="submit">
- </form>
难道直接传输颜色的名字?还是什么呢?
没错,通过16进制的RGB颜色值:
3、type="image"
先把要用到的神兽素材给大家:
 fishcTor.zip
(5.95 KB, 下载次数: 41)
fishcTor.zip
(5.95 KB, 下载次数: 41)
将图片素材放在和鱼油xxx.html文件同级的目录下。
如果鱼油很有“仪式感”,那么将图片放在image文件夹下也是很好滴,调用的时候设置相应的路径即可。
创建代码:
- <label>图像按钮:<input type="image" src="fishcTor.png"> </label>
PS:课程中:07:28之后,小甲鱼老师开始飙“四川”方言,据说是跟一个漂亮的女性同胞学滴
当我们将该按钮放在表单中:
- <form action="welcome.php">
- <label>图像按钮:<input type="image" src="fishcTor.png"> </label>
- </form>
单击时,会将相对坐标数据传给服务器:
坐标原点是图片左上角(0,0),相对距离都是距离此点的值:
4、type=“hidden”
当把input元素的type值设置为hidden后,该元素便会消失不见:
- <label>隐藏框:<input type="hidden"> </label>
但是通过Chrome浏览器的检查功能我们发现:
该元素在DOM结构上依旧存在,只是隐藏不见了。
后续我们会好好介绍DOM结构,先理解为“网页的骨架”即可。
该功能常常用来隐藏一些特殊选项,往往针对特殊人群使用,需要时才现身。
课后作业,完成了吗?
传送门
如果有收获,别忘了评分 : :
这位鱼油,如果喜欢本系列学习笔记,请订阅 专辑☞( 传送门)( 不喜欢更要订阅 )
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)