|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2022-12-6 20:20 编辑
这一节课我们来彻底搞定 Manim 中位置玩法。
Manim 中的位置表示分为两种:
而绝对位置和相对位置中方法又不一样。
重点:
- 绝对位置
- move_to()
- to_edge()
- to_corner()
- 相对位置
- shift()
- next_to()
- align_to()
在依次来讲解之前,我们首先要知道 Manim 的内置坐标系是如何定义的。
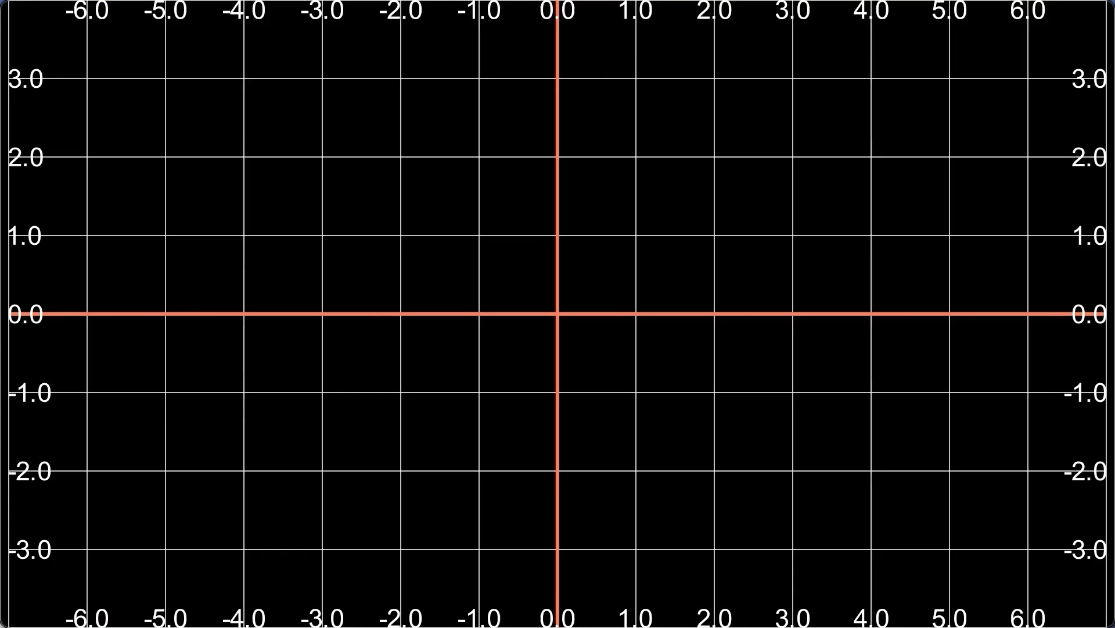
先看下图:

默认高度是 8 个单位。
而为了保证 16:9 的视宽,那么宽度就是 14.2 个单位(自己换算就知道了)。
原点在中心,并非在左上角,这点一定要知道。
基于这个坐标系,我们就可以理解“绝对位置”和“相对位置”。
绝对 Absolute 位置:绝对位置原点在屏幕中心,按照坐标点来定义位置。
相对 Relative 位置:以某个点或对象作为参考点。
绝对位置
默认情况下,都是绝对位置,直接按照坐标系来定义对象位置。
使用 move_to(x,y,z) 来移动位置。
参数 x,y,z 就是三维坐标值。
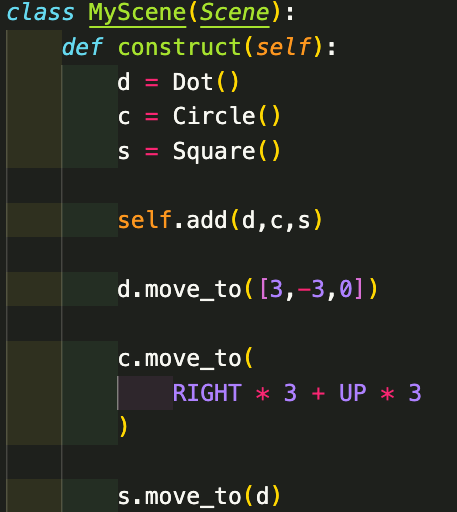
通过下面代码,我们来看一下完整玩法:

