|
|
5鱼币
{% load static %}
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>eCommerce template By Adobe Dreamweaver</title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'css/eCommerceStyle.css' %}">
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div id="mainWrapper">
<header>
<!-- This is the header content. It contains Logo and links -->
<!-- <img src="logoImage.png" alt="sample logo"> -->
<!-- Company Logo text -->
<div id="headerLinks"><a href="#" title="Login/Register">登陆/退出</a></div>
</header>
<div id="content">
<section class="sidebar">
<!-- This adds a sidebar with 1 searchbox,2 menusets, each with 4 links -->
<div id="menubar">
<nav class="menu">
<ul>
<!-- List of links under menuset 1 -->
<li>
<a href="#" title="Link">首页</a></li>
<li><a href="#" title="Link">监控网站</a></li>
<li><a href="#" title="Link">博客网站</a></li>
<li><a href="#" title="Link">容器网站</a></li>
<li><a href="http://127.0.0.1:8000/rootuseradd/" title="Link">测试python界面</a></li>
<li class="notimp"><!-- notimp class is applied to remove this link from the tablet and phone views --><a href="#" title="Link"> </a></li>
</ul>
</nav>
<nav class="menu">
<h2>设置 </h2>
<!-- Title for menuset 2 -->
<hr>
<ul>
<!--List of links under menuset 2 -->
<li><a href="#" title="Link">设置 </a></li>
<li class="notimp"><!-- notimp class is applied to remove this link from the tablet and phone views --><a href="#" title="Link">退出</a></li>
</ul>
</nav>
</div>
</section>
<section class="mainContent">
<div class="productRow"><!-- Each product row contains info of 3 elements -->
<article class="productInfo"><!-- Each individual product description -->
<li><a href="http://127.0.0.1:8000/useradd/" title="Link">用户添加</a></li>
<li><a href="http://127.0.0.1:8000/user_add/" title="Link">用户修改</a></li>
<li><a href="http://127.0.0.1:8000/user_add/" title="Link">部门添加</a></li>
<li><a href="http://127.0.0.1:8000/user_add/" title="Link">部门修改</a></li>
</article>
</div>
{% block content %}{% endblock %}
</section>
</div>
<footer>
<!-- This is the footer with default 3 divs -->
