|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2022-11-17 17:45 编辑
万众瞩目的 零基础入门学习Web开发(H5&C3)开始更新了!!! 
在Web新纪元 |【鱼C#视频课程】剧透这个系列的诞生,时间总是善待任何想拿它搞事情的存在体。
很幸运,一切就这样开始了,开局总会有些不足,但一切在慢慢变好,不是吗?
作为,吹水阁中最爱吹水(爱干无意义事情)的鱼油,整套教程的亮点(槽点)由我来承包~
关注本系列推送(最下方有订阅方式)的鱼油,会享受到一个福利:
会比正常推送,早一个时间节点,看到还未出炉的美味课程
哈哈,废话不多说了, #敲黑板时刻! 
课程思维导图
1、iframe 元素
iframe 元素是网页中包含另外一个文档的内联框架。
例如,在一个本地页面中,直接嵌入我们的鱼C主页:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>鱼C-零基础入门学习Web(Html5+Css3)</title>
- </head>
- <body>
- <iframe src="https://ilovefishc.com/">
- <p>鱼油浏览器不支持 iframe 标签。</p>
- </iframe>
- </body>
- </html>
通过设置 width 和 height 属性,可以修改宽高:
- <iframe src="https://ilovefishc.com/" width="66
 6px" height="666px">
6px" height="666px">
这样被嵌入的网页宽高就可以人为设置了。
动态设定后,但从视觉上能达到以假乱真的境界。
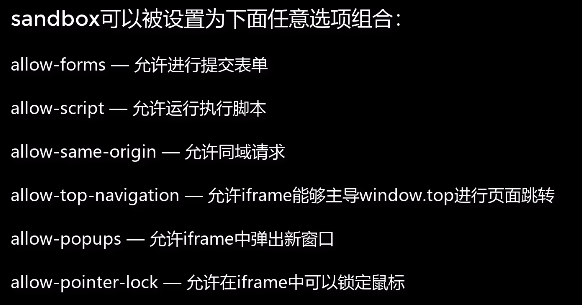
sandbox 属性是 iframe 元素的重点,默认添加就意味着开启“限制”。
- <iframe src="https://fishc.com.cn/forum.php" width="666px" height="666px" sandbox>
- <p>鱼油浏览器不支持 iframe 标签。</p>
- </iframe>
这时 iframe 元素就只是一个“静态”页面,任何交互都木有了。
单击阿,页面广告阿,这些交互行为都木有了。
具体的值,参看下图:
如果想让页面正常点击跳转,就指定 sandbox 属性值:
这样就可以正常跳转啦,自己试试其他值。
1、meter 元素
meter 元素用来在网页中显示一个范围内的测量值/分数值。
- <p>展示给定的数据范围:</p>
- <meter value="3" min="0" max="10">显示3</meter><br>
- <meter value="0.6">60%</meter>
注意哦,这个可不是下面的进度条,而是一个范围条。
可以指定多个属性:
1、progress 元素
prgress 元素是我们常见的进度条,只支持两个属性,和 meter 元素最大的区别。
代码:
- 下载进度:<progress value="22" max="100"></progress>
如何实现一个带提示值的进度条呢?
就需要 JavaScript 啦,源码请看本讲的课后作业哦!
课后作业,完成了吗?
传送门
如果有收获,别忘了评分 : :
这位鱼油,如果喜欢本系列学习笔记,请订阅 专辑☞( 传送门)( 不喜欢更要订阅 )
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)