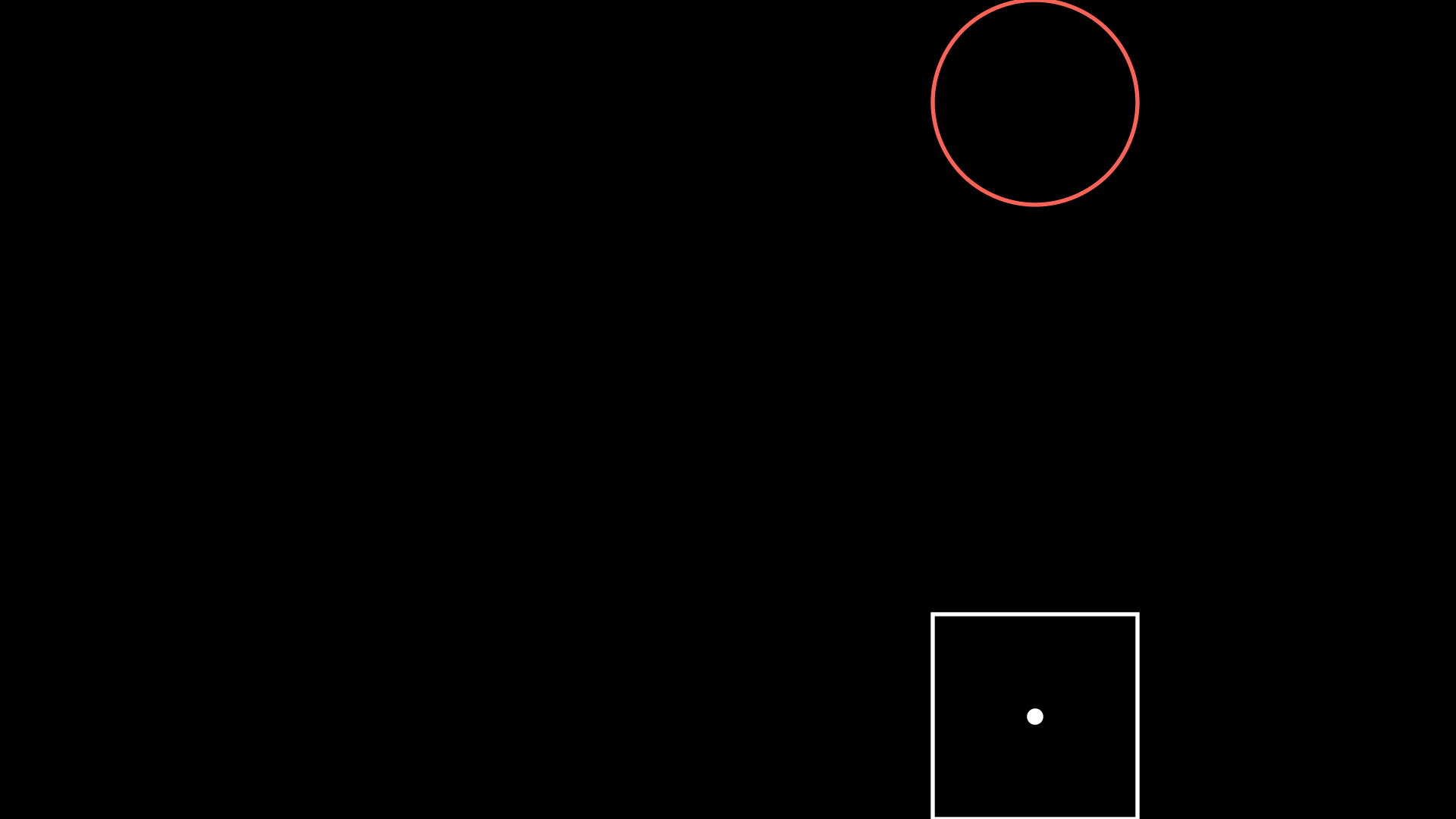
效果:

