|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
react最有特色的就是组件式编程,上次演示的helloworld代码只用了两个组件,一个是<View></View>组件,有点类似于html里div标签的作用,一个是<Text></Text>放置文本的组件。在使用组件之前要用import语句引入人家已经编辑好的组件,其实我们自己也可以创建组件,这个明天再说。
在组件的尖括号里可以放置行内样式,像昨天的代码一样。也可以把样式分离出来,单写进一个json变量里,用的时候引入进标签里。例如,以下代码:
- /**
- * Sample React Native App
- * https://github.com/facebook/react-native
- * @flow
- */
- import React, { Component } from 'react';
- import {
- AppRegistry,
- StyleSheet,
- Text,
- View
- } from 'react-native';
- export default class myreact extends Component {
- render() {
- return (
- <View style={styles.container}>
- <Text style={styles.box1}>读书</Text>
- <Text style={styles.box2}>游戏</Text>
- <Text style={styles.box3}>看视频</Text>
- <Text style={styles.box4}>新闻</Text>
- </View>
- );
- }
- }
- const styles = StyleSheet.create({
- container: {
- flex: 1,
- backgroundColor: '#F5FCFF',
- flexDirection: 'row',
- justifyContent:'flex-start',
- flexWrap: 'wrap',
- },
- box1: {
- fontSize: 20,
- textAlign: 'center',
- textAlignVertical: 'center',
- margin: 10,
- backgroundColor: 'green',
- height: 170,
- width:90
- },
- box2: {
- fontSize: 20,
- textAlign: 'center',
- textAlignVertical: 'center',
- margin: 10,
- backgroundColor: 'red',
- height: 170,
- width:100
- },
- box3: {
- fontSize: 20,
- textAlign: 'center',
- textAlignVertical: 'center',
- margin: 10,
- backgroundColor: 'blue',
- height: 170,
- width:120
- },
- box4: {
- fontSize: 20,
- textAlign: 'center',
- textAlignVertical: 'center',
- margin: 10,
- backgroundColor: 'orange',
- height: 170,
- width:220
- },
- });
- AppRegistry.registerComponent('myreact', () => myreact);
这就类似于网页制作的盒子布局,跟css样式很像,还给我们提供了许多额外的样式,在container变量里的flex:1表示把整个view标签充满整个屏幕,
flexDirection: 'row',
justifyContent:'flex-start',
flexWrap: 'wrap',
这3个语句依次是设置为行布局,内容从前向后排列,自动换行。
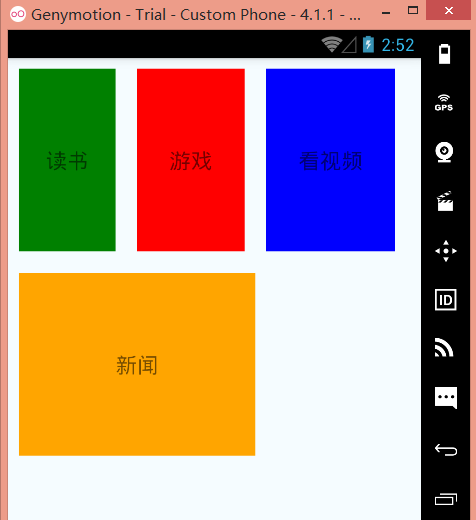
在文件存盘后程序会自动刷新手机app,如果卡了你也通过摇一摇的方式调出主菜单,点reload手动刷新也行。
以下是手机上显示的效果:

|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)