马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 cjjJasonchen 于 2023-7-25 19:01 编辑
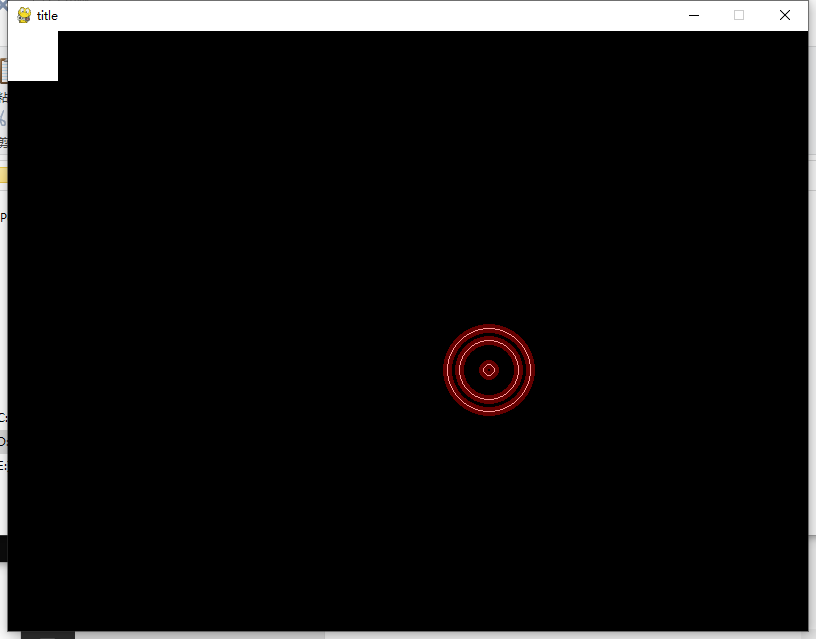
霓虹灯光圈
先看效果展示:
左键点击效果