d.move_to([3,-3,0]) 中就是最简单的 x,y,z 坐标值。
小白点就从(0,0)移动到(3,-3)。
c.move_to(RIGHT * 3 + UP * 3) 利用的 Manim 中预先设置好的单位向量。
然后向上面这样自由组合,单位向量定义如下:
- #基础向量
- RIGHT = np.array([1,0,0])
- LEFT = np.array([-1,0,0])
- UP = np.array([0,1,0])
- DOWN = np.array([0,-1,0])
- OUT = np.array([0,0,1])
- IN = np.array([0,0,-1])
- #边角向量
- UR = np.array([1,1,0])
- UL = np.array([-1,1,0])
- DR = np.array([1,-1,0])
- DL = np.array([-1,-1,0])
- #归零向量
- ORIGIN = np.array([0,0,0])
日常开发中采用向量组合方式来表达位置比较常用,但对于初学者直接写坐标也可以。
s.move_to(d) 也可以接受一个对象作为参数,这样就可以直接移到指定对象的位置。
除了 move_to() 还可以使用 to_edge() 方法。
从名字可以看出来 edge 肯定跟边缘有关系,所以这个方法就是将对象水平或者垂直移动到边缘。
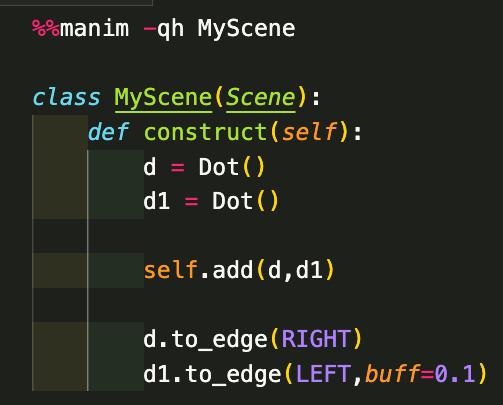
看演示:

结果:

绘制左右两个点,buff 值代表距离边界的距离。
to_corner() 方法类似,只不过是移动到指定边角,buff 也是距离边界的距离。
相对位置
绝对位置就是基于坐标系来定位,那么相对定位就是“相对某个点或者对象”的位置。
绝对位置中的 move_to() 是每次相对原点的移动,像下面这段代码:
- c.move_to(UP *2)
- c.move_to(UP *2)
- c.move_to(UP *2)
3 次 move_to() 视觉上只会有 1 次向上移动两个单位。
因为执行完一次 move_to() 后又回到原点了。
而相对位置中的 shift() 方法就可以实现相对移动,若将代码修改为:
- d.move_to(LEFT*2)
- d.shift(UP*1)
- d.shift(UP*1)
那么就会先向左移动 2 个单位,然后向上移动 1 个单位,然后在该位置再移动 1 个单位:

如果对同个对象进行多次 shift() 操作,那么就会产生移动效果。
.next_to() 方法会以一个点的位置作为参考:
- t = Dot()
- c = Circle()
- self.add(t,c)
- c.next_to(t,DOWN)
- c.next_to(t,RIGHT,buff=0.5)
效果:

