|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2023-6-20 16:41 编辑

图片是网页中不可缺少的元素。
巧妙地在网页中使用图片可以为网页增色不少。
通过 Bootstra p所提供的 .img-fluid 类让图片支持响应式布局的原理是:
将图片的相关代码设置为 max-width: 100%、height:auto,以便其随父元素一起缩放。
此外还可以使用 .img-thumbnail 类使图片在支持响应式布局的同时具有 1px 宽度的圆角边框:
- <div style="width: 310px; margin-bottom: 10px;
- border: 1px solid #000;
- padding: 5px;">
- <img src="1.png" alt="红">
- </div>
- <div style="width: 300px; float: left;">
- <img src="1.png" class="img-fluid" alt="红">
- </div>
- <div style="width: 300px; float: right;">
- <img src="1.png" class="img-thumbnail" alt="红">
- </div>
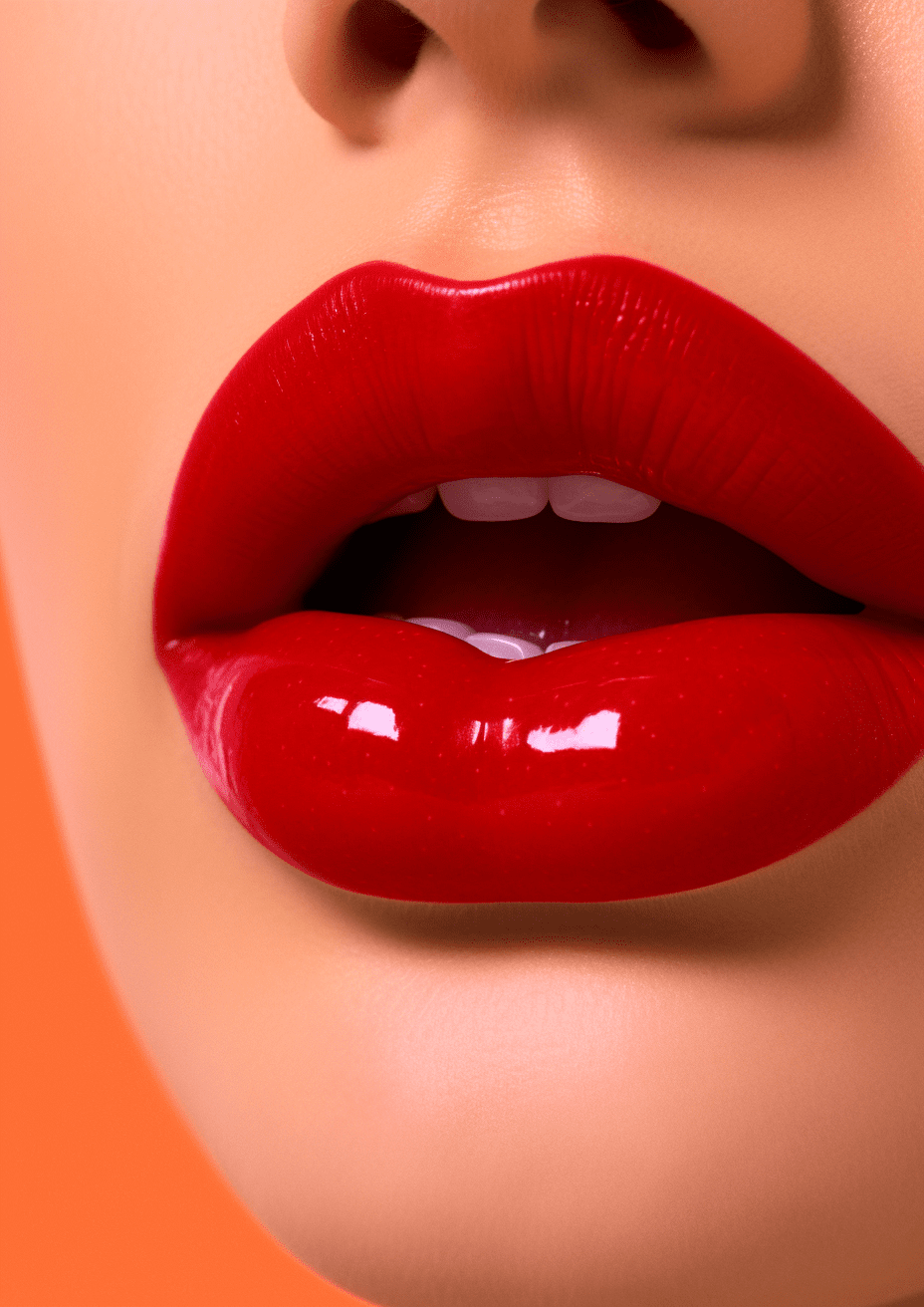
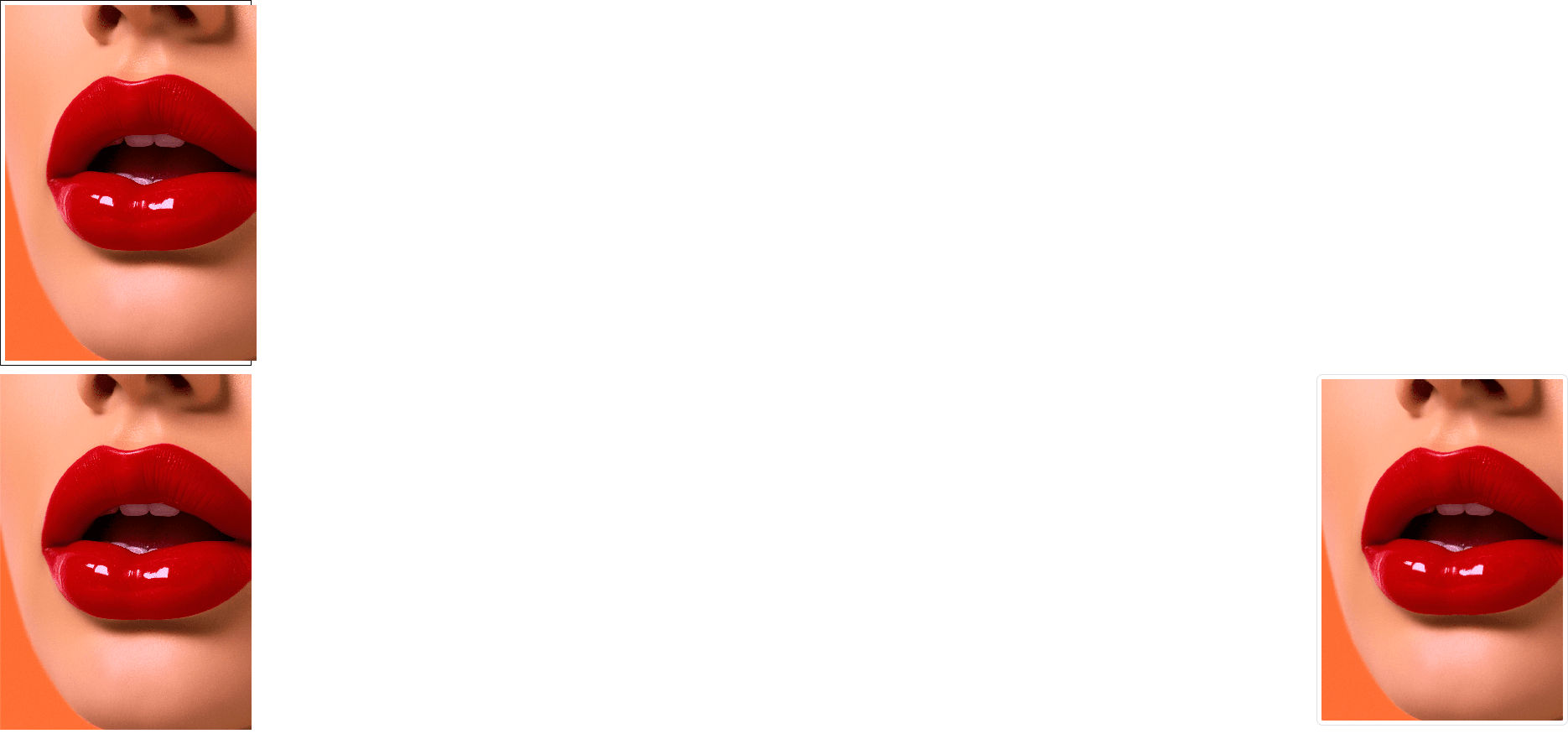
效果:

可以看到,如果不使用 .img-* 类,则图片会超出父元素的边界(左上图)。
如果想让图片变成圆形,例如头像的显示,则可以结合边框工具类 .rounded-circle 一起使用。
这位鱼油,如果喜欢本帖子,请订阅>>> 专辑 <<<( 不喜欢更要订阅 )
官方 Web 课程:
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)