|
|
 发表于 2017-4-26 09:50:23
|
显示全部楼层
发表于 2017-4-26 09:50:23
|
显示全部楼层
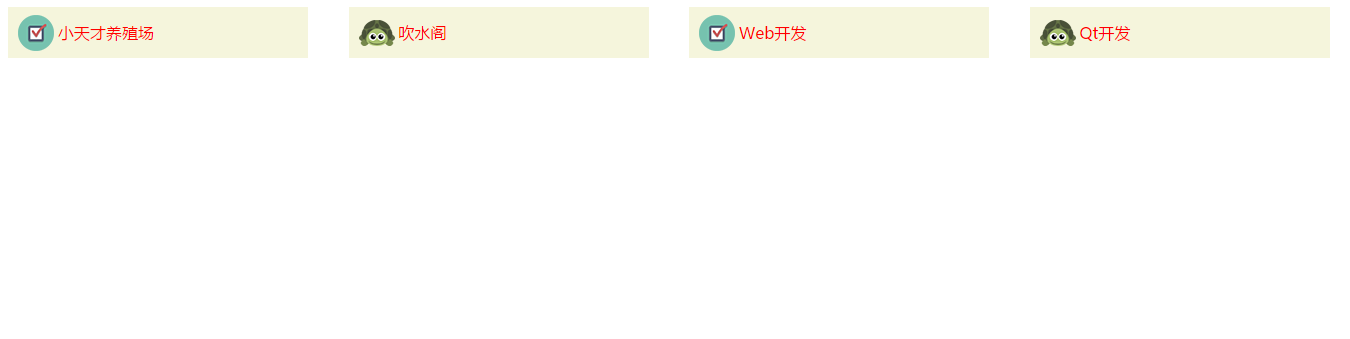
越来越有意思了!交作业
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>列表</title>
- <style type="text/css">
- ul{
- margin: 0;
- padding: 0;
- }
- li{
- list-style: none;
- padding: 15px;
- text-indent: 35px;
- float: left;
- margin-right: 3%;
- width: 20%;
- min-width: 99px; /*min-width 属性设置元素的最小宽度。*/
- }
- a{
- text-decoration: none;
- color: red;
- }
- li:first-child{
- background:beige url("http://xxx.fishc.com/forum/201701/23/114912gfpp4bc9by93tw4f.png") no-repeat 10px 50%;
- }
- li:nth-child(2){
- background:beige url("http://xxx.fishc.com/forum/201701/25/095359s33kjk8ihr0r5dk5.png") no-repeat 10px 50%;
- }
- li:nth-child(3){
- background:beige url("http://xxx.fishc.com/forum/201701/23/114912gfpp4bc9by93tw4f.png") no-repeat 10px 50%;
- }
- li:last-child{
- background:beige url("http://xxx.fishc.com/forum/201701/25/095359s33kjk8ihr0r5dk5.png") no-repeat 10px 50%;
- margin-right: 0;
- }
- li:hover{
- background-color: #99FF33;
- }
- </style>
- </head>
- <body>
- <ul>
- <li><a href="http://bbs.fishc.com/forum-337-1.html">小天才养殖场</a></li>
- <li><a href="http://bbs.fishc.com/forum-33-1.html">吹水阁</a></li>
- <li><a href="http://bbs.fishc.com/forum.php?mod=forumdisplay&fid=171&filter=typeid&typeid=637">Web开发</a></li>
- <li><a href="http://bbs.fishc.com/forum-310-1.html">Qt开发</a></li>
- </ul>
- </body>
- </html>
|
-

评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)