|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
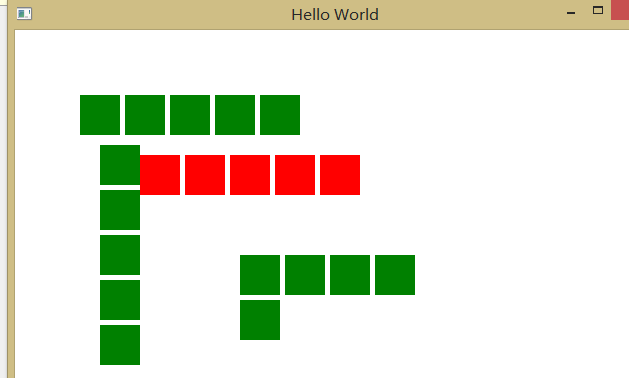
效果:

知识点1:学会positioner(定位器)的使用
知识点2:repeater重复器的使用
今天做的东西虽然无聊但是学会了相当有用,也很简单,先创建QML项目,直接在MainForm.ui.qml文件下修改就行
- import QtQuick 2.5
- Rectangle {
- property alias mouseArea: mouseArea
- width: 660
- height: 660
- MouseArea {
- id: mouseArea
- anchors.fill: parent
- }
- Item{
- Row{//行布局
- x:65
- y:65
- spacing:5//相隔的距离
- Repeater{//重复器
- model:5//定义重复个数
- Rectangle{
- width:40
- height:40
- color:"green"
- }
- }
- }
- Column{//列布局
- x:85
- y:115
- spacing:5
- Repeater{
- model:5
- Rectangle{
- width:40
- height:40
- color:"green"
- }
- }
- }
- Flow{//流布局
- x:125
- y:125
- spacing:5
- Repeater{
- model:5
- Rectangle{
- width:40
- height:40
- color:"red"
- }
- }
- }
- Grid{//网格布局
- x:225
- y:225
- spacing:5
- Repeater{
- model:5
- Rectangle{
- width:40
- height:40
- color:"green"
- }
- }
- }
- }
- }
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)