|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 小伤口 于 2021-5-21 14:43 编辑
小电视
介绍
可以实现在线观看经典老番
《黑之契约者》(一部有诗意的动漫呢~)
以及经典动漫
《你的名字》(蓝光)
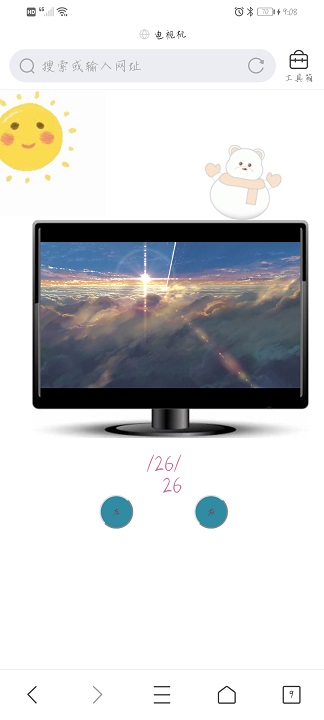
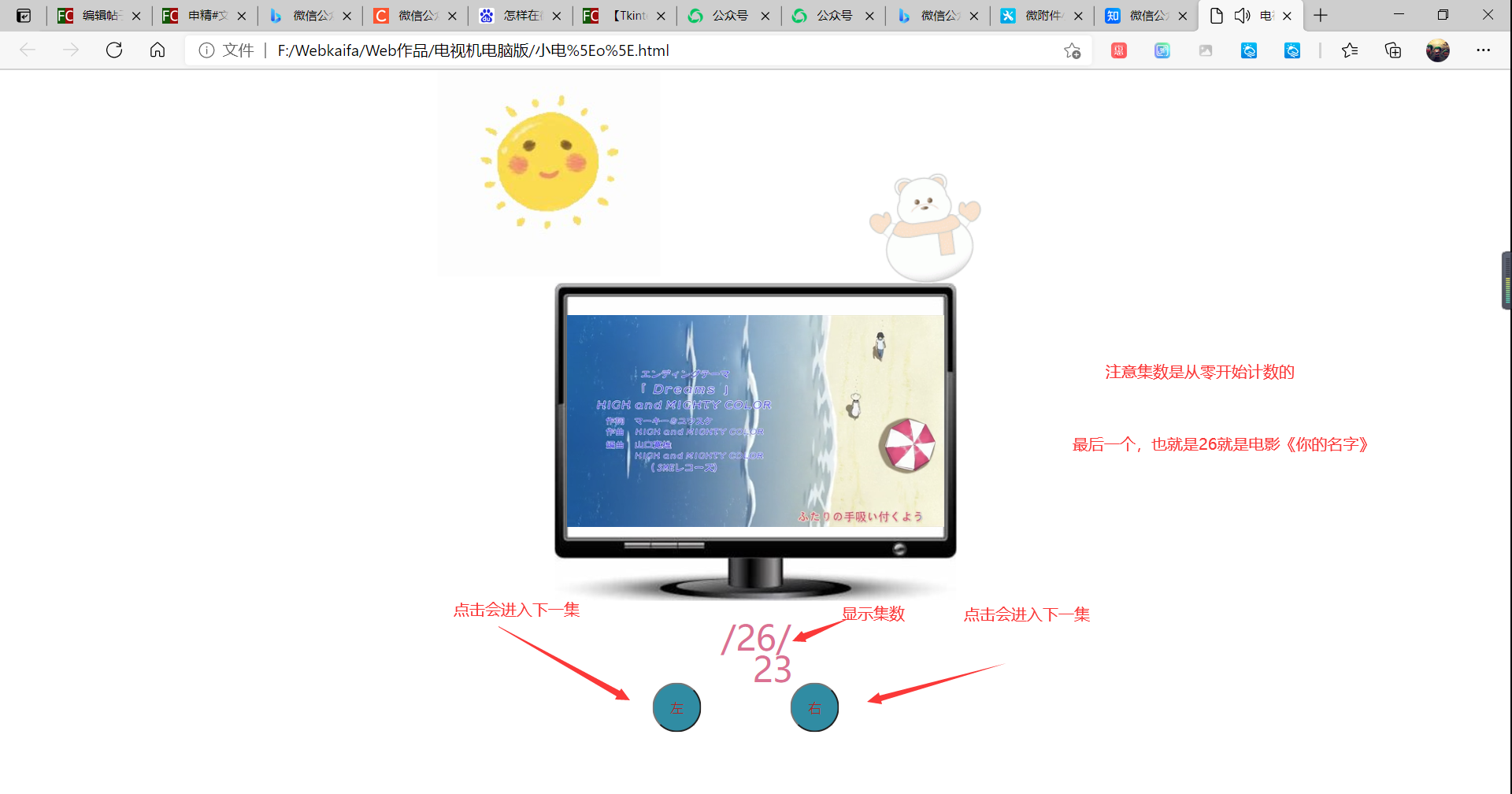
界面


使用教程
电脑端
在文末找到下载地址下载电脑版文件,保存到你想要的位置
之后单机鼠标右键选择解压,解压后打开并双击
这个文件(记得要联网哟~)
手机端
在文末找到下载地址下载手机版文件
虽然一般的浏览器都可以打开,但是要去手机上找到路径
怕担心把大家搞混,所以这里介绍一个简单高效的方法
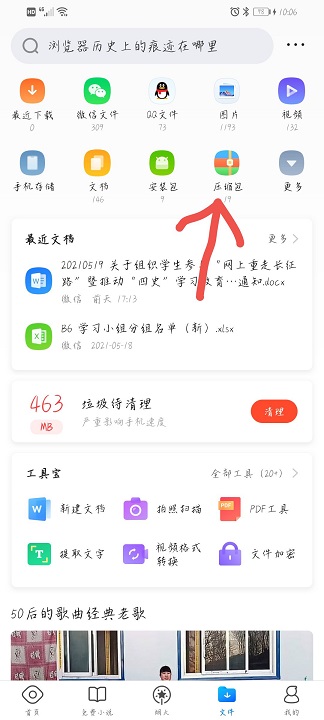
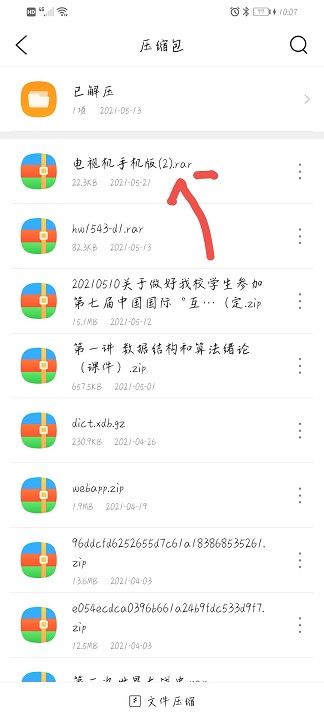
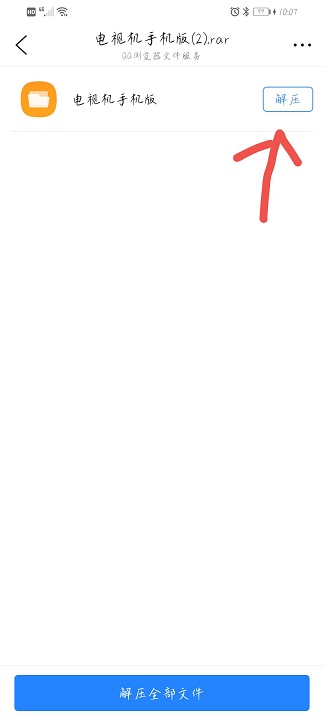
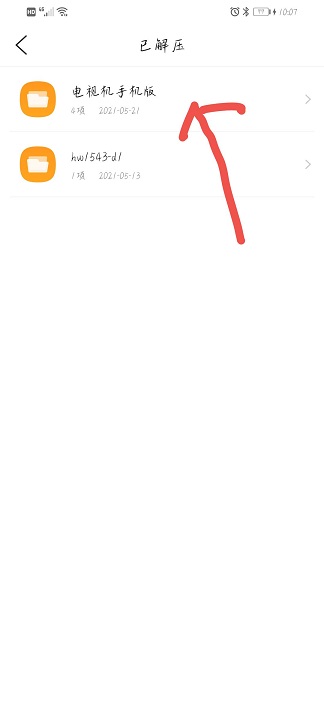
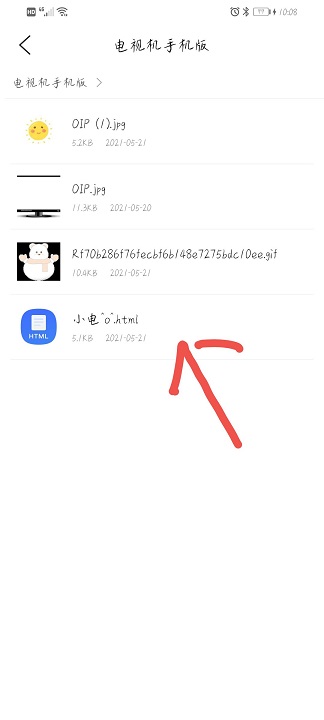
1 到应用商场下载 QQ 浏览器,安装完毕后打开 QQ 浏览器,按照下面的指示去做就好啦~







图片里的文件名有点不一样和文件多出来一个是我之前测试的原因
大家不要管就好啦~
下面是手机版的运行效果(如果加载不出来,请过一会再试试)



程序讲解

关于作者
介绍
跟着小甲鱼老师的《零基础入门学习 Web 开发》学习,刚刚进入到 css 的学习中
想练习一下,所以就写了这个,由于本人的 JavaScript 仅仅只会基础语法甚至可能还搞忘了一些
css 也刚开始学所以代码会有一些臃肿,请见谅~
宣传

欢迎各位关注小伤口的公众号~
代码清单
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta charset='utf-8'>
- <meta name='viewport' content='width=device-width,initial-scale=1.0'>
- <meta name='keywords' content='小伤口,童年,电视机'>
- <meta name='author' content='小伤口'>
- <title>电视机</title>
- <style type="text/css">
-
- div{
- position: absolute;
- left: 50%;
- top:50%;
- transform: translate(-50%,-50%);
- background: url("OIP.jpg") no-repeat ;
- background-position:center;
- width: 700px;
- height:700px;
- }
- video{
- border:2px hidden #778899;
- position: absolute;
- left: 50%;
- top:47%;
- transform: translate(-50%,-50%);
- }
