|
|
 发表于 2020-4-13 18:43:33
|
显示全部楼层
发表于 2020-4-13 18:43:33
|
显示全部楼层
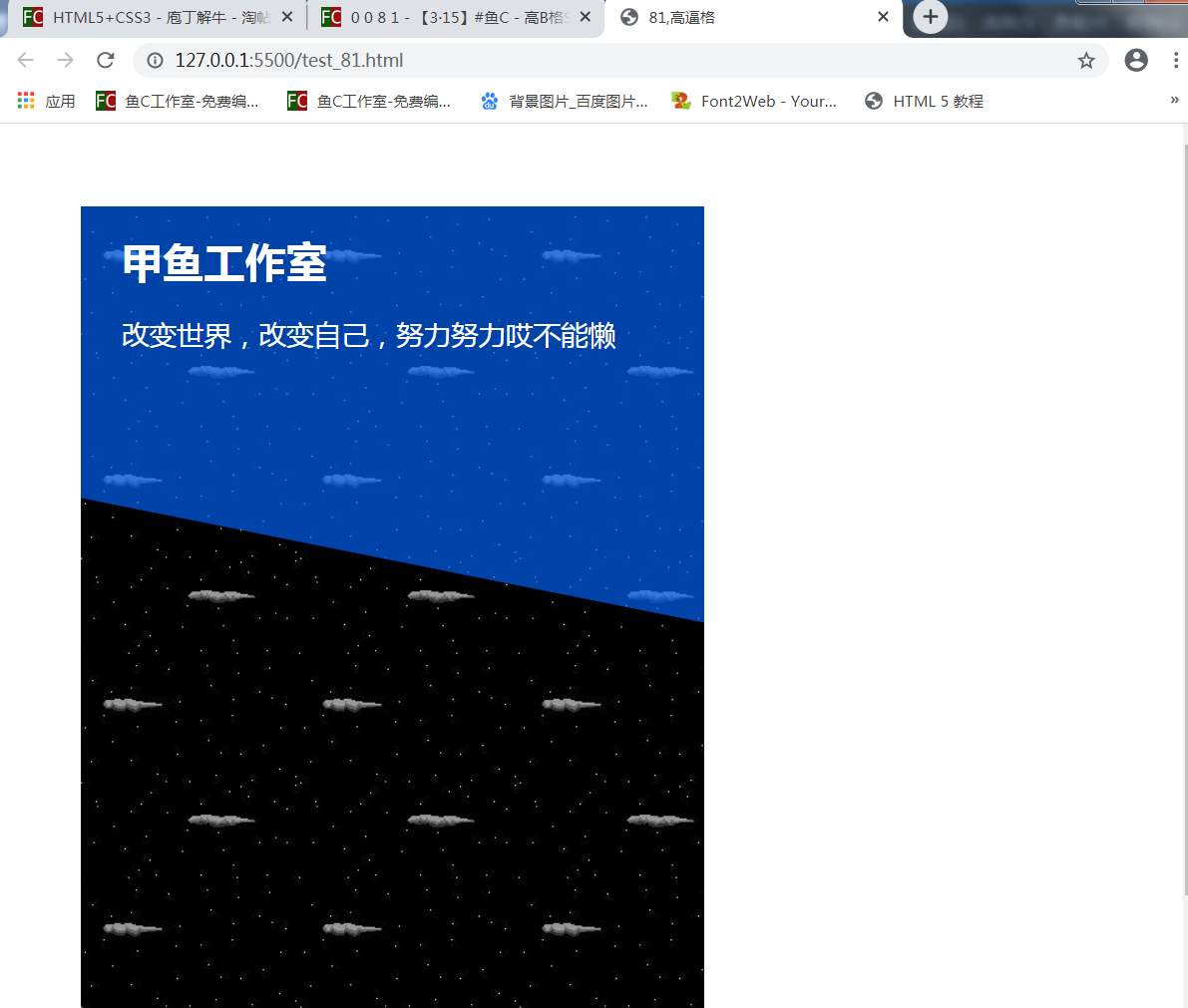
 这个字体额感觉么有变化
这个字体额感觉么有变化
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>81,高逼格</title>
- <style type="text/css">
- body{
- margin: 66px;
- }
- #intro{
- background: url(cloud.jpg);
- width: 500px;
- height: 668px;
- position: relative;
- overflow: hidden; /*超出宽度或高度的部分,自动隐藏了*/
- }
- #web_intro{
- position: absolute;
- color: #ffffff;
- box-sizing: border-box;
- padding: 0 33px;
- z-index: 22; /*如果为正数,则离用户更近,为负数则表示离用户更远。*/
- }
- #polygon{
- fill: #0066ff;
- stroke-width: 0;
- }
- h1{
- font-size: 33px;
- font-family:Arial, Helvetica, sans-serif;
- }
- p{
- font-size: 22px;
- font-family: 'Academy Engraved LET';
-
- }
- #intro:hover svg{
- opacity: .66;/*设置透明度*/
- transform: translateY(-99px);/*表示svg图形上移99px。*/
- }
- #intro svg{
- transition: all .9s ease-in-out;
- }
- </style>
- </head>
- <body>
- <div id="intro">
- <div id="web_intro">
- <h1>甲鱼工作室</h1>
- <p>改变世界,改变自己,努力努力哎不能懒</p>
- </div>
- <svg width="500" height="668">
- <!--多边形坐标,加黑色线-->
- <polygon points="0,0,500,0,500,433,0,333" fill="white" stroke="#000" id="polygon"/>
- </svg>
- </div>
- </body>
- </html>
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)