|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x

对于列表元素,Bootstrap提供了两种排版样式:
- 使用 .list-unstyled 类,其会去掉默认样式、移除左边距
- 使用 .list-inline 类,其会将列表设置为内联样式,且需要结合 .list-inline-item 类进行使用
我们来演示下:
- <h2>前端基础</h2>
- <ul class="list-unstyled">
- <li>HTML5</li>
- <li>CSS3
- <ul>
- <li>flexbox</li>
- <li class="list-unstyled">grid</li>
- <li>inline</li>
- </ul>
- </li>
- <li>JavaScript</li>
- </ul>
- <hr>
- <h2>前端框架</h2>
- <ul class="list-inline">
- <li class="list-inline-item">Bootstrap</li>
- <li class="list-inline-item">Vue</li>
- <li class="list-inline-item">FishC UI</li>
- </ul>
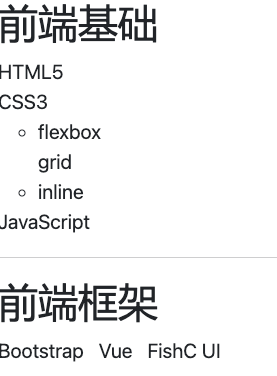
效果:

整体代码的结构很清晰,大家自己阅读和理解。
注意一点:
.list-unstyled类只能移除直接子级的默认样式,嵌套列表中的默认样式不会被移除,其需要手动移除。
这位鱼油,如果喜欢本帖子,请订阅>>> 专辑 <<<( 不喜欢更要订阅 )
官方 Web 课程:
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)