圆圈相对于原点向下移动 1 个单位,然后向右移动 1 个单位,并且距离原点 0.5 个距离。
默认 buff 距离是 0.25,如果为 0 就会紧贴在一起,负数就表示“融合”。
next_to() 中还有个 aligned_edge 参数,允许将目标对象 c 和参考对象 t 进行对其。
有 UP,DOWN,LEFT,RIGHT,UR,UL,DR,DL 这 8 个值。
与此同时还有个 align_to() 方法,该方法和 aligned_edge 功能一样,用来对齐元素。
- t = Square()
- c = Triangle()
- self.add(t,c)
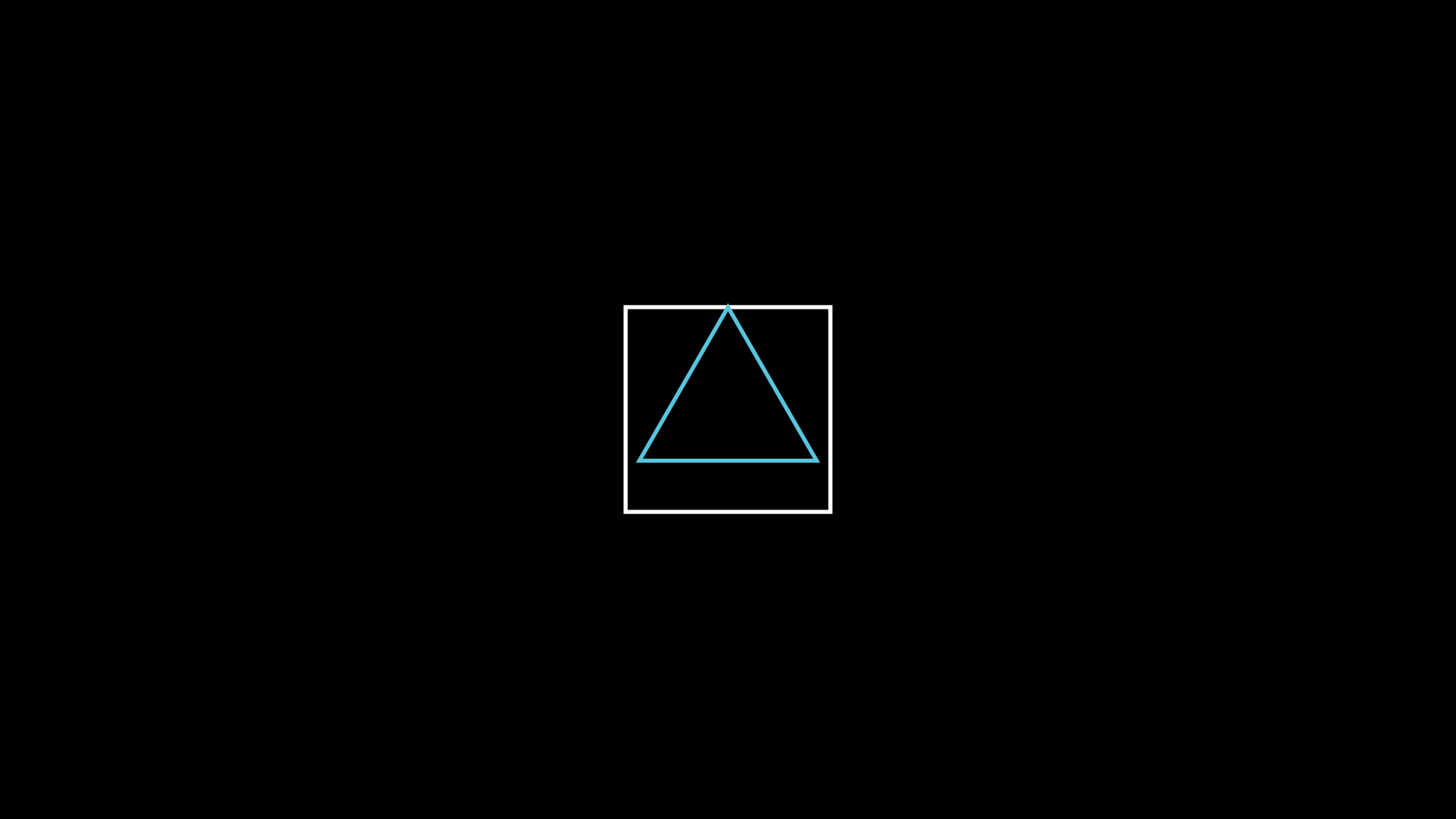
- c.align_to(t,UP)
三角形和矩形上边对齐:

上面的所有方法都是“立即生效”~
如果想暂停就使用 self.wait()。
好了,下课~
记得按时敲代码哦~
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)