|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2020-1-3 17:37 编辑
推荐观看 - 2019(2020)最该学哪门编程语言呢?: 传送门
If you predicted in 1999 that, 20 years later, JavaScript would become one of the world’s most popular languages, you were either enjoying a psychic vision or you were slightly insane.
如果你在 1999 年预测到,JavaScript 将在 20 年后成为世界上最流行的语言之一,你要么有通灵术,要么是个疯子。
Not only was turn-of-the-century JavaScript unable to do what a professional language could do, it wasn’t even designed to be a serious coding tool.
在这个世纪之交诞生的 JavaScript 不仅仅无法做到一个专业语言所能做到的一切,它甚至没有被设计成一个严肃的编程语言。
After all, developers who needed to create web applications already had a mature tool they preferred to use. That was Java, by way of the applet embedding system.
But in 1995, the pioneering web browser company Netscape realized they needed a simpler option for everyone else. They were in a difficult position — at war with Microsoft in the market, on the brink of closing a major strategic partnership with Sun Microsystems, and seriously pressed for time. They hired Brendan Eich to create the new language under an impossibly strict timeline. He polished off the first version of JavaScript in 10 days, just in time to be included in this handsome browser:
但是在1995年,网络浏览器先驱网景(Netscape)公司意识到,他们需要为人们提供一个更简单的选择。那时候他们处境艰难,与微软的市场大战正在紧锣密鼓,即将与Sun微系统公司达成重大战略合作伙伴关系,时间紧迫。他们雇佣了布兰登·艾奇(Brendan Eich),要求他尽可能快地创造一种新的语言。他在10天内就完成了JavaScript的第一个版本,正好赶上了这个漂亮的浏览器:

Netscape 2: JavaScript的首次登场
What Eich really wanted to do was to build a browser-hosted version of an academic programming language like Scheme. But Netscape had a different vision. They wanted a language that looked like Java, even if it behaved differently. The similar names — Java and JavaScript — led to years of confusion.
艾奇真正想做的是构建一个像 Scheme 这样的学术编程语言的浏览器托管版本(网页脚本语言),但网景公司的愿景与此不同。他们想要一种看上去与 Java 足够相似,即使它的行为和 Java 不一样的语言。两个类似的名字:Java 和 JavaScript,导致了多年的混乱。
I was under marketing orders to make it look like Java but not make it too big for its britches. It’s just this sort of silly little brother language, right? The sidekick to Java. — Brendan Eich 我是根据公司高层指令开发这门语言,让它看上去和Java足够相似,但又不要让它太大。它只是有那么点儿像这种愚蠢语言的弟弟,对吧? ——布兰登·艾奇
The era of rollover buttons
滚动按钮时代
For the first five years of its life, JavaScript was a fill-the-gaps tool for people who weren’t up to programming in Java. This audience included amateurs, hobbyists, and people doing simple things in a big hurry. It also included web designers — a new class of tech workers who had the job of making web page user interface look sleek and graphical. They wanted something more polished than the <blink> tag and more modern than a spinning globe GIF.
在它诞生后的前五年时间里,Javascript 填补了那些不擅长 Java 编程的人的空白。这些人包括一些编程外行、业余爱好者和匆忙做些简单编程的人,也包括网页设计师这个新的技术工人阶层。他们的工作是使网页用户界面看起来时髦漂亮和图形化,他们追求一种比 <blink> 标签更精致,比旋转球体 GIF 图像看上去更现代的效果。
In the professional world, this was JavaScript’s prime job — to create the UI glue that held over-designed web pages together. Every time you needed an interactive button, a pop-up menu, a fly-over image effect, you needed JavaScript.
而在专业领域,JavaScript的主要工作是创建一种用户界面粘合剂,将设计好的网页粘在一起。每次你需要一个交互按钮,一个弹出菜单,一个立体图像效果,你都需要JavaScript。
Who wanted a rollover button? Everyone.
那么谁想要一个翻转按钮呢?答案是:所有人。

2000年左右的翻滚按钮
Before long, JavaScript was in heavy use doing the least important job in the world — swapping one image for another every time the mouse came by.
在那不久,JavaScript就被大量使用,用来做世界上最不重要的工作:每次鼠标从图像上面经过时交换一张图像。
Although it seems like madness to think that developers would use code to automate glowy buttons, and then distribute that code with their web pages, that’s what everyone did — over and over again. (Today, CSS provides this sort of frill, and it does so in a much more maintainable way, using style settings and animations rather than pre-generated image files.)
