|
|

楼主 |
发表于 2019-1-25 17:12:07
|
显示全部楼层
本帖最后由 水瓶座 于 2019-1-25 17:13 编辑
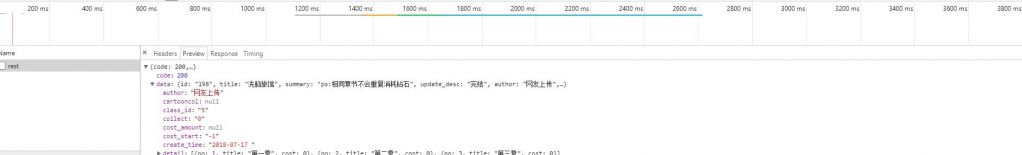
确实是语法错误,谢谢大佬!
- {"code":200,"data":{"id":"198","title":"\u6d17\u8111\u65c5\u9986","summary":"ps:\u76f8\u540c\u7ae0\u8282\u4e0d\u4f1a\u91cd\u590d\u6d88\u8017\u94bb\u77f3","update_desc":"\u5b8c\u7ed3","author":"\u7f51\u53cb\u4e0a\u4f20","pic_url":"http:\/\/pm.cnsunp.com\/lifanacgup\/lifanacg\/20170623\/1\/0.jpg","cartooncol":null,"score":"0","collect":"0","status":"1","class_id":"5","create_time":"2018-07-17 ","modified_time":"2018-07-17 ","update_time":"2018-07-17 ","weight":"0","detail":[{"no":1,"title":"\u7b2c\u4e00\u7ae0","cost":0},{"no":2,"title":"\u7b2c\u4e8c\u7ae0","cost":0},{"no":3,"title":"\u7b2c\u4e09\u7ae0","cost":0}],"is_hot":"0","hot_pic":"","tags":"\u5168\u5f69,\u6f2b\u753b","fav_count":"8340","pay":"0","cost_start":"-1","cost_amount":null,"sale_start_time":null,"sale_end_time":null,"sale_cost_amount":null,"sell_total_amount":null,"sell_total_user_count":null,"newest_chapter_no":"0","spider_name":null,"rank_recom":"0","rank_collect":"0","rank_fin":"0","rank_new":"0","rank_o1":"0","is_fin":"0","sound_read":1},"message":"OK","list_size":20}
服务器返回了,都是这样的也不知道算什么类型。
我百度过,说json的话要在每个"号前加上\转义。
可服务器是别人的... 所以不能让世界适应我们,只能我们去适应世界。 所以不能让世界适应我们,只能我们去适应世界。
改成dataType:"text"也是如此
扯多了,一句话。没法子了,就问问大佬有没有什么办法? |
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)