|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
- let a=['小甲鱼','不二如是']
- let b=[...a,'冬雪雪冬','新手ing']
- document.write(a);
- document.write(b);
网页上显示为

这3个点表示把数组展开,另外在es6里每个语句的后面也不用加分号。
- let[a,b]=['小甲鱼','不二如是']
- onload=function(){
- var d=document.querySelector('body')
- d.innerText=a+b
- }
网页上显示为

变量可以用数组的方式赋值,非常的方便。
- let json={
- '0':'小甲鱼',
- '1':'冬雪雪冬',
- '2':'凤姐',
- length:3
- }
- let a=Array.from(json)
- document.write(a)
网页显示为

可以把上述格式的json文件直接转成数组。
- let a=['小甲鱼','xxx','不二']
- let b=a.copyWithin(0,1,2)
- document.write(b)
网页显示:

这个方法就是把数组1跟2的位置的内容覆盖第0个位置。
- let a=['小甲鱼','xxx','不二']
- let b=a.find(function(v,k){
- return v=='xxx'
- })
- document.write(b)
网页显示为

就是找到数组里符合条件的项目。
- let a=['小甲鱼','xxx','不二']
- let b=a.fill('是好人,不二是坏蛋',1,2)
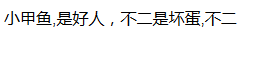
- document.write(b)
网页上显示

把字符串填充到数组的第二个位置
- let a=['小甲鱼','xxx','不二']
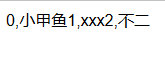
- let b=a.entries()
- document.write(b.next().value + b.next().value + b.next().value)
网页显示

数组自带迭代功能,多方便。 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)