|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
class User(forms.ModelForm):
# name = forms.CharField(min_length=3,label="用户名")
ss = forms.CharField(disabled=True,label="姓名")
class Meta:
model = models.Userinfo
fields = ["id","age","gen","password","name"]
def edit(request,nid):
sss=models.Userinfo.objects.filter(id=nid).first()
if request.method == "GET":
form = User(instance=sss)
return render(request, "edit.html", {"form": form})
form = User(data=request.POST,instance=sss)
if form.is_valid():
form.save()
return redirect('/view/')
return render(request,"edit.html",{"form":form})
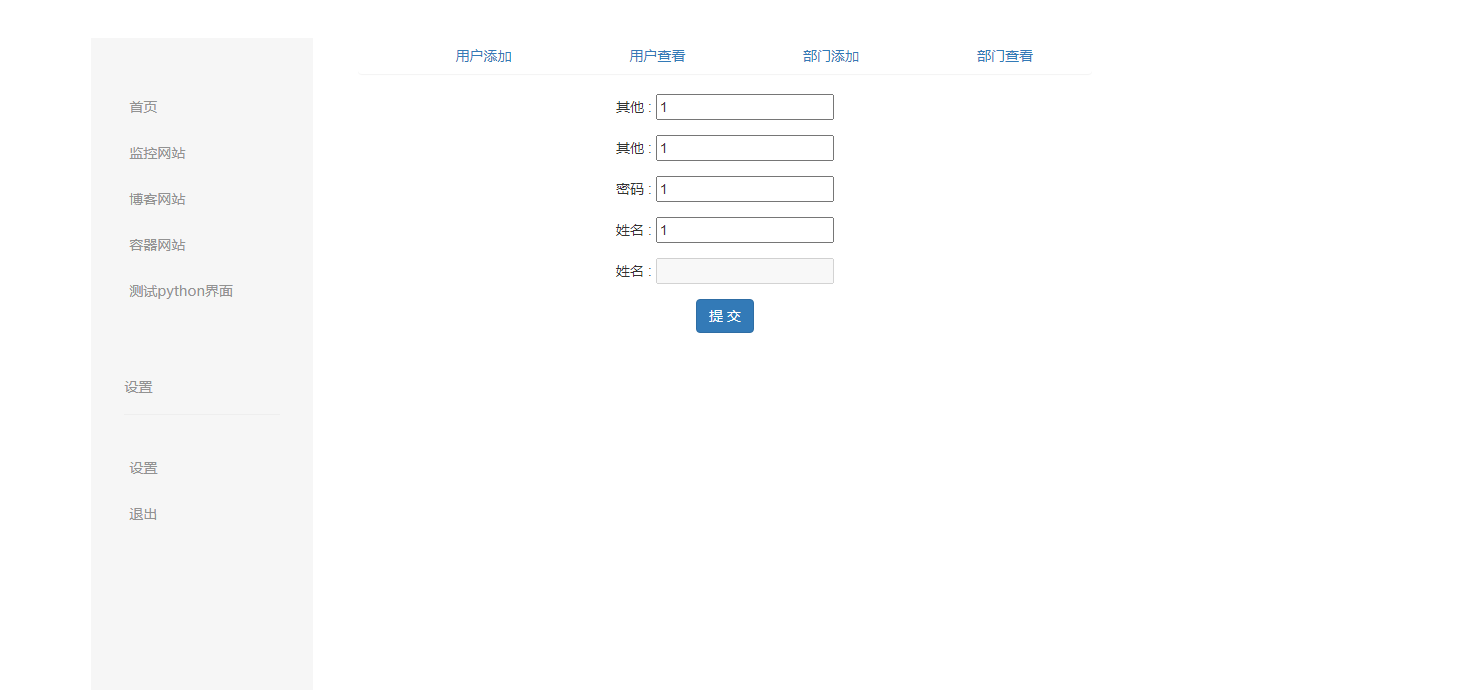
前台显示

正常应该显示姓名那一列 然后又内容但是不能修改 现在多出来了 而且也没有数据
根据你提供的代码,你在 User 表单类中添加了一个 ss 字段作为 disabled,在模板中也没有使用到这个字段,所以可能会导致多出来一个空的列。如果你只是想显示 Userinfo 模型中的 name 字段,可以将 ss 字段删除,只留下 name 字段即可:
- class User(forms.ModelForm):
- class Meta:
- model = models.Userinfo
- fields = ["id", "age", "gen", "password", "name"]
如果你需要在模板中自定义 name 字段的展示方式,可以通过在模板中重写 name 字段的展示方式来实现,例如:
- {% for field in form %}
- {% if field.name == "name" %}
- <div class="form-group">
- <label class="control-label col-sm-2">{{ field.label }}</label>
- <div class="col-sm-10">
- <p class="form-control-static">{{ field.value }}</p>
- </div>
- </div>
- {% else %}
- {{ field }}
- {% endif %}
- {% endfor %}
上面的代码将 name 字段展示为一个静态文本框,而其他字段则按照默认的方式展示。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)