|
|
 发表于 2017-4-5 20:08:46
|
显示全部楼层
发表于 2017-4-5 20:08:46
|
显示全部楼层
保存了这个网址了,以后慢慢补齐
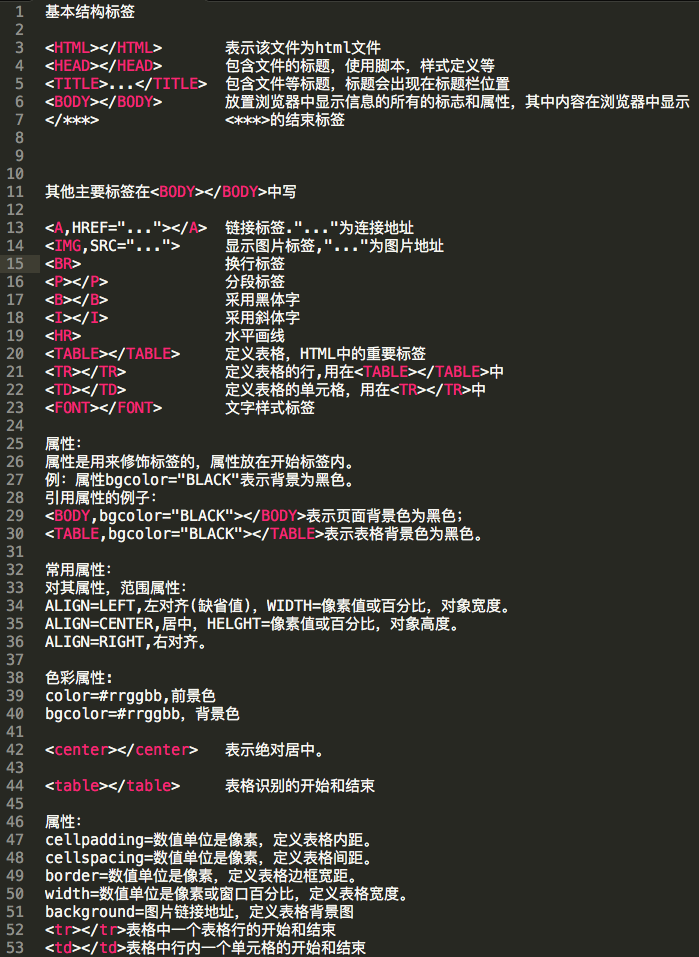
- 基本结构标签
- <HTML></HTML> 表示该文件为html文件
- <HEAD></HEAD> 包含文件的标题,使用脚本,样式定义等
- <TITLE>...</TITLE> 包含文件等标题,标题会出现在标题栏位置
- <BODY></BODY> 放置浏览器中显示信息的所有的标志和属性,其中内容在浏览器中显示
- </***> <***>的结束标签
- 其他主要标签在<BODY></BODY>中写
- <A,HREF="..."></A> 链接标签."..."为连接地址
- <IMG,SRC="..."> 显示图片标签,"..."为图片地址
- <BR> 换行标签
- <P></P> 分段标签
- <B></B> 采用黑体字
- <I></I> 采用斜体字
- <HR> 水平画线
- <TABLE></TABLE> 定义表格,HTML中的重要标签
- <TR></TR> 定义表格的行,用在<TABLE></TABLE>中
- <TD></TD> 定义表格的单元格,用在<TR></TR>中
- <FONT></FONT> 文字样式标签
- 属性:
- 属性是用来修饰标签的,属性放在开始标签内。
- 例:属性bgcolor="BLACK"表示背景为黑色。
- 引用属性的例子:
- <BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;
- <TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色。
- 常用属性:
- 对其属性,范围属性:
- ALIGN=LEFT,左对齐(缺省值),WIDTH=像素值或百分比,对象宽度。
- ALIGN=CENTER,居中,HELGHT=像素值或百分比,对象高度。
- ALIGN=RIGHT,右对齐。
- 色彩属性:
- color=#rrggbb,前景色
- bgcolor=#rrggbb,背景色
- <center></center> 表示绝对居中。
- <table></table> 表格识别的开始和结束
- 属性:
- cellpadding=数值单位是像素,定义表格内距。
- cellspacing=数值单位是像素,定义表格间距。
- border=数值单位是像素,定义表格边框宽距。
- width=数值单位是像素或窗口百分比,定义表格宽度。
- background=图片链接地址,定义表格背景图
- <tr></tr>表格中一个表格行的开始和结束
- <td></td>表格中行内一个单元格的开始和结束
|
-

评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)