|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
帖子传送门
我的代码是这样的:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>鱼C工作室</title>
- <style type="text/css">
- body{
- background: #9FF;
- }
- header{
- height: 333px;
- width:100%;
- color: #FF0;
- font-size: 55px;
- text-align: center;
- font-family: "Adobe Ming Std";
- background: #000;
- background-image: linear-gradient(45deg,#FFF 25%,transparent 25%),
- linear-gradient(-45deg,#FFF 25%,transparent 25%);
- background-size: 30px 30px;
- background-repeat: repeat-x;
- /* 通过设置background-repeat属性, 使背景图案仅在水平方向重复, 而不是铺满header
- 然后设置background-position设置图像起始位置
- 因为图案在水平方向为重复, 所以水平方向位置可以随便设置 */
- background-position: 67% 100%;
- }
- </style>
- </head>
- <body>
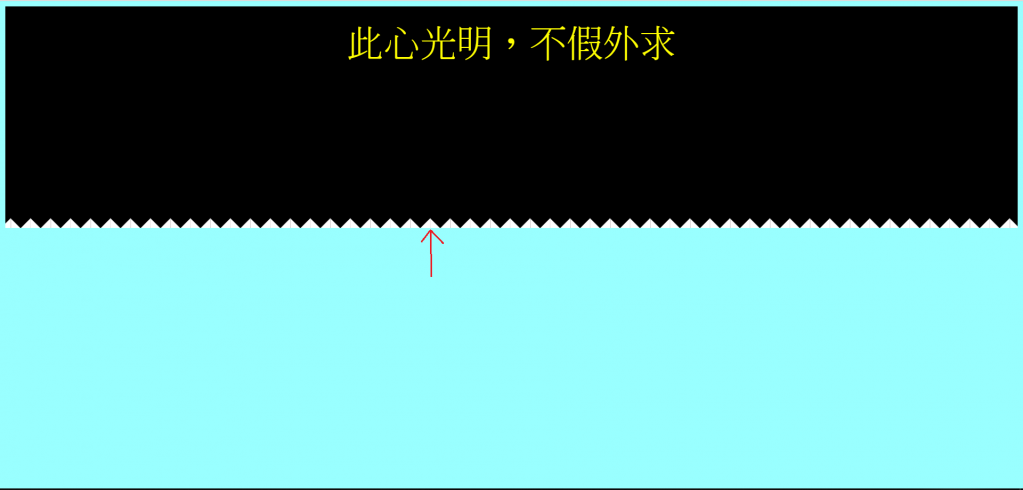
- <header>此心光明,不假外求</header>
- </body>
- </html>
问题:
两个拼凑起来的锯齿中有一条白色的黑线.............,请问该如何解决?
1、“小据此”自带喜感
2、修改背景色即可哈:
- background-image: linear-gradient(45deg,#9FF 25%,transparent 25%),
- linear-gradient(-45deg,#9FF 25%,transparent 25%);
|
-
效果图

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)