|
|
 发表于 2017-4-19 15:52:23
|
显示全部楼层
发表于 2017-4-19 15:52:23
|
显示全部楼层
本帖最后由 shishunfu 于 2017-4-19 15:54 编辑
交作业
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Body四大区块元素</title>
- </head>
- <body>
- <header><!--<header>创建头部区域。<header> 标签定义文档的页眉(介绍信息)。-->
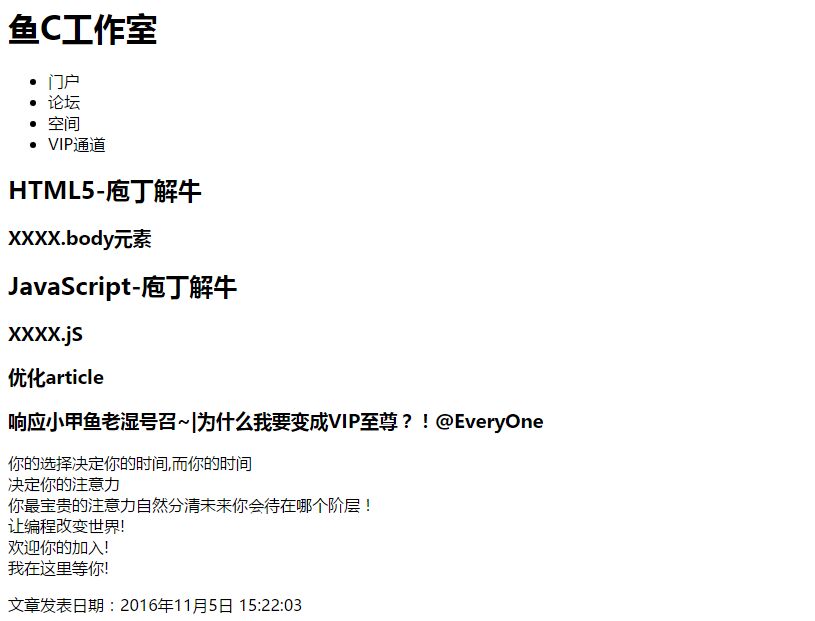
- <h1>鱼C工作室</h1>
- <nav><!--用nav元素,对应导航信息,就是主菜单。<nav> 标签定义导航链接的部分。-->
- <ul>
- <li>门户</li>
- <li>论坛</li>
- <li>空间</li>
- <li>VIP通道</li>
- </ul>
- </nav>
- </header>
- <section> <!--<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。-->
- <h2>HTML5-庖丁解牛</h2>
- <article>
- <h3>XXXX.body元素</h3>
- </article>
- </section>
- <section>
- <h2>JavaScript-庖丁解牛</h2>
- <article><!--<article> 标签规定独立的自包含内容。-->
- <h3>XXXX.jS</h3>
- </article>
- </section>
- <section>
- <h2>优化article</h2>
- <article>
- <header>
- <h3>响应小甲鱼老湿号召~|为什么我要变成VIP至尊?!@EveryOne</h3>
- </header>
- <section>
- 你的选择决定你的时间,而你的时间<br>决定你的注意力<br>你最宝贵的注意力自然分清未来你会待在哪个阶层!<br>让编程改变世界!<br>欢迎你的加入!<br>我在这里等你!
- </section>
- <footer>
- <p>文章发表日期:<time datetime="2016-11-5 15:22:03">2016年11月5日 15:22:03</time></p>
- </footer>
- </article>
-
- </section>
- <aside> <!--<aside> 标签定义其所处内容之外的内容。aside 的内容应该与附近的内容相关。<aside> 的内容可用作文章的侧栏。-->
- <h2>小天才养殖场热贴推荐</h2>
- <p>热贴名字</p>
- </aside>
- <aside>
- <h2>吹水阁经典热贴</h2>
- <p>热贴名字</p>
- </aside>
- <aside>
- <h2>Qt交流热贴</h2>
- <p>热贴名字</p>
- </aside>
- <footer>
- <p>鱼C版权所有2017
- <a href="http://bbs.fishc.com/forum-171-1.html">投诉区</a></p>
- </footer>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)