|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
这是16讲答案的链接 :https://fishc.com.cn/thread-127224-1-1.html
以下是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="鱼C工作室|免费编程视频教学|Python教学|Web开发教学|全栈开发教学|C语言教学|汇编教学|Win32开发|加密与解密|Linux教学">
<meta name="description" content="鱼C工作室为大家提供最有趣的编程视频教学。">
<meta name="author" content="鱼C工作室">
<title>鱼C注册表单</title>
<script src="js/jquery-2.1.0.min.js"></script>
<script src="js/easyform.js"></script>
<link rel="stylesheet" href="css/fishc.css">
</head>
<body>
<div class="page">
<div class="form-div">
<form id="reg-form" action="#" method="post" target="_self">
<table>
<tr>
<td>用户名</td>
<td><input name="uid" type="text" id="uid" easyform="length:4-16;char-normal;real-time;" message="用户名必须为4—16位的英文字母或数字" easytip="disappear:lost-focus;theme:blue;" ajax-message="用户名已存在!">
</td>
</tr>
<tr>
<td>密码</td>
<td><input name="psw1" type="password" id="psw1" easyform="length:6-16;" message="密码必须为6—16位" easytip="disappear:lost-focus;theme:blue;"></td>
</tr>
<tr>
<td>确认密码</td>
<td><input autofocus name="psw2" type="password" id="psw2" easyform="length:6-16;equal:#psw1;" message="两次密码输入要一致" easytip="disappear:lost-focus;theme:blue;"></td>
</tr>
<tr>
<td>email</td>
<td><input name="email" type="text" id="email" easyform="email;real-time;" message="Email格式要正确" easytip="disappear:lost-focus;theme:blue;" ajax-message="这个Email地址已经被注册过,请换一个吧!"></td>
</tr>
<tr>
<td>昵称</td>
<td><input name="nickname" type="text" id="nickname" easyform="length:2-16" message="昵称必须为2—16位" easytip="disappear:lost-focus;theme:blue;"></td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" style="margin-right:20px; margin-top:20px;">
<input value="重 置" type="reset" style="margin-right:20px; margin-top:20px;">
<input value="已是鱼C会员,直接登录" type="button" style="margin-right:45px; margin-top:20px;">
</div>
<br class="clear">
</form>
</div>
</div>
<script>
var WIDTH = $(window).innerWidth();
var HEIGHT = $(window).innerHeight();
$(document).ready(function () {
$(".page").css("height", HEIGHT + "px");
});
$(document).ready(function () {
$('#reg-form').easyform();
});
</script>
</body>
</html>
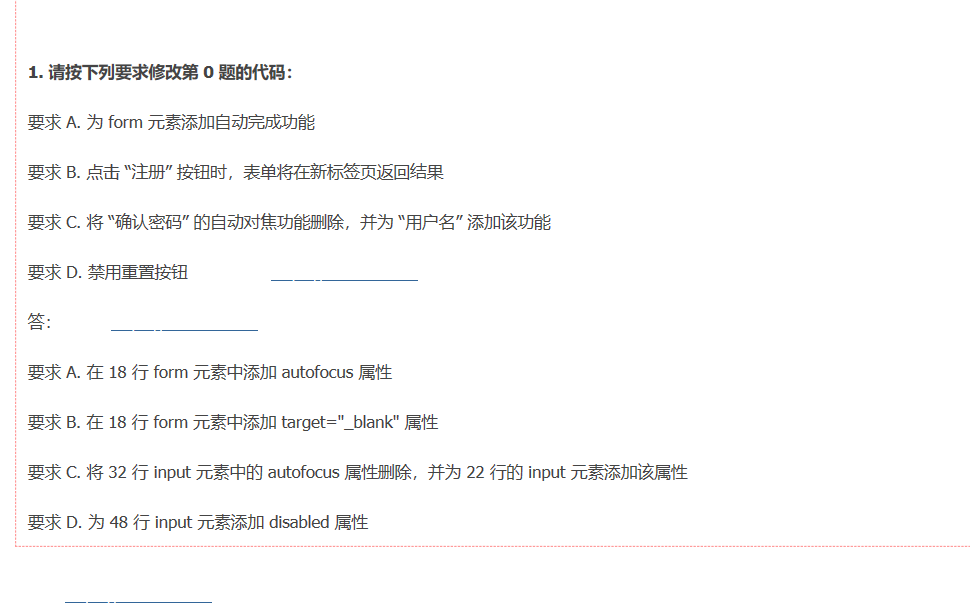
这个是答案的截图:
如果有行变动,不一定偏在“答案”说的地方,上下看一看
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)