尽管认为开发人员会使用代码来自动化闪光按钮,然后将代码与网页一起分发,似乎是个疯狂的想法,但我们每个人都这样做过,而且做了一遍又一遍(今天,CSS 提供了这种折叠效果,它使用样式设置和动画,而不是预先生成的图像文件以更易于维护的方式提供这种折叠效果)。
Few people expected JavaScript would go much farther. And many coders were happier using a server-side programming language that could churn out the right JavaScript on command. The idea that JavaScript could power the business logic in an application was as ludicrous as imagining you’d replace your database stored procedures with Excel macros.
很少有人希望 JavaScript 能走得更远。许多编码人员更乐意使用服务器端编程语言,这种语言可以在命令中生成正确的 JavaScript 代码。在那个时候,Javascrip t可以为应用程序中的业务逻辑提供动力的想法,和想象用 Excel 宏替换数据库存储过程一样荒谬。
Prisoner of the sandbox
沙箱(Sandbox)囚徒
When people criticize JavaScript today, it’s usually because of limitations in the language itself — patched-on OOP features, weak type safety, the clunky DOM model, the confusion of == versus ===, and so on. But these are not the reasons that JavaScript seemed like such poor a programming tool in its early years. After all, there are plenty of ugly programming languages that became essential by being in the right place at the right time. (Candidates include BASIC, COBOL, SQL, and PHP.) JavaScript, being the only language that was natively supported in every web browser, just as websites were taking over the world, was definitely in the right place at the right time.
今天,当人们批评 JavaScript 时,通常是基于其语言本身的局限性:打了补丁的OOP特性,弱类型安全性,笨重的DOM模型,对“==”和“===”的困惑,等等。但这些并不是JavaScript在其早期被看作一门糟糕的编程工具的原因。毕竟,有许多丑陋的编程语言(包括BASIC,COBOL,SQL和 PHP),因为它们出现在正确的时间和正确的地点,而变得至关重要。JavaScript作为所有Web浏览器原生本机支持的唯一语言,出现在整个世界都被网站接管的时间点,它绝对属于在正确的时间出现在正确的位置的情形。
The real limitation with JavaScript was the sandbox — the tightly controlled environment that pinned your code in place. The sandbox cut JavaScript off from the desktop world. For example, JavaScript code couldn’t directly access the file system, the display, or any hardware. More severely, it cut JavaScript off from everything on the web server, like the databases that stored customers lists and product catalogs, and the server-side code that ran the business logic. Forced to live life on its own, it’s no surprise that JavaScript was left with little to do but twiddle buttons on a page.
JavaScript 的真正局限性是沙箱:一种可以将代码固定到合适位置的严格控制的环境——沙箱将 JavaScript 与桌面世界隔离。例如,JavaScript 代码无法直接访问文件系统、显示器或任何硬件资源。更严重的是,它隔离了JavaScript 和 Web 服务器上的所有资源,比如存储客户列表和产品目录的数据库,以及运行业务逻辑的服务器端代码。被完全孤立的 JavaScript,除了在页面上摆弄按钮之外,几乎没有什么其它能做,这一点也不令人奇怪。
Opening a pipeline with XMLHttpRequest
使用 XMLHttpRequest 打开管道
Oddly enough, there’s a solid case that Microsoft saved JavaScript. And it wasn’t today’s Microsoft, the company that celebrates open source development on every operating system. Instead, it was the bare-knuckled, anti-open-source warrior that consumed competitors with the philosophy “embrace, extend, and extinguish.”
