|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
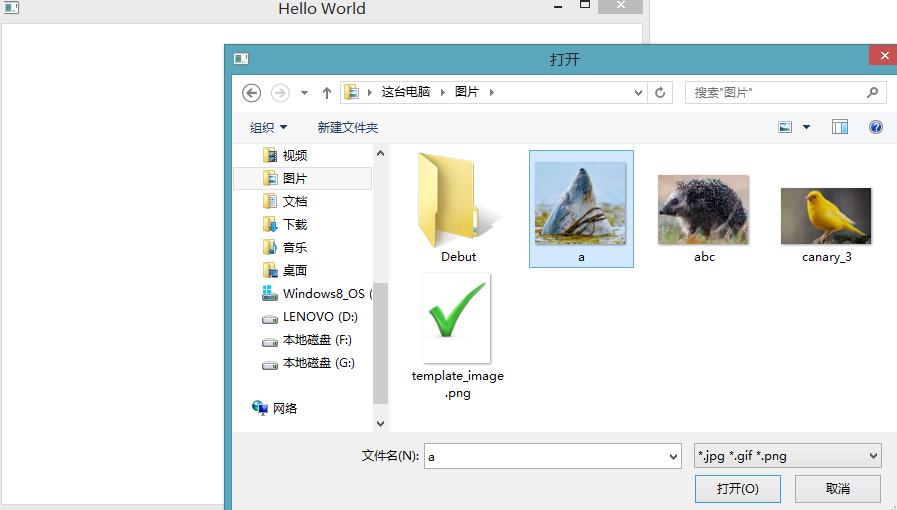
效果:

mian.qml文件:
- import QtQuick 2.5
- import QtQuick.Window 2.0
- import QtQuick.Controls 1.4
- import QtQuick.Dialogs 1.2//想用对话框必须引入这个
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- MainForm {
- id:main
- anchors.fill: parent
- button.onClicked: a.open()//点击按钮后,对话框打开
- }
- FileDialog{
- id:a
- title: "打开"
- nameFilters: ["*.jpg *.gif *.png","*.*"]//过滤文件类型
- onAccepted: main.file.text=a.fileUrl//点击确定后发生的事
- }
- }
MainForm.ui.qml文件:
- import QtQuick 2.5
- import QtQuick.Controls 1.4
- import QtQuick.Layouts 1.2
- Item {
- width: 640
- height: 480
- property alias button: button
- property alias file:file
- RowLayout {
- anchors.centerIn: parent
- Button {
- id: button
- text: qsTr("打开文件")
- }
- TextField{id:file}//文本框
- Image{
- source: file.text//把文本框的内容放到资源索引里
- }
- }
- }
Preview: 明天介绍简易网路图片查看器和自定义控制样式的方法 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)