|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
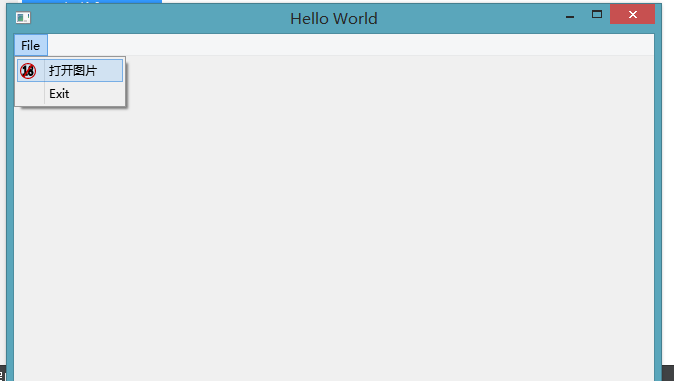
效果:

知识点1:学会使用菜单栏
知识点2:学会在菜单栏里加图标
知识点3:使用Action对象
这次我们用qt quick controls application 来新建项目(你也可以用老方法)这样可以少打点代码,他会自动生成一个带菜单栏的窗口
然后把代码修改为:
main.qml文件:
- import QtQuick 2.5
- import QtQuick.Controls 1.4
- import QtQuick.Dialogs 1.2
- ApplicationWindow {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- Action{
- id:a
- iconSource: "qrc:/D:/python例题/18.gif"//给菜单项一个图标
- text:"打开图片"
- onTriggered: dia.open()//打开文件对话框
- }
- menuBar: MenuBar {//主菜单栏
- Menu {
- title: qsTr("File")
- MenuItem {//菜单项
- action: a
- }
- MenuItem {
- text: qsTr("Exit")
- onTriggered: Qt.quit();//退出程序
- }
- }
- }
- MainForm {
- anchors.fill: parent
- FileDialog{
- id:dia
- nameFilters: ['*.jpg *.png *.gif','*.*']
- onAccepted: image.source=dia.fileUrl
- }
- Image{
- id:image
- }
- }
- }
MainForm.ui.qml文件:- import QtQuick 2.5
- Item{}
Preview: 明天制作一个音乐播放器
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)