|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
各位大神好:
教程:Web开发0007传送门
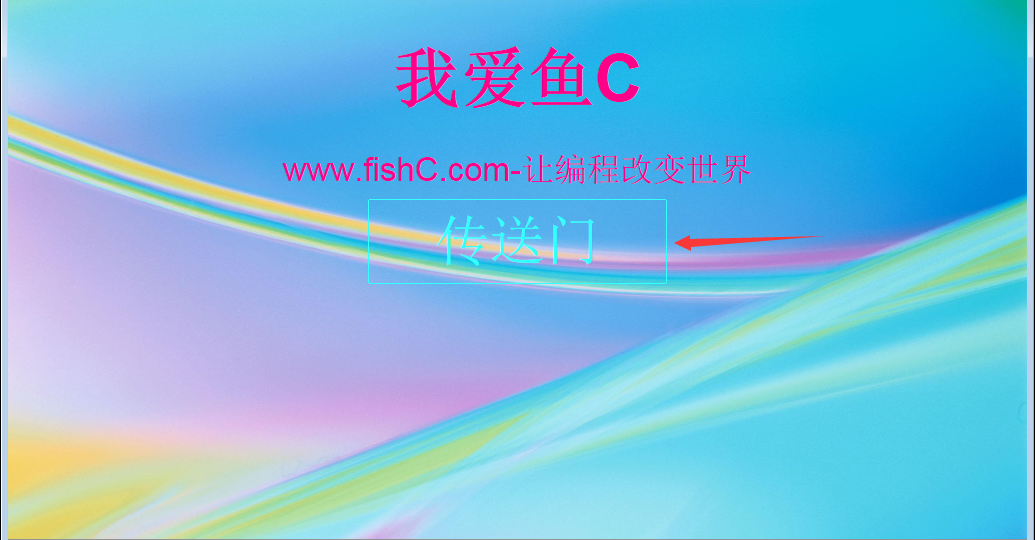
为什么我写的超链接“传送门”设置的边框无填充颜色呢?
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>欢迎来到HTML世界</title>
- <style type="text/css">
- html,body{
- height: 100%;
- color: #FF0088;/*字体颜色*/
- font-family: sans-serif;/*系统自动选择最佳显示字体,但是这个属性针对WIN8以上有效,之前的貌似还是显示宋体*/
- }
- body{
- background: url(background.jpg) center center;/*背景图片*/
- background-size: cover;
- margin: 0;
- padding: 0;
- position: relative;
- }
- #container{
- width: 100%;
- text-align: center;
- position: absolute;
- top: 50%
- transform: translateY(-50%);/*垂直居中*/
- }
- h1{
- font-size: 66px;
- margin-bottom: 22px;/*设置h1与p之间的距离*/
- }
- p{
- font-size: 33px;
- margin-bottom: 22px;/*设置p与“传送门”之间的距离*/
- }
- a{
-
- font-size: 55px;
- color: #33ffff;/*超链接默认字体紫色*/
- border: 1px solid #33ffff;/*设置圆角矩形:1px的白色边框+3px的圆角值*/
- border-radius: 3px;/*圆角边框*/
- padding: 10px 66px;/*上下10px,左右两边66px*/
- text-decoration:none;/*去掉超链接下划线*/
- }
- </style>
- </head>
- <body>
- <div id="container">
- <h1>我爱鱼C</h1>
- <p>www.fishC.com-让编程改变世界 </p>
- <a href="www.baidu.com">传送门</a>
- </div>
- </body>
- </html>
首先你想要 <a>有 “填充色”,那你就要在 样式中添加背景色,
- a{
- /*原始代码*/
- /*不加填充色怎么有填充色。。。*/
- background-color: crimson;
- }
最后一个小问题,<a>中的 href属性,要写http
- <a href="http://www.fishc.com">传送门</a>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)