马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
0004笔记
页面美化,添加高清背景
1.背景图片放在和html文件相同的目录下
web上看到的图片是通过外部链接
任何图像的显示都需要在HTML文档目录下,放入相应图片(CSS或者SVFG形式绘制除外)
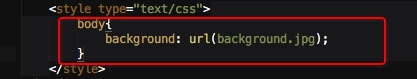
2.创建头部style元素
创建CSS样式代码,来指定页面元素的呈现形式,就是将图片显示为页面背景
定义CSS之前,需要创建相应的容器,来容纳这些样式
• 通常是在head创建一个style元素来作为样式的容器
3.添加CSS样式,图片调用
设置页面背景 - 设置图片为backgroud,然后通过url,调用同目录下的xxxx.jpg
4.


“body”表示样式应用的对象是<body>标签
“{}”花括号之内为样式的详细内容,背景属性、包含在URL里的图片路径(调用图片名)
5.图片显示修改
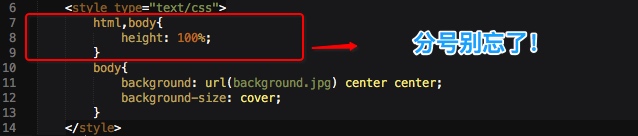
设置背景图根据浏览器大小进行相应缩放
background-size: cover;
背景图居中,需要设置body的background属性在纵向和横向两个方向上居中
background: url(background2.jpeg) center center;
浏览器默认不会给予body高度属性,为确保照片自适应屏幕显示,需要给body以及body的父级(html)设置height属性,使之充满全屏。

CSS具有继承机制,只需指定 html 的 height 属性为100%,body将自动继承其父级属性 html后面的body为了演示,可以不写
6.修改字体颜色 CSS表已收 
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)