|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x

Bootstrap 提供了多种使用方式供开发人员选择:
- 下载预编译的文件,直接使用
- 下载源代码文件,手动编译
- 不下载任何文件,直接使用 CDN(content delivery network,内容分发网络)。
第一种可以通过 npm:
- npm install bootstrap@5.3.0
或者 yarn:
如果鱼油不会,可以采用第 2 或者 3 种。
第 3 种使用 CDN 直接引入 BootStrap 官方的 JS 和 CSS:
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous">
- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script>
为了稳定方便离线使用,推荐大家用第 2种,下载源文件使用:
 bootstrap-5.3.0-dist.zip
(1.43 MB, 下载次数: 7)
bootstrap-5.3.0-dist.zip
(1.43 MB, 下载次数: 7)
下载好预编译的文件后会得到压缩包 bootstrap-5.0.0-beta3-dist.zip,解压后的文件结构如下所示:
- bootstrap/
- ├── css/
- │ ├── bootstrap-grid.css
- │ ├── bootstrap-grid.css.map
- │ ├── bootstrap-grid.min.css
- │ ├── bootstrap-grid.min.css.map
- │ ├── bootstrap-grid.rtl.css
- │ ├── bootstrap-grid.rtl.css.map
- │ ├── bootstrap-grid.rtl.min.css
- │ ├── bootstrap-grid.rtl.min.css.map
- │ ├── bootstrap-reboot.css
- │ ├── bootstrap-reboot.css.map
- │ ├── bootstrap-reboot.min.css
- │ ├── bootstrap-reboot.min.css.map
- │ ├── bootstrap-reboot.rtl.css
- │ ├── bootstrap-reboot.rtl.css.map
- │ ├── bootstrap-reboot.rtl.min.css
- │ ├── bootstrap-reboot.rtl.min.css.map
- │ ├── bootstrap-utilities.css
- │ ├── bootstrap-utilities.css.map
- │ ├── bootstrap-utilities.min.css
- │ ├── bootstrap-utilities.min.css.map
- │ ├── bootstrap-utilities.rtl.css
- │ ├── bootstrap-utilities.rtl.css.map
- │ ├── bootstrap-utilities.rtl.min.css
- │ ├── bootstrap-utilities.rtl.min.css.map
