|
|
 发表于 2017-4-21 09:37:17
|
显示全部楼层
发表于 2017-4-21 09:37:17
|
显示全部楼层
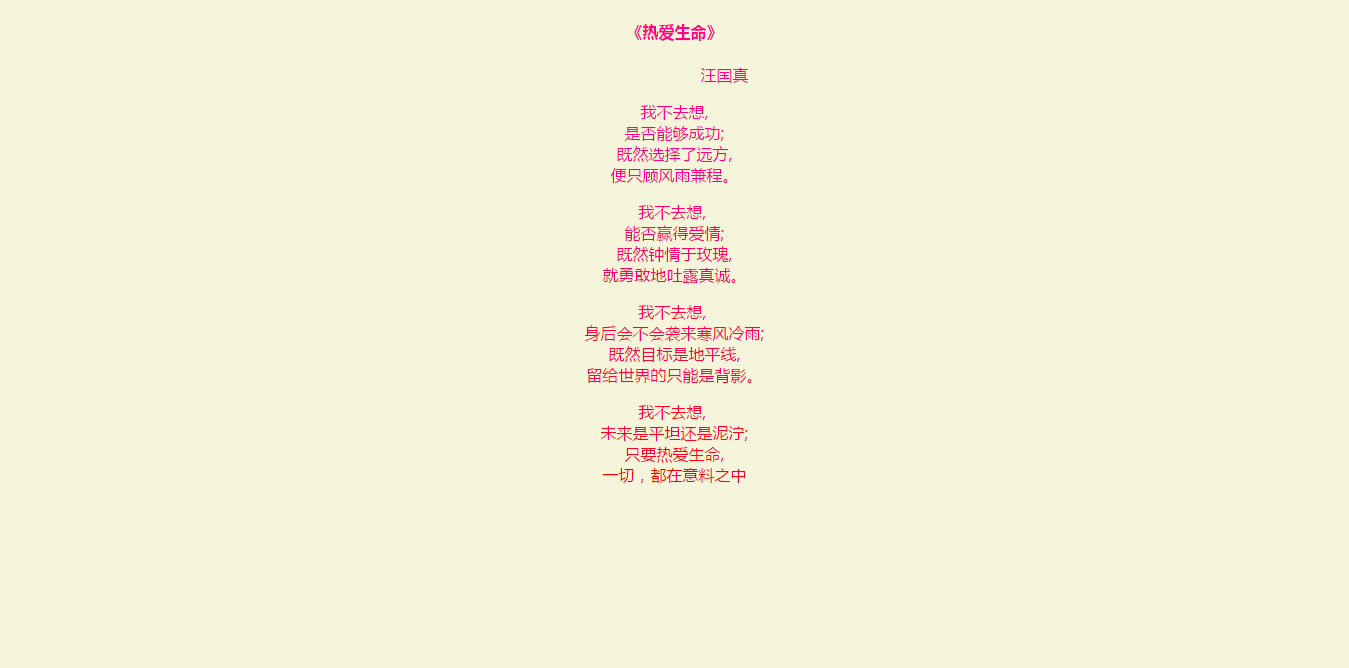
交作业
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS继承</title>
- <style type="text/css">
- html, body {
- height: 100%;
- font-family: sans-serif, serif, cursive, fantasy, monospace;
- }
- body {
- background-color: #f5f5dc;
- margin: 0;
- padding: 0;
- text-align: center;
- color: #FF4488;
- }
- #first {
- color: #FF0088;
- }
- #second {
- color: #FF0066;
- }
- #third {
- color: #FF0044;
- }
- #forth {
- color: #ff0022;
- }
- #fifth {
- color: #ff0000;
- }
- </style>
- </head>
- <body>
- <header>
- <h4>《热爱生命》</h4>
- <p style="margin-left: 100px;">汪国真</p>
- </header>
- <div id="first">
- <section>
- <p>
- 我不去想,<br/>
- 是否能够成功;<br/>
- 既然选择了远方,<br/>
- 便只顾风雨兼程。<br/>
- </p>
- </section>
- <div id="second">
- <section>
- <p>
- 我不去想, <br/>
- 能否赢得爱情;<br/>
- 既然钟情于玫瑰,<br/>
- 就勇敢地吐露真诚。</p>
- </section>
- <div id="third">
- <section>
- <p>
- 我不去想, <br/>
- 身后会不会袭来寒风冷雨;<br/>
- 既然目标是地平线,<br/>
- 留给世界的只能是背影。</p>
- </section>
- <div id="forth">
- <section>
- 我不去想, <br/>
- 未来是平坦还是泥泞;<br/>
- 只要热爱生命,<br/>
- </section>
- <div id="fifth">
- <section>
- 一切,都在意料之中
- </section>
- </div>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)