|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2023-6-15 18:26 编辑

标题是网页中比较醒目的文字,通常使用 <h1>~<h6> 标签来表示,Bootstrap 对这些标题标签的默认样式进行了覆盖。
我们输入最基础的:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>第一个BootStrap5程序</title>
- <!-- 必须引入 -->
- <link rel="stylesheet" href="css/bootstrap.css">
- </head>
- <body>
- <h1>h1 一级标题</h1>
- <h2>h2 二级标题</h2>
- <h3>h3 三级标题</h3>
- <h4>h4 四级标题</h4>
- <h5>h5 五级标题</h5>
- <h6>h6 六级标题</h6>
- <!-- 必须引入 -->
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
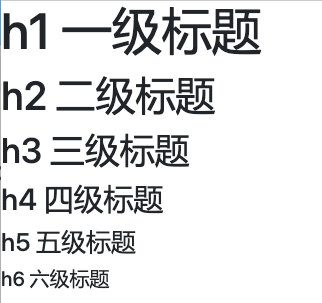
效果:

Bootstrap还提供了.h1、.h2、.h3、.h4、.h5、.h6 这 6 个类来设置字体大小,它们分别对应各级标题的字体大小。
有时网页中还会用到副标题,Bootstrap 中的副标题是在标题标签中使用 <small> 标签来表示的。
保持上面代码主结构不变,只修改 body 元素的内容:
- <h1>h1 一级标题
- <small>我是h1的副标题</small>
- </h1>
- <h2>h2 二级标题
- <small>我是h2的副标题</small>
- </h2>
- <h6>h6 六级标题</h6>
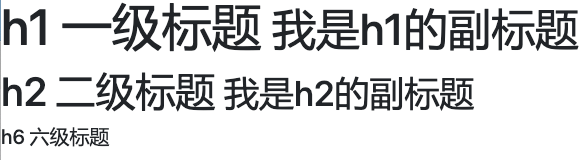
效果:

如果希望标题更加突出,可以使用一系列的 display 类来设置标题样式:
- <h1 class="display-1">使用Display-1</h1>
- <h1 class="display-2">使用Display-2</h1>
- <h1 class="display-3">使用Display-3</h1>
- <h1 class="display-4">使用Display-4</h1>
- <h1 class="display-5">使用Display-5</h1>
- <h1 class="display-6">使用Display-6</h1>
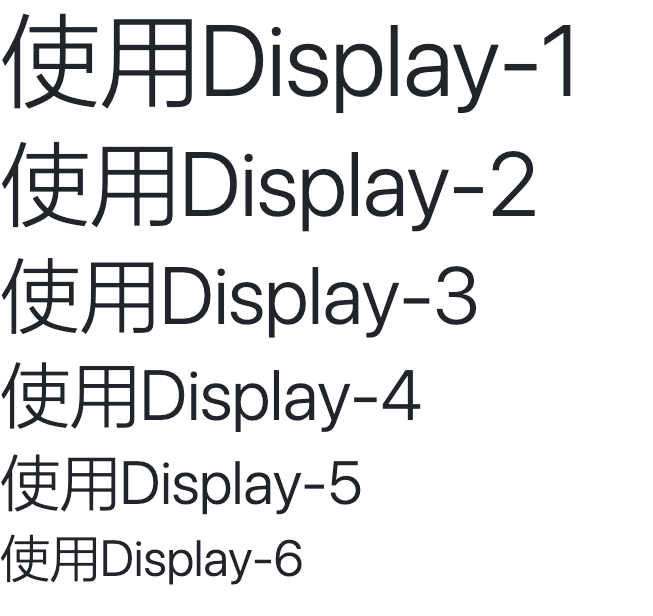
效果:

display 类会让标题显得更大,.display-6的字体大小是 2.5rem,相当于一级标题字体的大小,每增加一级,字体大小增加 0.5 rem。
rem 和 px 的换算:
| px | rem |
------------------------
| 12 | 12/16 = .75 |
| 14 | 14/16 = .875 |
| 16 | 16/16 = 1 |
| 18 | 18/16 = 1.125 |
| 20 | 20/16 = 1.25 |
| 24 | 24/16 = 1.5 |
| 30 | 30/16 = 1.875 |
| 36 | 36/16 = 2.25 |
| 42 | 42/16 = 2.625 |
| 48 | 48/16 = 3 |
用哪个单位没有明确要求,鱼油们根据自己的偏好使用即可。
要注意的就是:
Bootstrap 标题类的字体大小:
| 类或标签 | 字体大小 | | .display-1 | 5rem | | .display-2 | 4.5rem | | .display-3 | 4rem | | .display-4 | 3.5rem | | .display-5 | 3rem | | .h1,h1,.display-6 | 2.5rem | | .h2,h2 | 2rem | | .h3,h3 | 1.75rem | | .h4,h4 | 1.5rem | | .h5,h5 | 1.25rem | | .h6,h6 | 1rem |
这位鱼油,如果喜欢本帖子,请订阅>>> 专辑 <<<( 不喜欢更要订阅 )
官方 Web 课程:
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)