|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
前端不太懂, 代码是从娘度中 找来自己改的。
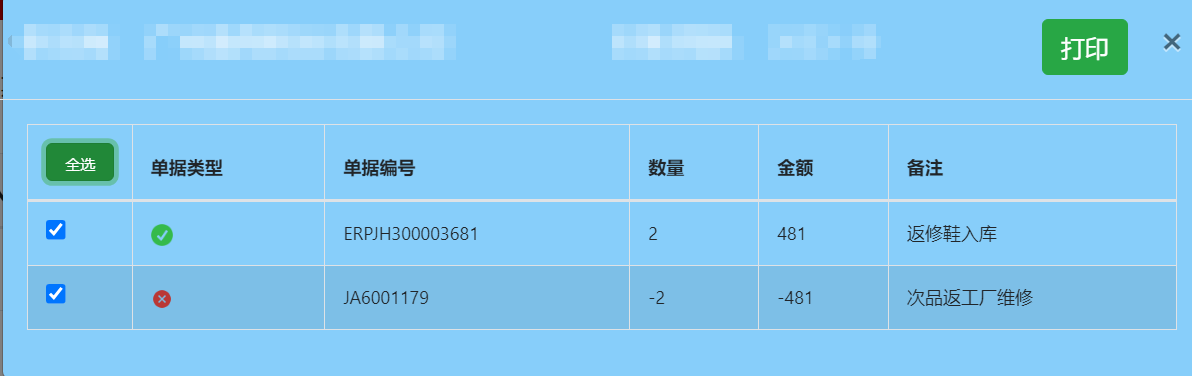
我有一个表格 , 如图, 希望 点击 打印 按钮时, 会把选中的 行 通过ajax 向后端发起请求; 得到需要打印的数据; 每一行 返回的数据的 打印在一页纸上;
打印的函数代码是 :- function printPreview(selectedRowsData, callback) {
- dataDetail = selectedRowsData.detail;
- dataInfo = selectedRowsData.info;
- var content = '<table>';
- content += '<tr><th rowspan="3">商品代码</th><th rowspan="3">颜色</th><th colspan="17">尺码</th><th rowspan="3">数量</th><th rowspan="3">单价</th><th rowspan="3">金额</th></tr>'
- +'<tr><th>16</th><th>17</th><th>18</th><th>19</th><th>20</th><th>21</th><th>22</th><th>23</th><th>24</th><th>25</th><th>26</th><th>27</th><th>28</th><th>29</th><th>30</th><th>31</th><th>32</th></tr>'
- +'<tr><th>33</th><th>34</th><th>35</th><th>36</th><th>37</th><th>38</th><th>39</th><th>40</th><th>41</th><th>42</th><th>43</th><th>44</th><th>45</th><th>46</th><th>47</th><th>48</th><th>49</th></tr>';
- for (var i = 0; i < dataDetail.length; i++) {
- content += '<tr>';
- content += '<td>' + dataDetail[i].spdm + '</td>';
- content += '<td>' + dataDetail[i].ys + '</td>';
- detailSize = getDetailSize(dataDetail[i].sl);
- for (var j = 0; j < detailSize.length; j++){
- content += '<td>' + detailSize[j] + '</td>'
- }
- var total_detail_sl = detailSize.reduce(function(a, b) {
- return a + b;
- }, 0);
- content += '<td>' + total_detail_sl + '</td>';
- content += '<td>' + dataDetail[i].dj + '</td>';
- content += '<td>' + dataDetail[i].dj * total_detail_sl + '</td>';
- content += '</tr>';
- }
- content += '</table>';
- var printWindow = window.open('', '', 'width=600,height=800');
- var $printDocument = $(printWindow.document);
- //$printDocument.find('head').append('<title>打印预览</title>');
- $printDocument.find('head').append('<style> '
- +' table {border-collapse: collapse;width: 100%;} '
- +' th, td {border: 1px solid black;padding: 8px;text-align: center;} '
- +' .title {text-align: center;font-size: 20px;} '
- +' .container{width: 100%;} .container span{float: left;margin-left:10px} .container span:last-child {float: right; margin-right:10px}'
- +' </style>');
- $printDocument.find('body').append('<h1 class="title">xxxxxx</h1>');
- $printDocument.find('body').append('<div class="container"><span>dh:</span>'+ dataInfo[0]
- +'<span>rq:' + dataInfo[5] + ' </span></div>');
- $printDocument.find('body').append('<div class="container"><span>gh: ' + dataInfo[3]
- +'</span><span>ck:' + dataInfo[6] +'</span></div>');
- $printDocument.find('body').append(content);
- $printDocument.find('body').append('<div class="container"><span>bz:'+ dataInfo[7] +'</span><span>:</span></div>');
- printWindow.document.close();
- printWindow.print();
- printWindow.close();
- callback();
- }
打印列队的函数 代码是:- function printAllData(dataList) {
- var currentIndex = 0;
- function printNextData() {
- if (currentIndex < dataList.length) {
- printPreview(dataList[currentIndex], function() {
- currentIndex++;
- setTimeout(printNextData, 1000);
- });
- }
- }
-
- printNextData();
- }
其中ajax 代码是 :- $.ajax({
- url: '/print/',
- method: 'GET',
- data: {
- "djbh": JSON.stringify(selectedRows),
- },
- success: function(response) {
- var selectedRowsDataList = response.data;
-
- var printQueue = [];
- for (var i = 0; i < selectedRowsDataList.length; i++){
- printQueue.push(selectedRowsDataList[i]);
- }
- printAllData(printQueue);
- },
- error: function(error) {
- console.error('请求失败');
- }
- });
现在是能打印出自己想要的效果。 但是它只打印一份数据, 只打印一页。。 如果想按打印时, 它会把 选中的 都打印出来, 要怎么改。 ? |
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)