|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Bootstrap5(4)</title>
- <link rel="stylesheet" href="css/bootstrap.css">
- </head>
- <body>
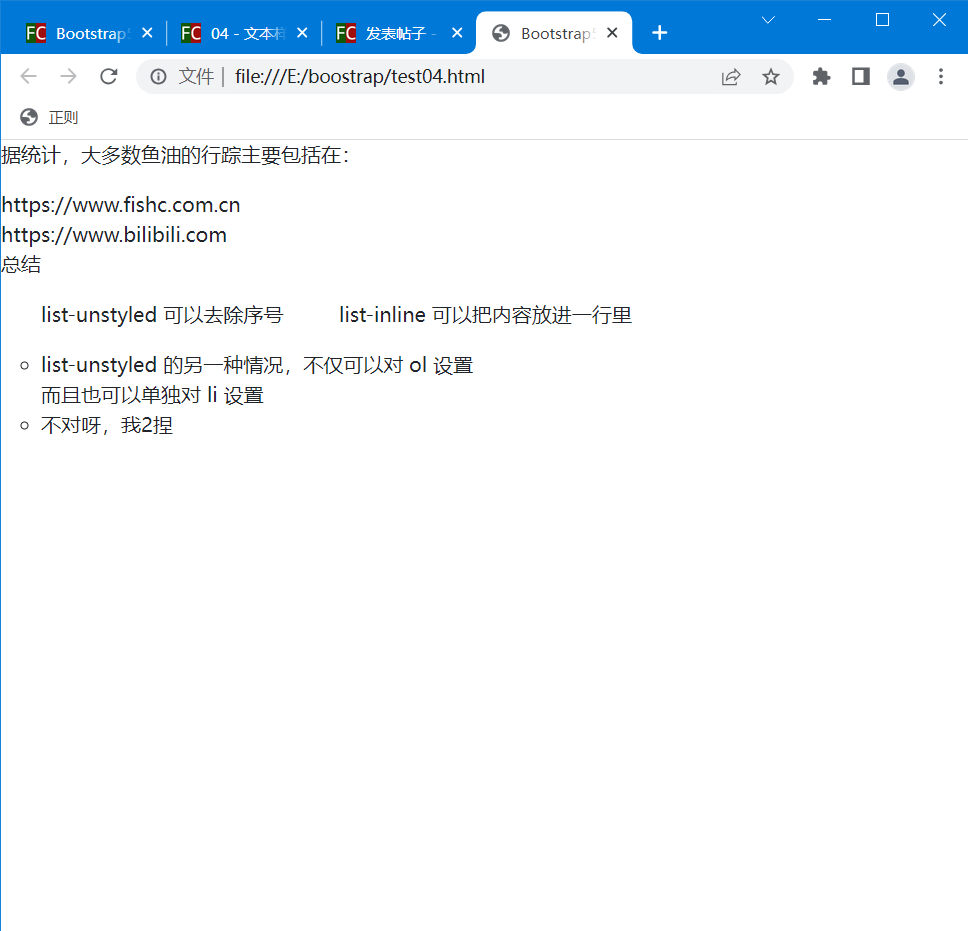
- <p>据统计,大多数鱼油的行踪主要包括在:</p>
- <ol class="list-unstyled">
- <li>https://www.fishc.com.cn</li>
- <li>https://www.bilibili.com</li>
- <ul class="list-inline">
- <p>总结</p>
- <ol class="list-inline-item">list-unstyled 可以去除序号</ol>
- <ol class="list-inline-item">list-inline 可以把内容放进一行里</ol>
- </ul>
- </ol>
- <ol class="list-unstyled">
- <li><ul>
- <li>list-unstyled 的另一种情况,不仅可以对 ol 设置</li>
- <li class="list-unstyled">而且也可以单独对 li 设置</li>
- <li>不对呀,我2捏</li>
- </ul></li>
- </ol>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>

说明:
list-unstyled 可以作用于 ul、ol 和 li
如果对 li 的话,就是针对这个 li,不过 li 的里面就不会受到影响
换句话说你要是再套一个的话,内层会安然无恙
再说说 list-inline
list-inline 应作用于 ul、ol
并且给 li 一个 list-inline-item
这样 li 就会变成横排的~ |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)