|
|
 发表于 2018-6-25 21:08:55
|
显示全部楼层
发表于 2018-6-25 21:08:55
|
显示全部楼层
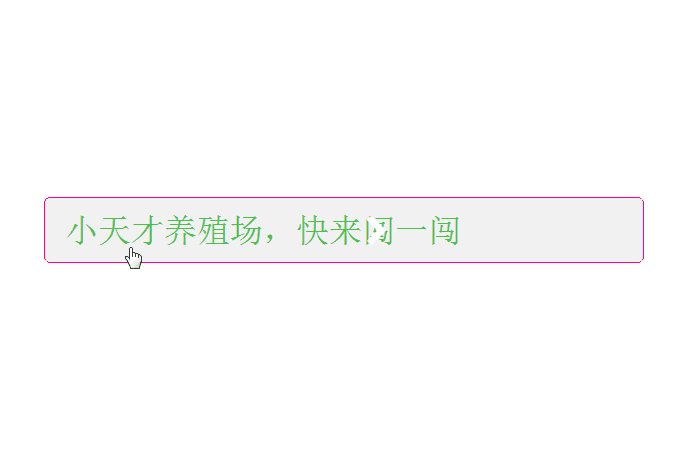
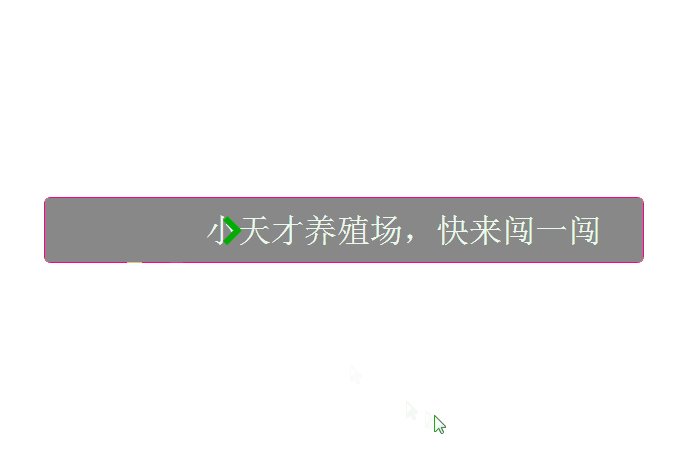
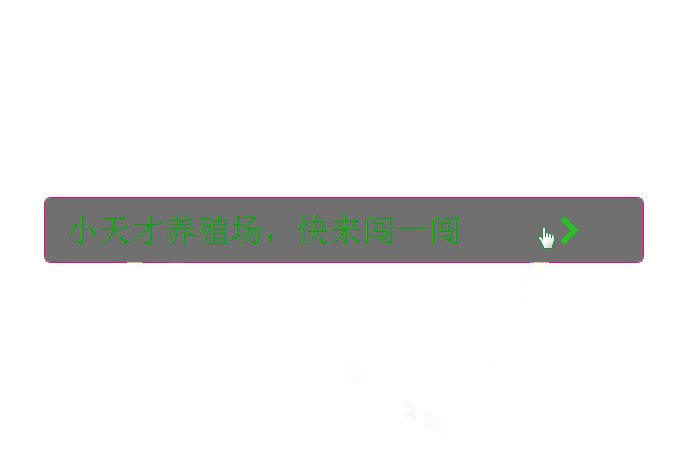
交作业:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>55-超链接动画演示</title>
<style type="text/css">
body{
margin-top:333px;
margin-left:333px;
}
a{
color:#fff;
font-size:33px;
text-decoration:none;
font-family:STFangsong;
#transition:all 2s ease;/*ease-in-out先加后减,匀速:linear,逐渐慢下来ease*/
transition:color .6s,background 1.2s ease-in-out;/*还可以分别设置color和background时间,注意要用“,”分开*/
display:block;
width:600px;
box-sizing: border-box;
padding-left:160px;
height:66px;
border:1px solid #ff0088;
line-height:66px;
border-radius:6px;
position:relative;
}
/*外部导入,一个字体*/
@font-face {
font-family: 'icon-font';
src: url('fonts/icons.eot'), url('fonts/icons.otf'), url('fonts/icons.ttf'), url('fonts/icons.woff');
}
a:hover{
color:#00aa00;
background:#555555;
padding-left:20px;
background:rgba(0,0,0,.6);
}
/*使用after伪元素创建一个图标。*/
a::after{
font-family:'icon-font';
content: '\e607';
position: absolute;
left:15%;
transition: all .8s;
}
a:hover::after{
left: 85%;
}
</style>
</head>
<body>
<a href="http://bbs.fishc.com/forum-337-1.html">小天才养殖场,快来闯一闯</a>
</body>
</html>

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)