奇怪的是,有确实的证据表明确实是微软拯救了 JavaScript。但不是今天的这个在每个操作系统上都拥抱开源开发的微软,而是那个赤裸裸的反开源的斗士,和以“拥抱,扩展和消灭”的理念消灭其竞争对手的微软。
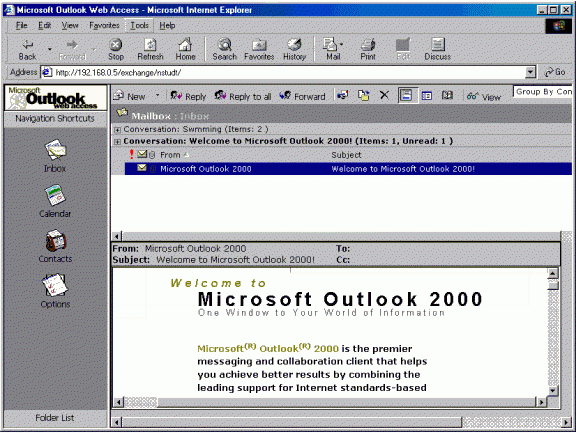
Here’s how it happened. Around the same time that the world was going wild for rollover buttons, a team at Microsoft was investigating a way to make a more responsive web front-end for Outlook. They were building a product called Outlook Web Access, which looked like this:
事情是这样发生的。大约就在全世界都在疯狂使用滚动按钮的同时,微软的一个团队正在研究一种使 Outlook 的 Web 前端更具响应性的方法。他们正在构建一个名为 Outlook Web Access 的产品,其外观如下:

2000年的Outlook Web Access
The goal of the Microsoft team was relatively modest. They wanted to make an efficient email reader than ran in the browser. Most of all, they didn’t want to refresh the whole page every few seconds. Instead, they were after a technique that would let the web page quietly check for new mail messages in the background. This goal might not seem earth-shattering, but — remember — Gmail hadn’t been invented yet. In fact, the entire Google company was only a few years old.
微软团队的目标相对温和。他们想构建一个比在浏览器中运行更高效的电子邮件阅读器,最重要的是,他们不想每隔几秒钟刷新整个页面。因此,他们正在研究一种让网页在后台悄悄地检查新邮件的技术。这一目标可能看起来并不惊天动地,但请记住,Gmail 在那时候还没有发明出来。而事实上,那时的整个谷歌公司也才只有几年的历史。
The Microsoft team created a small bit of plumbing with an ActiveX component they called XMLHttpRequest. The basic idea of XMLHttpRequest was simple — it gave JavaScript code a way to make web requests. Just like a web browser can contact a web server and make a request (for example, “hey, please give me that page!”), JavaScript code can use the XMLHttpRequest object to make its own requests (for example, “hey, please send me some more mail messages”).
微软团队用一个名为 XMLHttpRequest的ActiveX 组件创建了一个小的管道系统。XMLHttpRequest 的基本思想很简单,它为 JavaScript 代码提供了一种生成 Web 请求的方法。就像一个 Web 浏览器可以联系一个 Web 服务器并发出一个请求一样(例如,“嘿,请把那个页面给我!”),JavaScript 代码可以使用 XMLHttpRequest 对象发出自己的请求(例如,“嘿,请再给我发些邮件”)。
All of a sudden, a web page could tap into the all the resources of the web server. Need some data from a database? Call the server and ask for it. Need the server to perform a calculation, a security test, a super-secret validation check? Call the server for that, too. And best of all, the page remains undisturbed while the call takes place in the background.
突然间,一个网页就可以使用 Web 服务器的所有资源了。需要数据库中的一些数据吗?请呼叫服务器并请求它发送。需要服务器执行一个计算,一个安全测试,一个超级机密验证检查吗?请呼叫服务器并请求它执行。最重要的是,这些“呼叫”都发生在后台,前台页面保持不变。
The XMLHttpRequest wasn’t without some oddities. First of all, it’s strangely named, with inconsistent capitalization that causes headaches in a case-sensitive language like JavaScript. Second, the name suggests that your code will send and receive XML messages. The reality is that messages can be almost anything — ordinary text, blocks of HTML, or JavaScript objects serialized to JSON. But perhaps the biggest problem was that XMLHttpRequest was built using ActiveX, which meant it could only work on Windows computers and only in Internet Explorer.
XMLHttpRequest 并非没有奇怪之处。首先,它的命名很奇怪,大小写不一致,在像 JavaScript 这样的区分大小写的语言中,这是一件令人头痛的事。其次,这个名称表明你的代码发送和接收的是XML格式的消息。然而事实上,消息几乎可以是任何格式:普通文本、HTML块或序列化为 JSON 的 JavaScript 对象。但是,最大的问题可能是 XMLHttpRequest 对象是使用 ActiveX 构建的,这意味着它只能用于 Windows 计算机,而且只能在 Internet Explorer 中工作。
None of these quirks held it back. Within a few short years, other browsers were offering their own implementations of XMLHttpRequest — the same object in code, but with none of the ActiveX headaches.
