|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
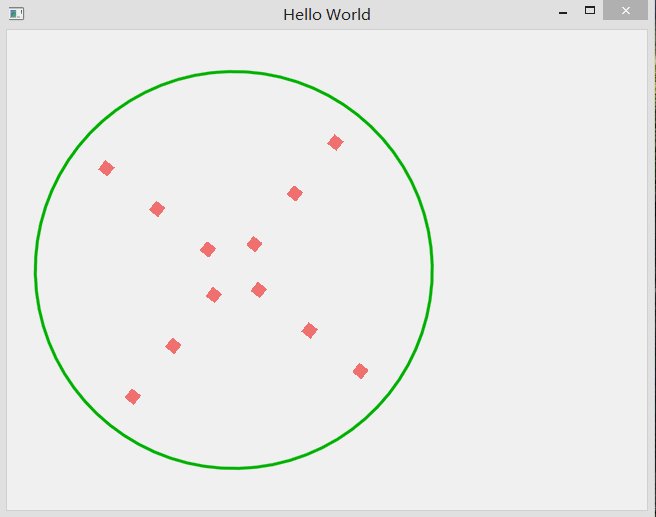
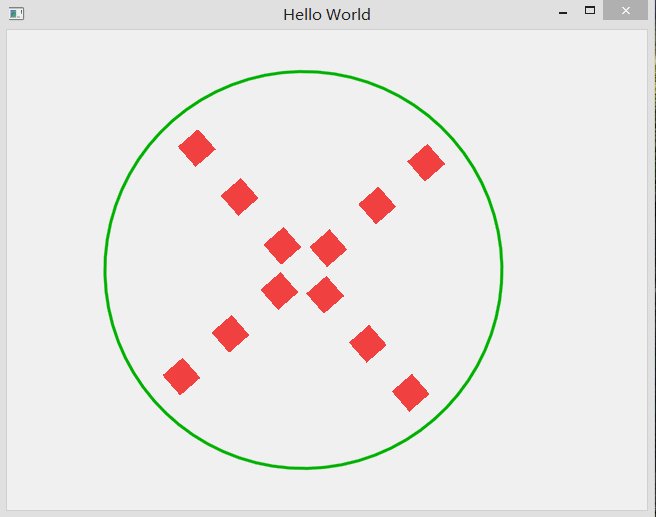
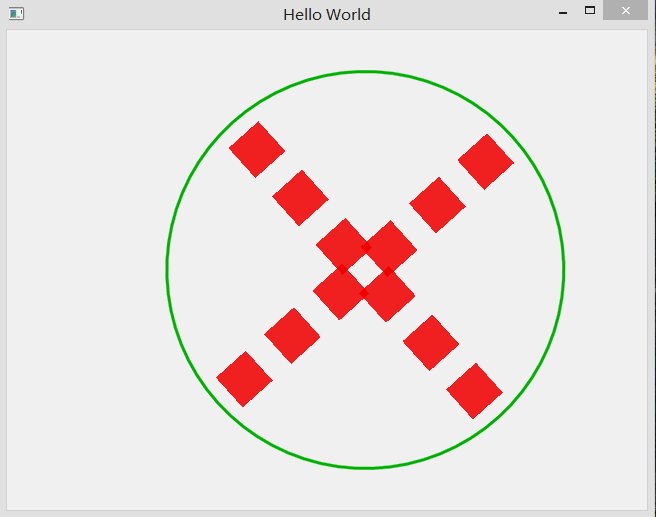
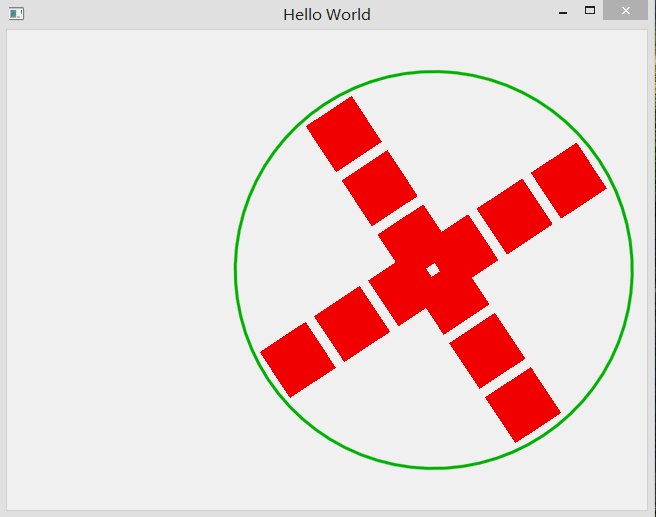
效果:

以前我们都是单个物体运动,今天我们把多个物体组合起来一起运动
知识点1:物体群组运动
知识点2:透明度自动变化
知识点3:大小自动变化
还是先建个QML项目,在 / 下新建Rect.qml文件
- import QtQuick 2.4
- Item {
- Rectangle{
- width:400
- height:400
- radius: 200
- border.width: 3
- border.color: "#00B000"
- anchors.centerIn: parent
- XAnimator on x{
- from:0
- to:250
- duration:7000
- loops:Animator.Infinite
- easing.type: Easing.Linear//线性运动
- }
- RotationAnimator on rotation{
- from:0
- to:360
- duration: 7000
- loops:Animator.Infinite
- }
- Column{
- anchors.centerIn: parent
- spacing:5
- Repeater{
- model:6
- Rectangle{
- width:60
- height:60
- color:"red"
- ScaleAnimator on scale{//大小变化
- from:0.1
- to:1
- duration:7000
- loops:Animator.Infinite
- }
- OpacityAnimator on opacity {//深浅度变化
- from:0.5
- to:1
- duration:7000
- loops:Animator.Infinite
- }
- }
- }
- }
- Row{
- anchors.centerIn: parent
- spacing:5
- Repeater{
- model:6
- Rectangle{
- width:60
- height:60
- color:"red"
- ScaleAnimator on scale{//大小变化
- from:0.1
- to:1
- duration:7000
- loops:Animator.Infinite
- }
- OpacityAnimator on opacity {//深浅度变化
- from:0.5
- to:1
- duration:7000
- loops:Animator.Infinite
- }
- }
- }
- }
- }
- }
MainForm.ui.qml文件
- import QtQuick 2.5
- Rect{anchors.centerIn: parent}
main.qml文件
- import QtQuick 2.5
- import QtQuick.Window 2.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- MainForm {
- anchors.fill: parent
- }
- }
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)