- │ ├── bootstrap.css
- │ ├── bootstrap.css.map
- │ ├── bootstrap.min.css
- │ ├── bootstrap.min.css.map
- │ ├── bootstrap.rtl.css
- │ ├── bootstrap.rtl.css.map
- │ ├── bootstrap.rtl.min.css
- │ └── bootstrap.rtl.min.css.map
- └── js/
- ├── bootstrap.bundle.js
- ├── bootstrap.bundle.js.map
- ├── bootstrap.bundle.min.js
- ├── bootstrap.bundle.min.js.map
- ├── bootstrap.esm.js
- ├── bootstrap.esm.js.map
- ├── bootstrap.esm.min.js
- ├── bootstrap.esm.min.js.map
- ├── bootstrap.js
- ├── bootstrap.js.map
- ├── bootstrap.min.js
- └── bootstrap.min.js.map
从文件结构中可以看出,它包含 css 和 js 两个文件夹,其中 bootstrap.* 是经过编译的文件,bootstrap.min.*是压缩后的文件,bootstrap.*.map 是源代码的映射文件,MAP 文件可与某些浏览器的开发者工具协同使用。
虽然预编译的 Bootstrap 提供了众多的 CSS 文件和 JS 文件,但重要的是 bootstrap.css 和b ootstrap.min.css,包含全部的样式;
bootstrap.bundle.js 和 bootstrap.bundle.min.js(集成的JS文件),包含组件依赖的 Popper 库。
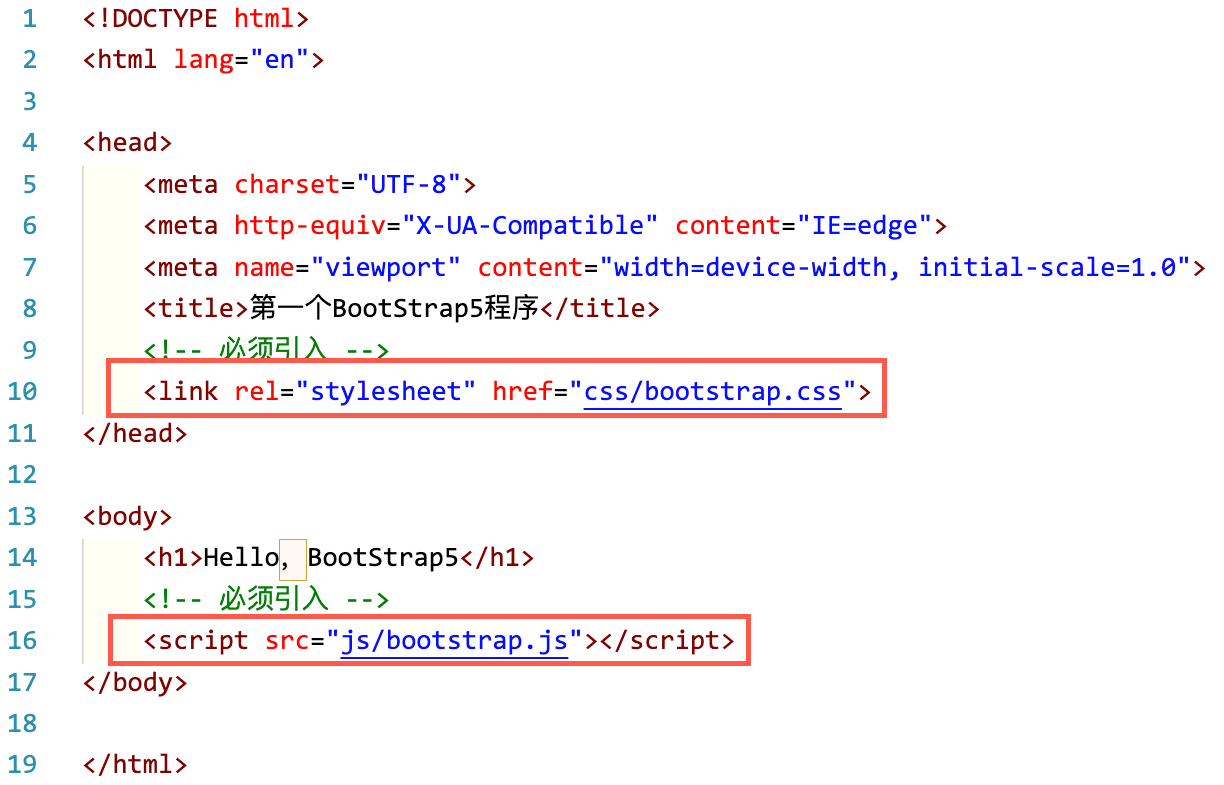
如果是初学,只需要引入 bootstrap.css 和 bootstrap.js 两个文件(使用 min 压缩版也行):
然后打开 VSCode,完成第一段程序吧。
请自己跟着手敲:

将答案发在评论区,会有鱼币奖励哦~
从模板中可以看出,引入两个核心文件 bootstrap.css和 bootstrap.bundle.js 后,就可以使用 Bootstrap 的全部功能了。
关于代码再补充几个点:
- ●HTML5 声明,Bootstrap 要求文档类型(doctype)是 HTML5。
- ●设置视口(viewport),这是让网页支持响应式布局的关键设置。
- ●盒子模型,Bootstrap 将全局的 box-sizing 的值从 content-box 调整为 border-box,目的是确保内边距 padding 的设置不会影响计算元素的最终宽度,这有助于进行弹性盒子布局。
能理解最好,不理解也没事哈~
可以先跟着模仿~
顺利完成 Bootstrap 的第一个模板后,我们就可以开始 Bootstrap 的学习了。
这位鱼油,如果喜欢本帖子,请订阅>>> 专辑 <<<( 不喜欢更要订阅 )
官方 Web 课程:
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)