- img {
- position:absolute;
- left: 75%;
- top:19%;
- transform: translate(-50%,-50%);
- }
-
- #last,#future{
- width:50px;
- height:50px;
- background:rgb(48, 140, 163);
- border-radius:50%;
- position:absolute;
- color:brown;
- }
- #last{
- top:85%;
- left: 35%;
- }
- #future{
- top:85%;
- left: 55%;
- }
- span,p{
- position:absolute;
- left:45%;
- top: 70%;
- font-size: 35px;
- color:palevioletred;
- }
-
- #sun{
- position:absolute;
- left:20%;
- top: 10%;
- }
- </style>
- <script type="text/javascript">
- var movies=[
- "http://edge.ivideo.sina.com.cn/110669066.mp4?KID=sina,viask&Expires=1621699200&ssig=ZwI25K57O3",
- "http://edge.ivideo.sina.com.cn/110171864.mp4?KID=sina,viask&Expires=1621699200&ssig=wNrZONh%2B6m",
- "http://edge.ivideo.sina.com.cn/110172560.mp4?KID=sina,viask&Expires=1621699200&ssig=zscdpHNKcb",
- "http://edge.ivideo.sina.com.cn/110175553.mp4?KID=sina,viask&Expires=1621699200&ssig=jOn32fkh5v",
- "http://edge.ivideo.sina.com.cn/110173750.mp4?KID=sina,viask&Expires=1621699200&ssig=oIt809dX2t",
- "http://edge.ivideo.sina.com.cn/110171615.mp4?KID=sina,viask&Expires=1621699200&ssig=0i4ESp1uzu",
- "http://edge.ivideo.sina.com.cn/110169762.mp4?KID=sina,viask&Expires=1621699200&ssig=LpcU2mAAQf",
- "http://edge.ivideo.sina.com.cn/110207736.mp4?KID=sina,viask&Expires=1621699200&ssig=ys%2FUWUqd2D",
- "http://edge.ivideo.sina.com.cn/110192507.mp4?KID=sina,viask&Expires=1621699200&ssig=2AclEnw6Mp",
