|
|
 发表于 2020-3-31 19:13:57
|
显示全部楼层
发表于 2020-3-31 19:13:57
|
显示全部楼层
直接复制不二老师的代码出不来效果的可以看我的分析
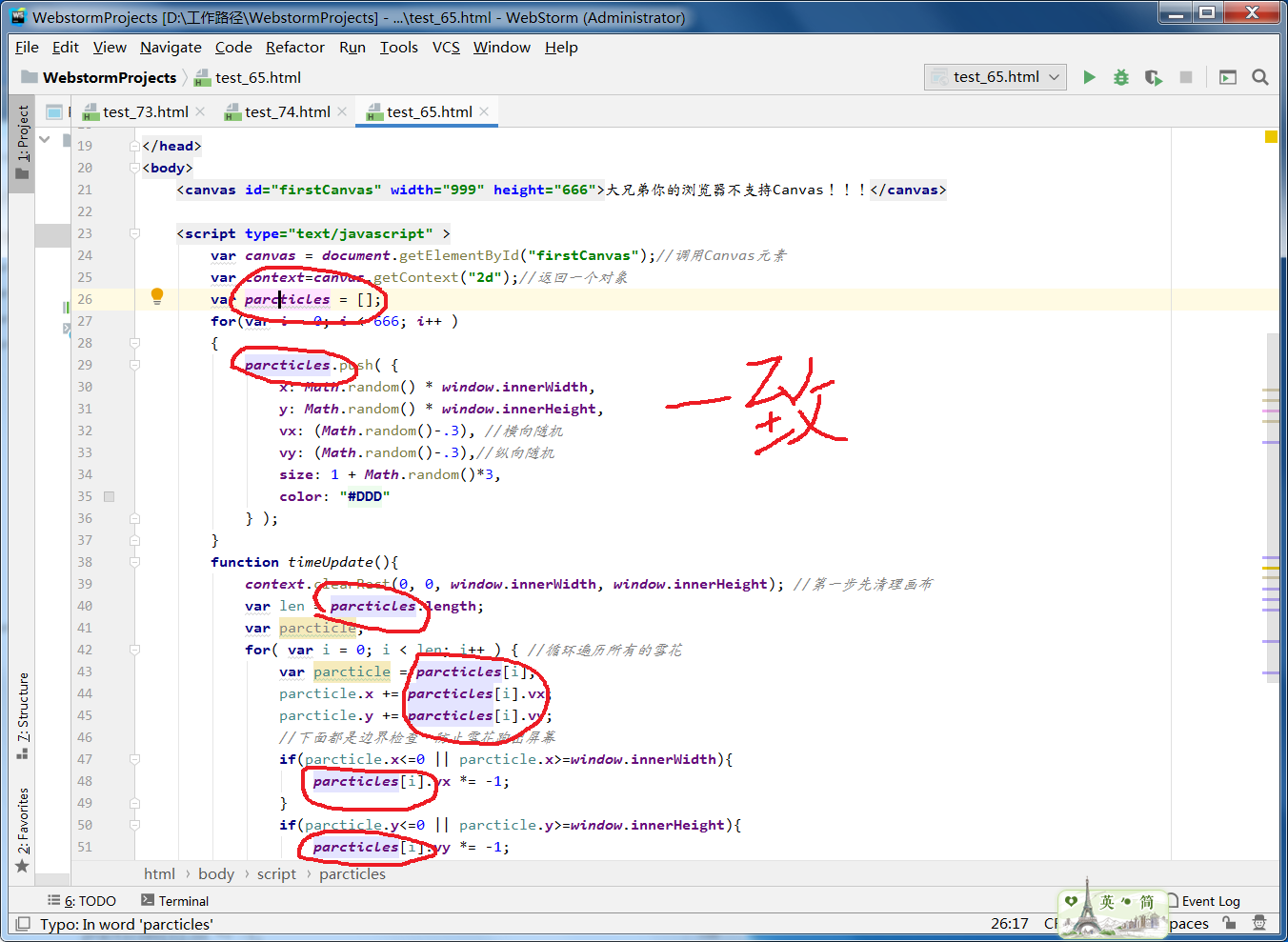
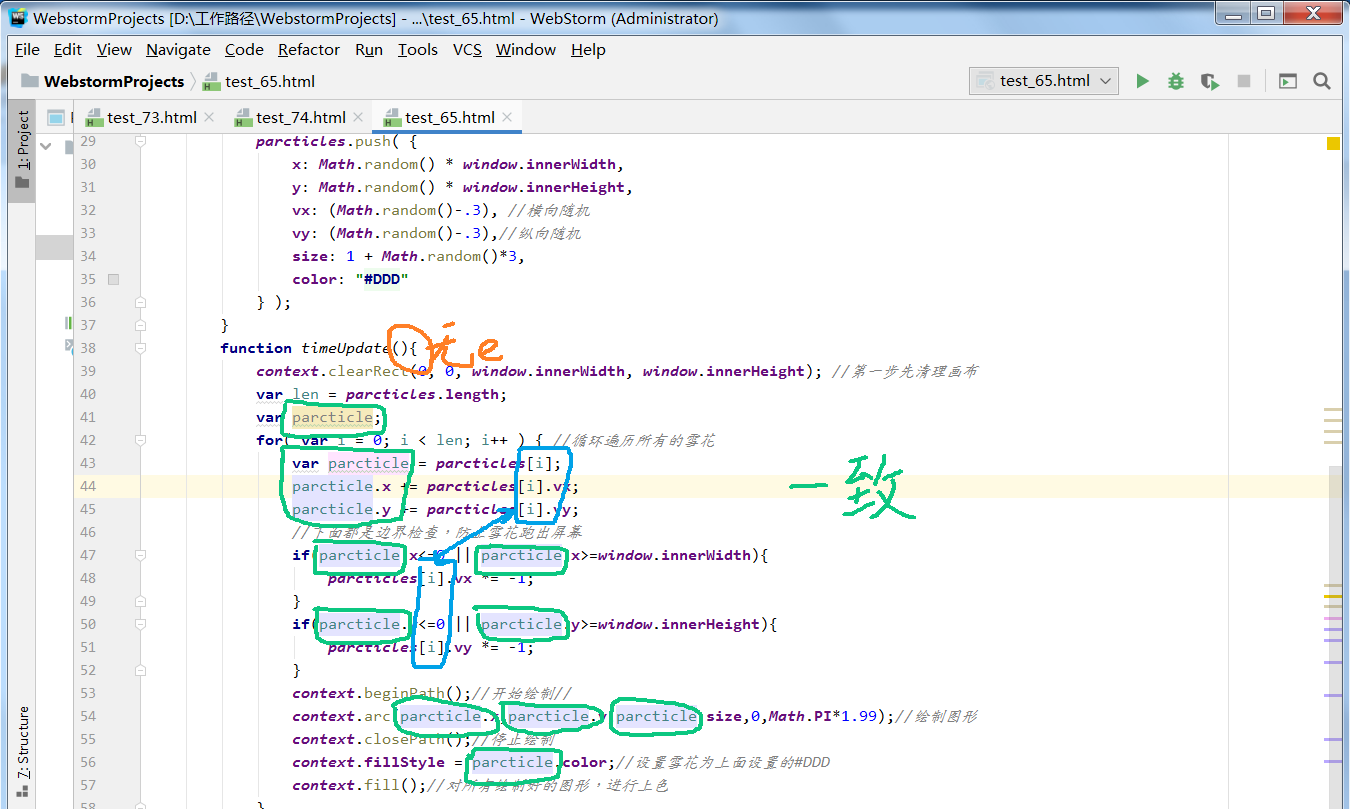
图1红色框圈住的名字必须一致(可以命名其他,但必须一致),图2绿色框圈住的名字也必须一致;蓝色框是缺少的代码[i],剩下看图更改,注意style里面也要添加内容
 图1
图1
 图2
图2
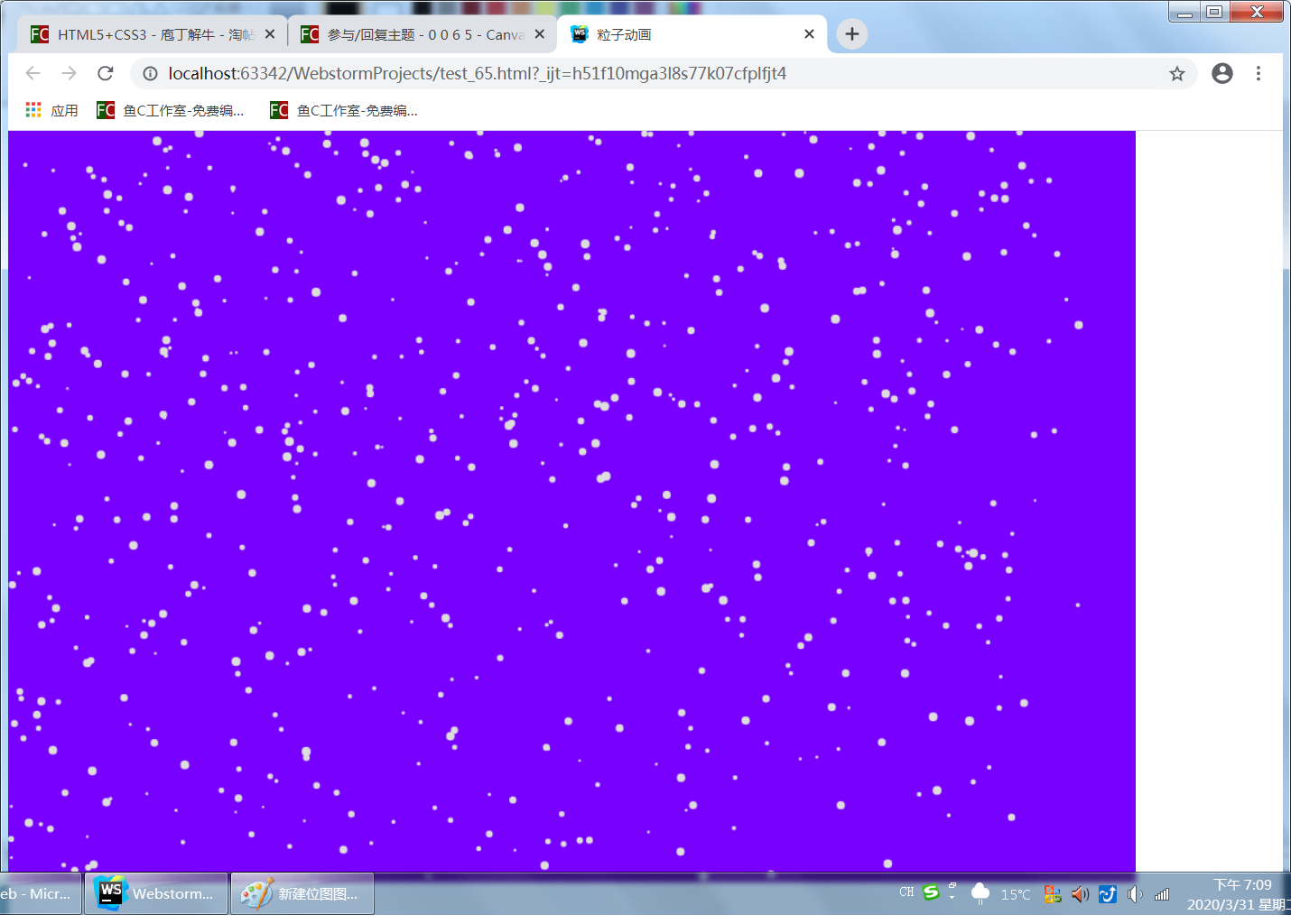
我的效果图

我的代码
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>粒子动画</title>
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- }
- html,body{
- height: 100%;
- }
- #firstCanvas{
- background-color: #7700ff;
- }
- </style>
- </head>
- <body>
- <canvas id="firstCanvas" width="999" height="666">大兄弟你的浏览器不支持Canvas!!!</canvas>
