|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2017-3-15 08:44 编辑
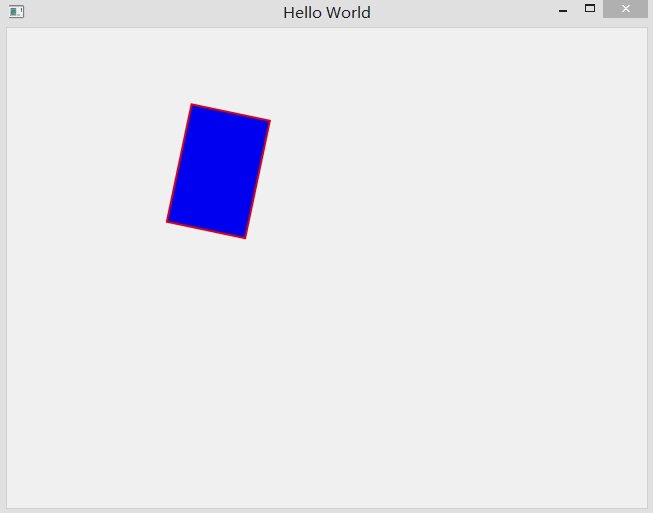
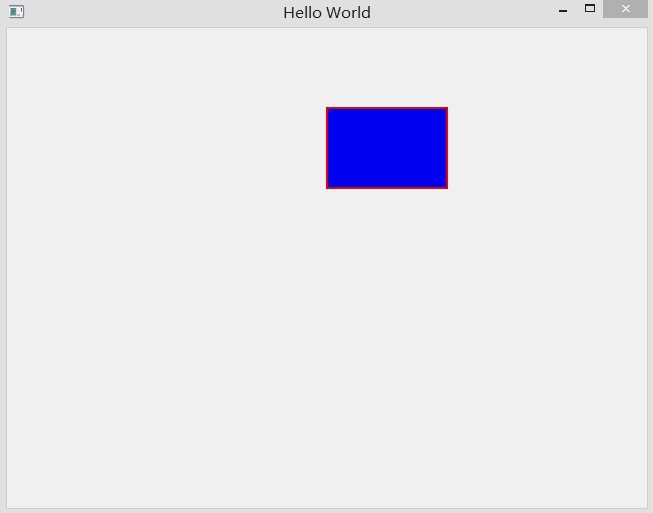
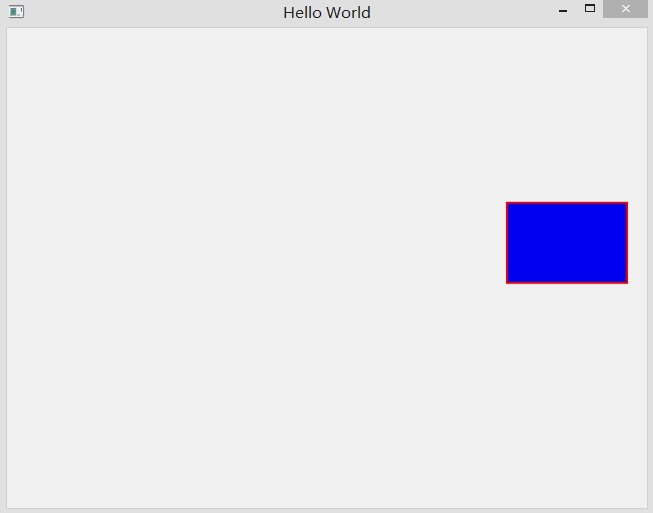
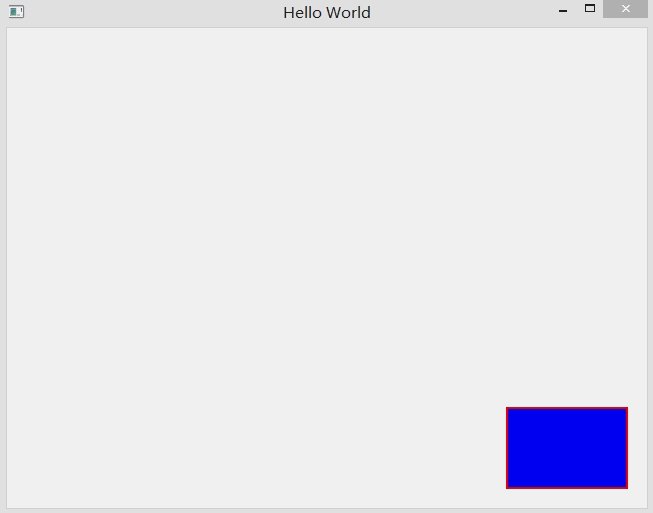
效果:

这个Canvas对象的使用方法跟H5里的用法一样,绘图非常方便,有不懂得咱们论坛的web板块正在发教程
----------广告线----------
------------欢迎订阅------------
main.qml文件:
- import QtQuick 2.5
- import QtQuick.Window 2.2
- Window {
- visible: true
- width: 640
- height: 480
- title: qsTr("Hello World")
- Canvas{
- id:canvas
- width:400
- height: 200
- onPaint: {//进行绘图行为
- var ctx = getContext("2d");//建立图元变量
- ctx.lineWidth=2;//线宽
- ctx.strokeStyle="red";//线条的颜色
- ctx.fillStyle="blue";//填充的颜色
- ctx.rect(100,80,120,80);//设定2个点来画一个矩形
- ctx.fill();//给填上颜色
- ctx.stroke();//给边线上色
- }
- SequentialAnimation{
- running: true
- NumberAnimation {
- target: canvas
- property: "rotation"
- from:0
- to:360
- duration: 1000
- }
- NumberAnimation {
- target: canvas
- property: "x"
- from:canvas.x
- to:400
- duration: 1000
- }
- NumberAnimation {
- target: canvas
- property: "y"
- from:canvas.y
- to:300
- duration: 1000
- }
- }
- }
- MainForm {}
- }
MainForm.ui.qml文件:
- import QtQuick 2.5
- Item{}
Preview: 明天介绍Loader对象的使用方法 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)