- "http://edge.ivideo.sina.com.cn/110173267.mp4?KID=sina,viask&Expires=1621699200&ssig=5f1%2FBhc7XG",
- "http://edge.ivideo.sina.com.cn/110173803.mp4?KID=sina,viask&Expires=1621699200&ssig=ArD4gyZt2a",
- "http://edge.ivideo.sina.com.cn/110214581.mp4?KID=sina,viask&Expires=1621699200&ssig=eyk4yoP8X4",
- "http://edge.ivideo.sina.com.cn/110210696.mp4?KID=sina,viask&Expires=1621699200&ssig=VAk8mU%2BSo8",
- "http://edge.ivideo.sina.com.cn/110210848.mp4?KID=sina,viask&Expires=1621699200&ssig=f%2B%2FGSYWdLW",
- "http://edge.ivideo.sina.com.cn/110214539.mp4?KID=sina,viask&Expires=1621699200&ssig=03d1LUWlOc",
- "http://edge.ivideo.sina.com.cn/110209614.mp4?KID=sina,viask&Expires=1621699200&ssig=yvBUWeeGnz",
- "http://edge.ivideo.sina.com.cn/110223021.mp4?KID=sina,viask&Expires=1621699200&ssig=4syFrtsRDw",
- "http://edge.ivideo.sina.com.cn/110221499.mp4?KID=sina,viask&Expires=1621699200&ssig=eDIevPbbjn",
- "http://edge.ivideo.sina.com.cn/110218274.mp4?KID=sina,viask&Expires=1621699200&ssig=H0yT9uJ%2BNM",
- "http://edge.ivideo.sina.com.cn/110223063.mp4?KID=sina,viask&Expires=1621699200&ssig=idlWCVjV6c",
- "http://edge.ivideo.sina.com.cn/110218880.mp4?KID=sina,viask&Expires=1621699200&ssig=wKQz3cAylL",
- "http://edge.ivideo.sina.com.cn/110222695.mp4?KID=sina,viask&Expires=1621699200&ssig=VykTB0FKpJ",
- "http://edge.ivideo.sina.com.cn/110223131.mp4?KID=sina,viask&Expires=1621699200&ssig=odSxZKkN4%2B",
- "http://edge.ivideo.sina.com.cn/110219288.mp4?KID=sina,viask&Expires=1621699200&ssig=rEHA2ySwWf",