但是这些奇怪之处都没有阻止它前进。在短短的几年内,其他浏览器都提供了自己的 XMLHttpRequest 实现:同样的对象,但没有任何 ActiveX 的难题。
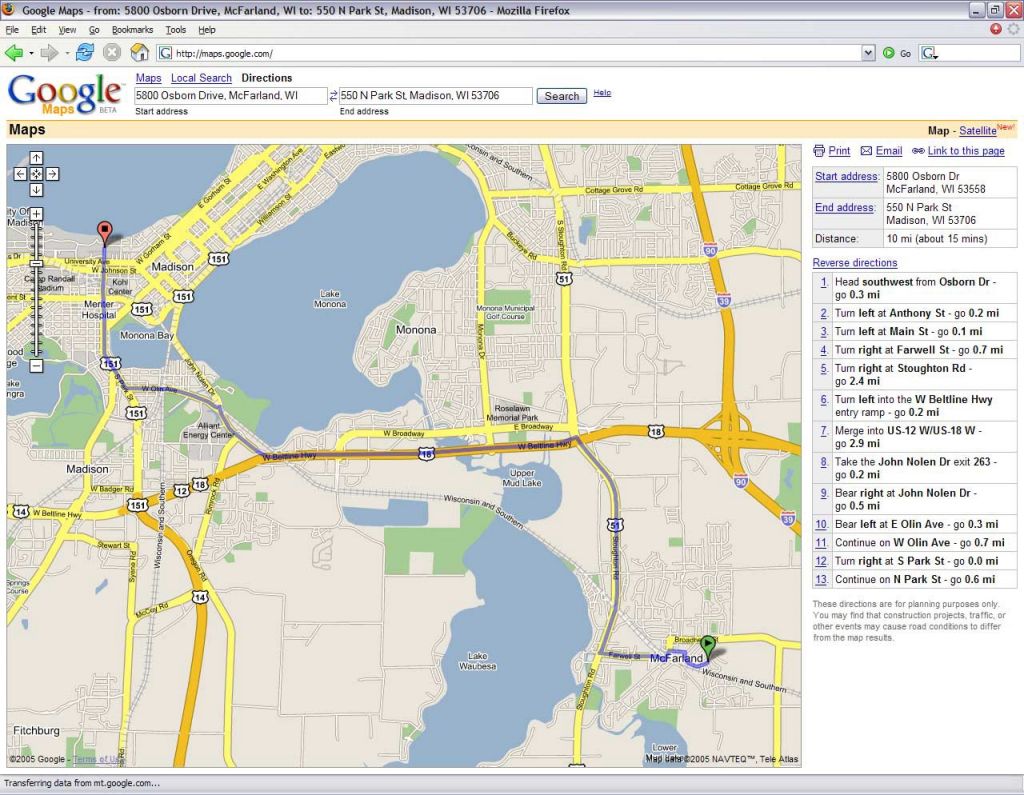
Despite creating XMLHttpRequest, Microsoft was slow to take advantage of it in their own web development. They hesitated to use it in their public web-based email system, Hotmail. Instead, they waited until Google used XMLHttpRequest to stun the web development world, first with Gmail in 2004, and then with Google Maps in 2005. Here was a true glimpse of the Holy Grail: web-based programs that ran with the responsiveness of desktop applications.
尽管创建了 XMLHttpRequest 对象,但微软在他们自己的 Web 开发中迟迟没有充分使用它。他们不愿将它用于基于 Web 的公共电子邮件系统 Hotmail,相反,他们一直等待,直到谷歌首先在 2004 年的 Gmail,然后在 2005 年的谷歌地图中使用 XMLHttpRequest 并震惊了 Web 开发世界。这是一个真正的圣杯:基于 Web 的程序,具备了桌面应用程序的响应能力。

2005年的谷歌地图
The path to modernity
现代进化
XMLHttpRequest was the crucial ingredient that changed the course of JavaScript. However, there were several more inflection points after that.
XMLHttpRequest 是改变 JavaScript 进程的关键因素。然而,在那之后还有几个拐点。
For years the JavaScript language was frozen in time. The problem was that the market-leading web browser, Internet Explorer, was upgraded on operating system timescales — which is to say, very slowly. Developers were forced to write code that checked browser versions and tried to adapt on the fly.
多年来,JavaScript 语言一直停滞不前。问题在于,市场领先的 Web 浏览器 Internet Explorer 的升级是基于操作系统升级的时间尺度。也就是说,Internet Explorer 升级速度非常缓慢,开发人员被迫编写检查浏览器版本的代码,并尝试动态适应。
In 2006, developers got a solution in the form of jQuery. Although jQuery is more than a little dated today, 10 years ago it was an essential tool if you wanted to spend your time building functionality instead of troubleshooting browser compatibility issues.
