|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
移动端的三大框架,react native vue ionic(angular2)作为一个前端工程师一般是必须要掌握至少一个。这3个框架都支持pc端网站,移动端网站和手机app的开发,只要用一种语言就可以开发所有型号手机的软件,用这个你就不用使java开发android,再用object-c或swift开发苹果手机的应用了,代码复用率极高,可以为中小型公司节省开发成本(大公司也不在乎那点钱,你知道的。。。)。但他们都不支持连不上网络的状况,app必须连接后端服务器才能使用,希望将来的研发者可以改善。
他们都有优缺点,比如vue不支持pc端的ie,ionic的angular2的语法比较怪异,其中react我认为是最好使的,比较适合开发大型网站的手机app。
因为我也是刚学不久,好多问题也没弄明白,所以我这个教程比较适合初学者,基本上是零基础就可以学习。在学之前各位鱼油最好看过我之前发的有关nodejs开发网站的帖子,会有帮助学习这个,下面教大家配置开发环境。
第一步,要有一台电脑,和一个不是太旧操作系统的手机。
第二步,去node官网下载nodejs,我下载的是最新版本node8,据说要比node6速度加快了三分之一,但是里面的npm是5.0的版本,我们需要4.0版本,
先执行以下命令把npm变为4.0
第三步,要安装git,不会的鱼油可以参照python板块里小甲鱼的git教程
第四步,在控制台输入以下命令- npm install -g create-react-native-app
第五步,创建自己的项目目录- create-react-native-app AwesomeProject
第六步,进入自己创建的项目目录然后输入
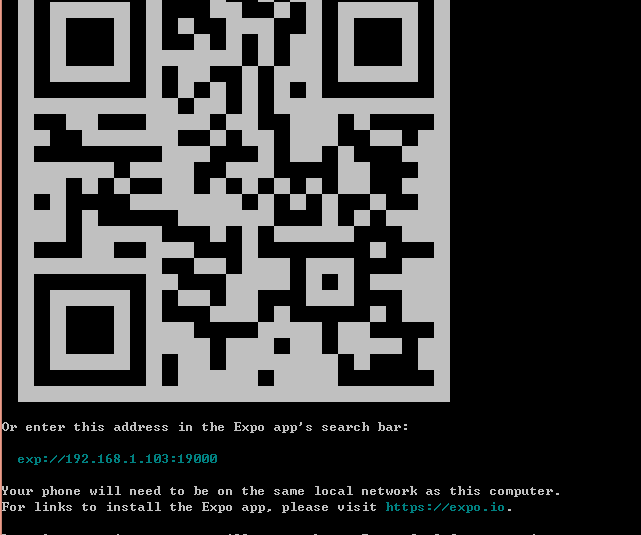
第七步,电脑里会出一个QR码,如下图:

打开你的手机wify在https://expo.io在这个网站下载一个手机app,然后安装上,打开那个app用手机扫一下你的电脑屏幕上的QR码。
第八步,打开项目目录把文件app.js里的内容修改为:- import React, { Component } from 'react';
- import {
-
- Text,
- View
- } from 'react-native';
- export default class myreact extends Component {
- render() {
- return (
- <View>
- <Text style={{fontSize: 50,color: 'red'}}>hello world</Text>
- </View>
- );
- }
- }
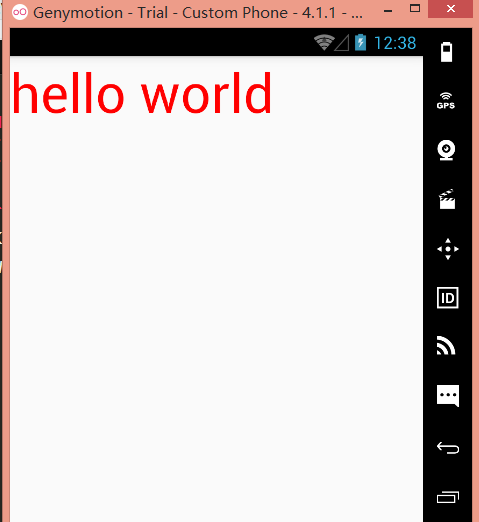
然后保存,在你手机上出现

就说明成功了。注:因为我没法在手机上演示,所以我安装的是虚拟机,跟你们的效果可能稍有偏差
以上为配置开发环境的所有步骤,因为每个人的电脑环境不一样,可能会出现各种问题,如果安装时卡住可以按ctrl+c重新输入一下命令。遇到什么问题都可以回帖问我。 |
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)