- "http://edge.ivideo.sina.com.cn/110220555.mp4?KID=sina,viask&Expires=1621699200&ssig=eE1BOi3U17",
- "http://edge.ivideo.sina.com.cn/110220865.mp4?KID=sina,viask&Expires=1621699200&ssig=drfFVhNstJ",
- "https://1251316161.vod2.myqcloud.com/007a649dvodcq1251316161/94f32e8c5285890809401723394/A8GIonY3AzEA.mp4"
- ];
- var index=0;
- var wezh,jishu=0;
- window.onload = function(){
- document.getElementById("customer").controls=false;
- var sh_ji=document.getElementById("last");
- var xi_ji=document.getElementById("future");
- var number=document.getElementById("number");
- wezh=document.getElementById("customer");
- wezh.src=movies[index];
-
- sh_ji.onclick=function(){
- if (jishu<1){
- index=27;
- jishu=--index%movies.length;
- }
- else{
- jishu=--index%movies.length;
- }
- wezh.src=movies[jishu];
- number.innerHTML=jishu;
-
- }
- xi_ji.onclick=function(){
- jishu=++index%movies.length;
- wezh.src=movies[jishu];
- number.innerHTML=jishu;
- }
- }
-
- </script>
- </head>
- <body>
-
- <div>
- <img id="sun" src="OIP (1).jpg">
- <video id="customer" autoplay height="270px" width="383px" preload="metadata">非常抱歉,我就是不想给你看这个电视,略略略~</video>
- <input type="button" id="last" value="左">
- <p><span id="number">0</span>/26/</p>
- <input type="button" id="future" value="右">
- <img src="Rf70b286f76fecbf6b148e7275bdc10ee.gif">
- </div>
-
- </body>
- </html>
下载地址
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)