|
|
 发表于 2018-6-19 08:38:11
|
显示全部楼层
发表于 2018-6-19 08:38:11
|
显示全部楼层
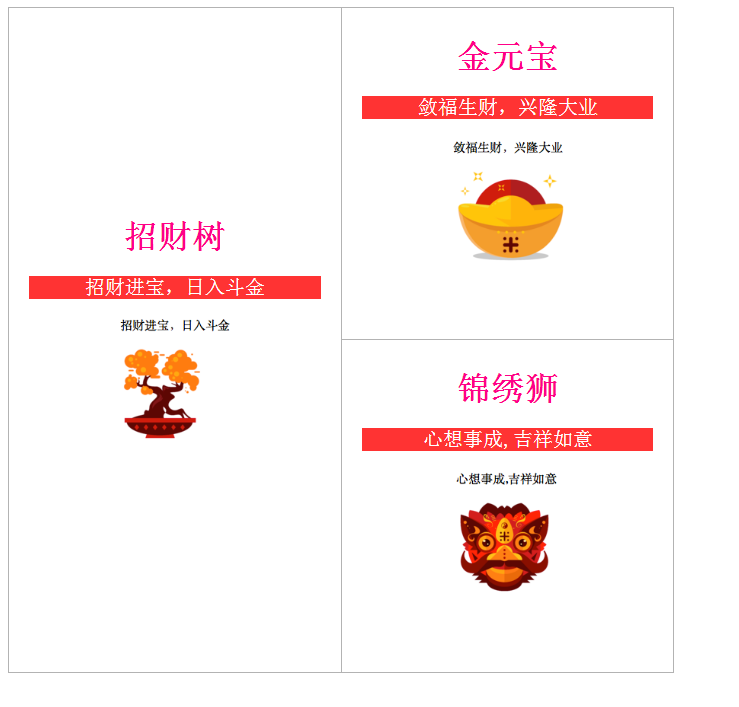
交作业:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <style type="text/css">
- section{
- width:666px;
- }
- article{
- box-sizing:border-box;
- width:333px;
- height:333px;
- padding:20px;
- text-align:center;
- float:left;
- border-bottom:1px solid rgba(0,0,0,0.3);
- border-left:1px solid rgba(0,0,0,0.3);
- #border-top:1px solid rgba(0,0,0,0.3);
-
- }
- /*这种方法是不二用的可把右边线一次全部补齐,
- article:nth-child(even){
- border-right: 1px solid rgba(0,0,0,.3);
- }
- */
- article:nth-child(2){
-
- border-top:1px solid rgba(0,0,0,0.3);
- border-right:1px solid rgba(0,0,0,0.3);
- }
- article:nth-child(1){
- height:666px;
- padding-top:200px;/*使金元宝居中*/
- border-top:1px solid rgba(0,0,0,0.3);
- }
- article:last-child{
- #margin-top:-333px;
- border-right:1px solid rgba(0,0,0,0.3);
- }
- article h1{
- font-size: 33px;
- margin:10px 0;
- color:#F08;
- }
- article p{
- font-size: 20px;
- background-color: #F33;
- color: #FFF;
- font-family: "NSimSun";
- }
-
- </style>
- </head>
- <body>
- <section>
- <article>
- <h1>招财树</h1>
- <p>招财进宝,日入斗金</p>
- <img src="招财树.png" alt="Fortune tree">
- </article>
- <article>
- <h1>金元宝</h1>
- <p>敛福生财,兴隆大业</p>
- <img src="金元宝.png" alt="Gold ingot">
- </article>
- <article>
- <h1>锦绣狮</h1>
- <p>心想事成,吉祥如意</p>
- <img src="锦绣狮.png" alt="Splendid lion">
- </article>
- <!--<article>
- <h1>八卦图</h1>
- <p>日转千阶,源源不断</p>
- <img src="八卦图.png" alt="Eight Diagrams">
- </article>-->
- </section>
- </body>
- </html>

|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)