|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2023-6-29 16:06 编辑

在 08 我们分析了「CSS原子化」出现的原因。
这一讲来说「CSS原子化」的带来了哪些好处。
「CSS原子化」与组件化正好不同,例如 08 的例子中,alert-box 组件被拆解为一组独立的微型 CSS 类:
- <div class="fs-1 p-2 text-red">内容</div>
- <style>
- .fs-1{ font-size:3.5rem; }
- .p-1{ padding: 2rem; }
- ……
- </style
可以看到,基于原子化哲学,根据直观的命名规则构造出一套 CSS 类。
每一个 CSS 类包含非常精简的 CSS 规则,然后直接用于 HTML 中。
这些原子化的CSS类被称为工具类。
当然,在实际开发中,这些原子化的工具类都是经过精心设计的。
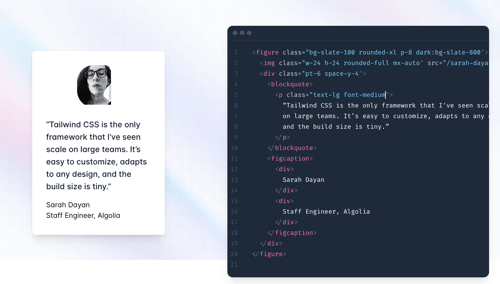
目前出现了一些彻底的「原子化CSS」框架,例如 Tailwind 框架。(传送门)

另一些就是像 Bootstrap 这样的传统框架,它们大多都引入了原子化的工具类,但是仍然保留了组件的概念。
Bootstrap 3.0 是典型的基于组件的框架,其 4.0 版本正式引入了基于原子化理念的工具类体系,并且遵循了工具类优先的理念。
倡导使用:
例如d-flex、p-2、mb-3、fs-1、bg-dark 等,可直接在 HTML 中组合使用,以此来快速构建出网页。
第一眼看上去,这些工具类的名字颇为古怪,有点像“密码”。
但是一旦掌握了它们的命名习惯和规则,开发人员几乎不需要额外的学习,就可以非常容易地使用它们,开发效率也会变得非常高。
使用(原子化的)工具类和使用内联样式有什么区别呢?
实际上使用工具类相比使用内联样式具有以下重要的优点:
- 基于“约束”的设计。使用内联样式,每个属性值都可以使用。而使用工具类,则只能从预定义的类中选择,这使得构建统一的UI更加容易。
- 响应式的设计。在内联样式中不能使用媒体查询(media query),但可以使用响应式工具类来构建完全响应式的页面。不仅如此,使用工具类还在很大程度上解决了前面提到的CSS开发过程中的几个痛点。
- 类命名更容易。如果使用自定义的类,则往往需要进行语义化的命名,命名本身就比较困难,而且随着代码的增长其会变得更加难以维护。
- CSS文件更小。使用工具类,几乎不用添加CSS类,文件大小不会随着页面增加而线性增长。
- 维护更容易。工具类是在HTML中使用的,因此它只对当前页面的局部产生影响,而不会影响全局
总之好处多多,用了就知道! |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)