|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2020-11-16 08:21 编辑
哈哈,废话不多说了, #敲黑板时刻! 
课程思维导图
本节重点是多列布局,可以实现之前用 float 和 position 能实现的一切布局。
并且容易简单很多倍,小甲鱼老师解释了其中玄机:
容易归容易,我们还是要实操下。
先来基础的 html:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>多列布局</title>
- </head>
- <body>
- <div>
- Lorem ipsum dolor sit amet consectetur, adipisicing elit. Provident quas tempore esse quasi consequatur iusto fuga
- accusamus, explicabo adipisci vitae exercitationem sed est illo obcaecati, porro atque qui repellendus incidunt!
- </div>
- </body>
- </html>
看到 div 元素中有一断很长的文本。
现在只需通过 column-count 指定列数即可实现多列,添加 css:
效果:
1 行代码,轻松实现 3 列有木有?!
其他几个都是类似的“快捷”实现,一步到位,是不是很爽?!
column-rule-xxx 系列类似我们的 border 属性,只不过用来修改列之前的样式效果。
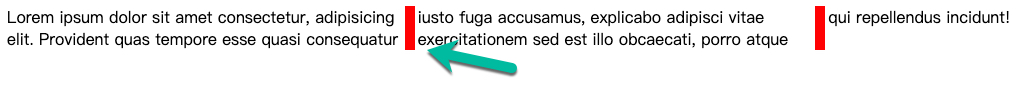
例如我们修改上面列之间的样式:
- div {
- column-count: 3;
- /* 增加列样式 */
- column-rule: 10px solid red;
- }
效果:

这里我们通过 column-rule 将 column-rule-color、column-rule-style、column-rule-width 合并到一起写。
columns 是 column-count 和 column-width 的缩写一个道理,不做解释啦。
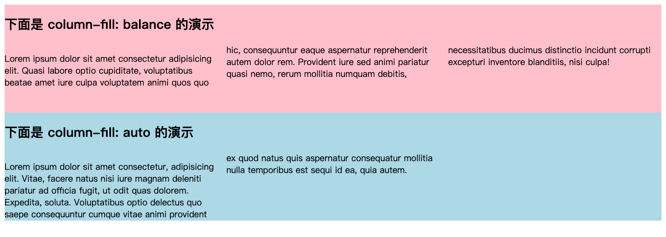
剩下再来说下 column-fill,它用来指定如何填充列,有两个值:balance 和 auto
auto,列高度自适应内容。
balance,所有列的高度以其中最高的一列统一。
重新编写代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>多列布局</title>
- <style type="text/css">
- .balance {
- column-count: 3;
- column-fill: balance;
- background-color: pink;
- height: 200px;
- }
- .auto {
- column-count: 3;
- column-fill: auto;
- background-color: lightblue;
- height: 200px;
- }
- h2 {
- column-span: all;
- }
- </style>
- </head>
- <body>
- <div class="balance">
- <h2>下面是 column-fill: balance 的演示</h2>
- <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quasi labore optio cupiditate, voluptatibus beatae amet
- iure culpa voluptatem animi quos quo hic, consequuntur eaque aspernatur reprehenderit autem dolor rem. Provident
- iure sed animi pariatur quasi nemo, rerum mollitia numquam debitis, necessitatibus ducimus distinctio incidunt
- corrupti excepturi inventore blanditiis, nisi culpa!</p>
- </div>
- <div class="auto">
- <h2>下面是 column-fill: auto 的演示</h2>
- <p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Vitae, facere natus nisi iure magnam deleniti pariatur
- ad officia fugit, ut odit quas dolorem. Expedita, soluta. Voluptatibus optio delectus quo saepe consequuntur
- cumque vitae animi provident ex quod natus quis aspernatur consequatur mollitia nulla temporibus est sequi id ea,
- quia autem.</p>
- </div>
- </body>
- </html>
效果:

大家按需使用即可。
课后作业,完成了吗?
传送门
如果有收获,别忘了评分 : :
这位鱼油,如果喜欢本系列学习笔记,请订阅 淘专辑( 传送门)( 不喜欢更要订阅 ) |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)