- <script type="text/javascript" >
- var canvas = document.getElementById("firstCanvas");//调用Canvas元素
- var context=canvas.getContext("2d");//返回一个对象
- var parcticles = [];
- for(var i = 0; i < 666; i++ )
- {
- parcticles.push( {
- x: Math.random() * window.innerWidth,
- y: Math.random() * window.innerHeight,
- vx: (Math.random()-.3), //横向随机
- vy: (Math.random()-.3),//纵向随机
- size: 1 + Math.random()*3,
- color: "#DDD"
- } );
- }
- function timeUpdate(){
- context.clearRect(0, 0, window.innerWidth, window.innerHeight); //第一步先清理画布
- var len = parcticles.length;
- var parcticle;
- for( var i = 0; i < len; i++ ) { //循环遍历所有的雪花
- var parcticle = parcticles[i];
- parcticle.x += parcticles[i].vx;
- parcticle.y += parcticles[i].vy;
- //下面都是边界检查,防止雪花跑出屏幕
- if(parcticle.x<=0 || parcticle.x>=window.innerWidth){
- parcticles[i].vx *= -1;
- }
- if(parcticle.y<=0 || parcticle.y>=window.innerHeight){
- parcticles[i].vy *= -1;
- }
- context.beginPath();//开始绘制//
- context.arc(parcticle.x,parcticle.y,parcticle.size,0,Math.PI*1.99);//绘制图形
- context.closePath();//停止绘制
- context.fillStyle = parcticle.color;//设置雪花为上面设置的#DDD
- context.fill();//对所有绘制好的图形,进行上色
- }
- }
- setInterval( timeUpdate, 40 );
- </script>
- </body>
- </html>
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)