|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 小脑斧 于 2020-5-4 20:30 编辑
全局变量:使用var声明的变量,可以在页面的任何位置使用
除了函数以外,其他的任何位置定义的变量都是全局变量
局部变量:在函数内部定义的变量,是局部变量,外面不能使用全局变量,如果页面不关闭,那么就不会释放,就会占空间,消耗内存
* 全局作用域:全局变量的使用范围
* 局部作用域:局部变量的使用范围
块级作用域:一对大括号就可以看成是一块,在这块区域中定义的变量,只能在这个区域中使用
说明:js没有块级作用域,只有函数除外
隐式全局变量:声明的变量没有var,就叫隐式全局变量
全局变量是不能被删除的,隐式全局变量是可以被删除的
定义变量使用var是不会被删除的,没有var是可以删除的(练习见JS.002预解析的练习题)
JS中测试代码:
- function f1() {
- number=1000;//是隐式全局变量
- }
- f1();//函数调用
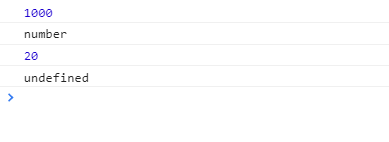
- console.log(number);
- var num1=10;
- num2=20;
- delete num1;//把num1删除了
- delete num2;//把num2删除了
- console.log(typeof num1);
- console.log(num1+10);
- console.log(typeof num2);

所以呢为了防止自己定义的变量被删,最好用var声明变量
不过现在有了更好的选择let,详情见不二如是JS系列:0 1 3 1 ★ ‘let’与‘var’的#觉迷录 | use strict
如有错误,欢迎敲打 |
评分
-
| 参与人数 2 | 荣誉 +7 |
鱼币 +8 |
贡献 +6 |
收起
理由
|
 不二如是 不二如是
| + 2 |
+ 3 |
+ 3 |
鱼C有你更精彩^_^ |
 学到秃为止 学到秃为止
| + 5 |
+ 5 |
+ 3 |
鱼C有你更精彩^_^ |
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)