|
|
 发表于 2019-11-6 20:43:44
|
显示全部楼层
发表于 2019-11-6 20:43:44
|
显示全部楼层
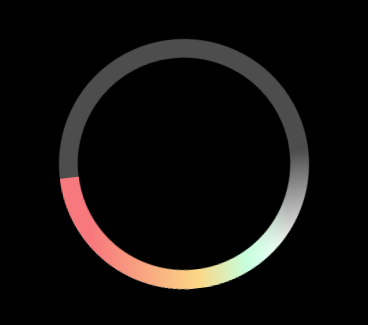
自己竟然慢这个程度了~
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>进度条</title>
- <style type="text/css">
- /* 清除样式 样式位置 */
- * {
- margin:0;
- padding:0;
- }
- body {
- background: #000;
- margin:100px;
- }
- /* 最底层 */
- .load {
- text-indent: -9999px;
- position:relative;
- width: 200px;
- height: 200px;
- box-shadow: inset 0 0 0 15px rgba(255,255,255,.3);
- background: linear-gradient(to left,
- rgba(255,255,255) 11%,
- rgba(255,255,255,0) 50%
- );
- border-radius: 50%;
- }
- /*中间层*/
- .load::before {
- content:'';
- position:absolute;
- width: 100px;
- height: 200px;
- /* 渐变色开始和颜色和最底层背景颜色相同 实现重合 */
- background: linear-gradient(180deg,
- rgba(255,255,255,0) 11%,
- rgba(198,255,221) 30%,
- rgba(251,215,134) 50%,
- rgba(247,121,125) 90%
- );
- border-radius:0 100px 100px 0;
- left: 100px;
- }
- /* 最顶层 覆盖中心多余部分 */
- .load::after {
- content: '';
- position: absolute;
- width: 170px;
- height: 170px;
- background: #000;
- border-radius: 50%;
- left: 15px;
- bottom: 15px;
- }
- /*设置动画*/
- @keyframes flash{
- 0% {
- transform: rotate(0deg);
- }
- 25% {
- transform: rotate(90deg);
- }
- 50% {
- transform: rotate(180deg);
- }
- 75% {
- transform: rotate(270deg);
- }
- 100% {
- transform: rotate(360deg);
- }
- }
- /*给 最底层的.load 添加上动画*/
- .load {
- animation: flash 2.5s infinite linear;
- }
- </style>
- </head>
- <body>
- <div class="load">Loading</div>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)