<div>
<p>没有数据</p>
</div>
<div>
<p>没有数据</p>
</div>
<div class="footerlinks">
<p><a href="#" title="Link">Link 1 </a></p>
<p><a href="#" title="Link">Link 2</a></p>
<p><a href="#" title="Link">Link 3</a></p>
</div>
</footer>
</div>
</body>
</html>

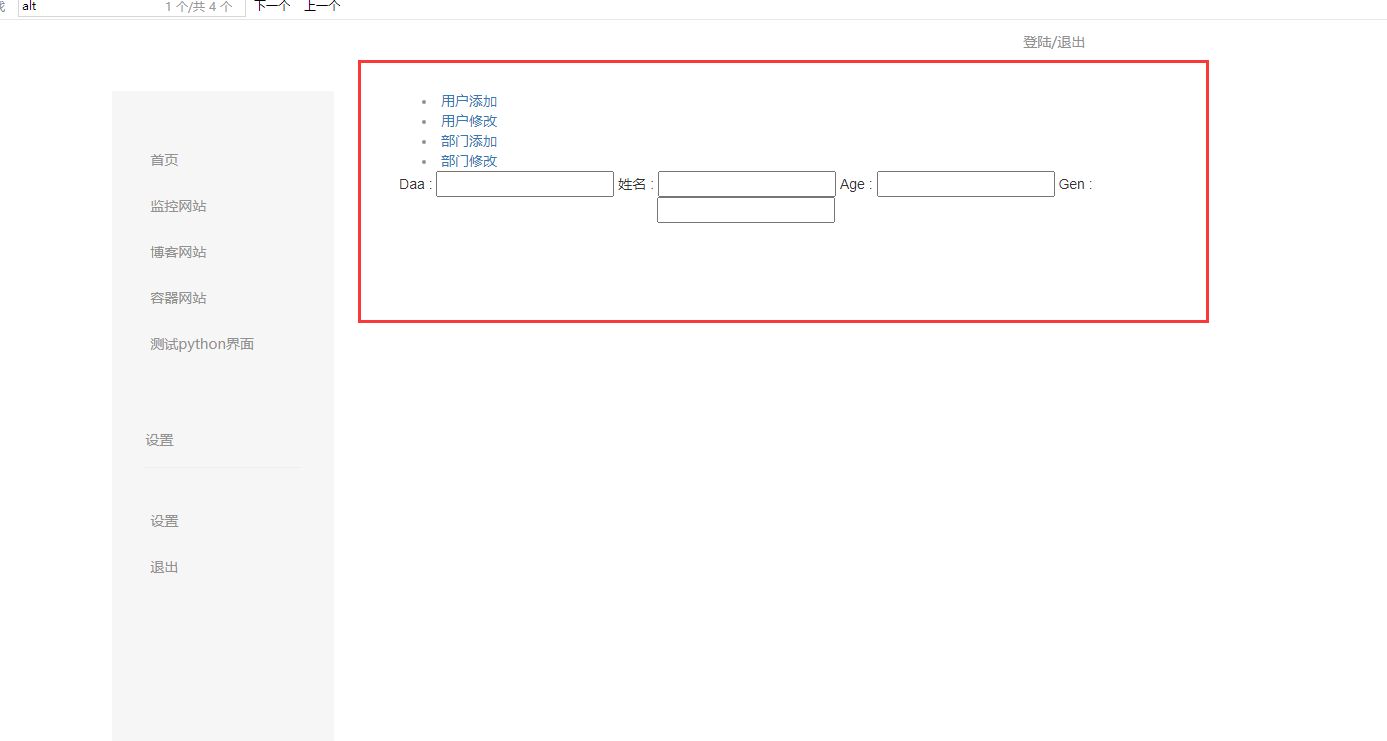
前端是这样显示的
class Userinfo(forms.ModelForm):
class Meta:
model = models.Userinfo
fields = ["daa", "name","id","age","gen"]
wff = {"name": forms.TextInput(attrs={"class": "form-control"})}
def user_add(request):
form = Userinfo()
return render(request, "user_add.html", {"form":form})
我要怎么修改才能让对应的数据变得美观一点呢
要让数据变得美观,您可以考虑在模板中使用Bootstrap样式,例如在表单元素上添加form-control类来使用Bootstrap的表单样式。
例如,您可以在模板中使用以下方式来渲染表单元素:
- <div class="form-group">
- {{ form.daa.label_tag }}
- {{ form.daa }}
- </div>
- <div class="form-group">
- {{ form.name.label_tag }}
- {{ form.name }}
- </div>
- <div class="form-group">
- {{ form.id.label_tag }}
- {{ form.id }}
- </div>
- <div class="form-group">
- {{ form.age.label_tag }}
- {{ form.age }}
- </div>
- <div class="form-group">
- {{ form.gen.label_tag }}
- {{ form.gen }}
- </div>
此外,您也可以使用Bootstrap的按钮样式来美化提交按钮:
- <button type="submit" class="btn btn-primary">提交</button>
最后,您还可以使用Bootstrap的网格系统来布局表单元素,例如将表单分成两列:
- <div class="row">
- <div class="col-md-6">
- <div class="form-group">
- {{ form.daa.label_tag }}
- {{ form.daa }}
- </div>
- <div class="form-group">
- {{ form.name.label_tag }}
- {{ form.name }}
- </div>
- </div>
- <div class="col-md-6">
- <div class="form-group">
- {{ form.id.label_tag }}
- {{ form.id }}
- </div>
- <div class="form-group">
- {{ form.age.label_tag }}
- {{ form.age }}
- </div>
- <div class="form-group">
- {{ form.gen.label_tag }}
- {{ form.gen }}
- </div>
- </div>
- </div>
通过这些方法,您可以使用Bootstrap的样式来美化您的表单和提交按钮,使其更加美观。
|
最佳答案
查看完整内容
要让数据变得美观,您可以考虑在模板中使用Bootstrap样式,例如在表单元素上添加form-control类来使用Bootstrap的表单样式。
例如,您可以在模板中使用以下方式来渲染表单元素:
此外,您也可以使用Bootstrap的按钮样式来美化提交按钮:
最后,您还可以使用Bootstrap的网格系统来布局表单元素,例如将表单分成两列:
通过这些方法,您可以使用Bootstrap的样式来美化您的表单和提交按钮,使其更加美观。
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)