2006 年,开发人员获得了 jQuery 形式的解决方案。尽管 jQuery 今天已经过时了,但在 10 年前,如果你想花时间构建功能而不是解决浏览器兼容性问题,它是一个必不可少的工具。
In 2008, Google released a new JavaScript engine called V8. Much as jQuery gave developers broad compatibility for the first time, V8 gave them blistering performance. And because the V8 engine was a separate, open-source component, other projects could use it. Much later, this would open the door for innovations like Node.js and Electron.
2008 年,谷歌发布了一个名为 V8 的新 JavaScript 引擎。就像 jQuery 首次为开发人员提供了广泛的兼容性一样,V8 也给他们带来了惊人的性能。而且因为 V8 引擎是一个独立的开源组件,其他项目也可以使用它。稍后,这将为 Node.js 和 Electron 等创新打开大门。
Later in 2008, the first working draft of HTML5 appeared. HTML5 itself wasn’t about JavaScript, but it was paired with a new wave of JavaScript APIs. All of a sudden, developers had tools for storing local data, managing browser history, using audio, and running background tasks. And once again, the gap between web features and desktop capabilities narrowed.
2008 年的晚些时候,HTML5 的第一份工作草案出现了。HTML5 本身并不是关于 JavaScript 的,但它与新一波的 JavaScript API 结合在了一起。突然间,开发人员拥有了用于存储本地数据,管理浏览器历史记录,使用音频和运行后台任务的工具。这些再一次缩小了 Web 功能和桌面功能之间的差距。
JavaScript in modern times
现代的 JavaScript
Was JavaScript’s success an inevitable consequence of its privileged place in the browser? Or was it a fluke that needed luck and perfect timing?
JavaScript 的成功是否是其在浏览器中的特权地位的必然结果?还是依靠运气和完美时机的侥幸?
One thing is certain — JavaScript was forced to earn its way. Through most of its life, JavaScript was no one’s favorite. Other people championed Java applets, then Flash, and even Silverlight. JavaScript faced these challengers and vanquished them all.
有一点是肯定的:JavaScript 是在压力下获得成功的。在它面世以后的大部分时间里,JavaScript 没有成为任何人的最爱。很多人先是支持 Java 小程序,然后是 Flash,甚至 Silverlight。但 JavaScript 面对这些挑战者,并彻底击败了它们。
Perhaps the fairest assessment is that JavaScript proved something that — deep down — every developer knows. Namely, the most important factor for a new technology is its reach. If your technology has superior reach, it doesn’t need to start out being the best. All you need is good enough.
也许最公平的评价是,JavaScript 证明了每个开发人员在内心深处都明白的道理。也就是说,对一项新技术来说,最重要的因素是它的影响力。如果你的技术具有卓越的影响力,它就不需要从成为最好的开始,只要足够好就可以了。
The future of JavaScript stretches down a rapidly branching road. We now have JavaScript running on web servers (thanks to Node.js) and powering desktop applications (thanks to Node.js and Electron). We have one-step-away languages like TypeScript that compile into JavaScript, giving developers a way to write for web pages without compromising their morals. And in the future, WebAssembly just might blow the doors off language limitations altogether, giving developers a way to use whatever higher-level language they want by piggy-backing on the JavaScript engine.
Javascript 的未来将会沿着一条快速发展的道路延伸。现在,我们有运行在 Web 服务器上的 JavaScript(多亏了 Node.js),和支持桌面应用程序(多亏了 Node.js 和 Electron)的 JavaScript。我们有类似于 JavaScript 的TypeScript 语言,它能够编译成 JavaScript,让开发人员能够在不损害其道德的情况下为网页编写代码。在未来,WebAssembly 可能会彻底打破语言限制,让开发人员可以通过支持 JavaScript 引擎来使用他们想要的任何更高级的语言。
It’s time to admit it. JavaScript, for all its hacks and inconsistencies, is one of the greats. Brendan Eich put JavaScript inside Netscape Navigator. We stuffed the entire world into the the browser. The result was the modern web.
是时候承认了,尽管 JavaScript 有很多漏洞和不一致之处,但它是最伟大的开发语言之一。布兰登·艾奇将 JavaScript 置入 Netscape Navigator 中,我们把整个世界塞进了浏览器,结果造就了现代的互联网世界。
Always bet on JavaScript. — Brendan Eich
如果喜欢,别忘了评分 : :
这位鱼油,如果喜欢本系列Js帖子,请订阅 专辑☞( 传送门)( 不喜欢更要订阅 )
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)