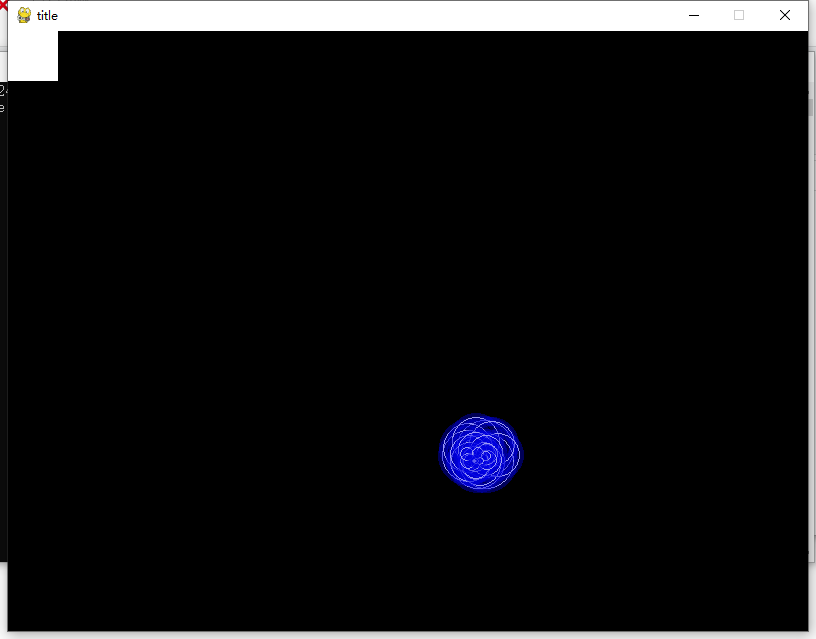
右键打开鼠标拖尾

点击左键会生成一个光圈,右键可以打开鼠标拖尾
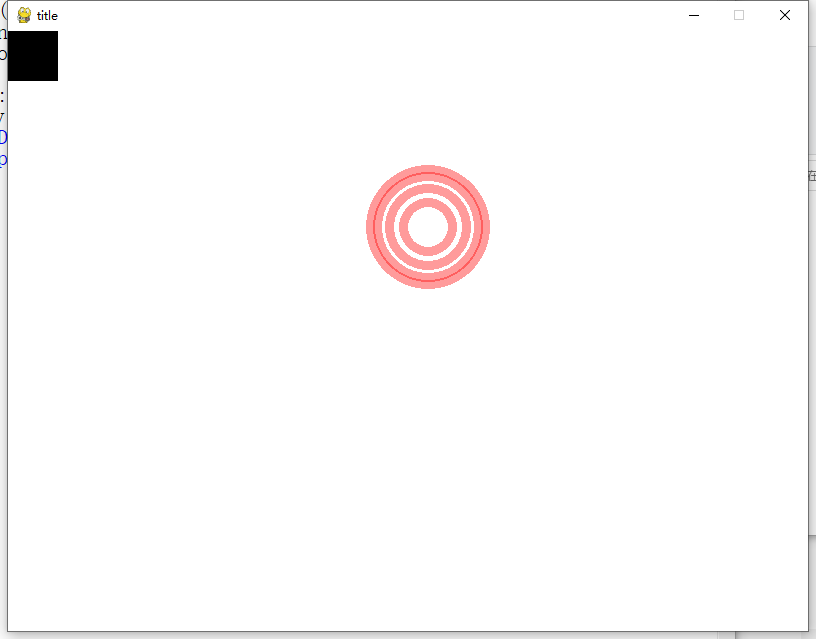
左上角的小方块可以切换背景颜色

点击左上角小三角可以切换背景颜色(上图)
’
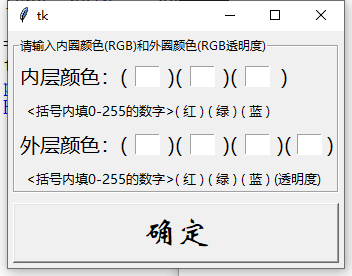
o键调出调整左键光圈颜色的面板

o键调出左键光圈的颜色调整面板大家可以通过这个来尝试各种各样的光圈,
点击“内存颜色”“外层颜色”“<括号内填0-255.。。。”的内容可以调出使用演示的弹窗,点击后会自动填入颜色
源码: - import pygame
- import sys
- import tkinter as tk
- from pygame.locals import *
- '''
- 得出结论:发光效果
- 在浅色背景下,3号左键效果最好,
- 在深色背景下,3号右键效果最好,
- 总体而言,发光效果适合深色背景使用
- '''
- # 圆形冲击波类
- class CircularWave(pygame.sprite.Sprite):
- def __init__(self,position,radius=0, color=(255,255,255),start = 0,width=1,speed=1):
- """TransparentCircle([centerx,centery],radius,color,start, width)"""
- super().__init__()
- self.position = position
- self.image = pygame.Surface([radius * 2, radius * 2]).convert_alpha()
- self.rect = self.image.get_rect()
- self.rect.centerx, self.rect.centery = position[0], position[1]
- self.speed = speed
- self.width = width
- self.color = color
- self.start = (self.width-1)/2
- self.radius = self.start
- self.bigest_radius = radius
- self.center = [radius, radius]
- pygame.draw.rect(self.image,(0,0,0,0),[0,0,self.bigest_radius * 2, self.bigest_radius * 2])
- pygame.draw.circle(self.image, self.color, center=[self.bigest_radius,self.bigest_radius],radius=self.radius,width=self.width)
-
- def update(self):
- #if self.radius >= self.bigest_radius:
- #group.remove(self)
- self.radius += self.speed
- self.image = pygame.Surface([self.bigest_radius * 2, self.bigest_radius * 2]).convert_alpha()
- pygame.draw.rect(self.image,(0,0,0,0),[0,0,self.bigest_radius * 2, self.bigest_radius * 2])
- pygame.draw.circle(self.image, self.color, center=[self.bigest_radius,self.bigest_radius],radius=self.radius,width=self.width)
- def main():
- size = width, height = 800,600
- screen = pygame.display.set_mode(size)
- pygame.display.set_caption("title")
- clock = pygame.time.Clock()
- delay = 60 # 延时计时器
- time = 0
- # 是否全屏
- fullscreen = False
- screen_change = False
- running = True
- # 特效组
- group = pygame.sprite.Group()
- # 按钮组
- b_group = pygame.sprite.Group()
- button1 = Button(50,50)
- b_group.add(button1)
- #颜色常量
- GREEN = (0,255,0)
- BLACK = (0,0,0)
- WHITE = (255,255,255)
- #存放内圈色和外圈色
- color_inside = WHITE
- color_outside = (255,0,0,100)
- # 背景颜色
- bg_color = BLACK
- # 是否有鼠标拖尾
- tail = False
- while running:
- clock.tick(60)
- delay -= 1
- if delay == 0:
- delay = 60
-
- pos = pygame.mouse.get_pos()
- if tail:
- pygame.mouse.set_visible(False)
- if delay % 2 == 0:
- group.add(CircularWave([pos[0],pos[1]],30,(255,255,255),speed=0.5))
- group.add(CircularWave([pos[0],pos[1]],34,(0,0,225,100),speed=0.5,width = 9))
- else:
- pygame.mouse.set_visible(True)
-
- # 检测是否全屏
- if fullscreen and screen_change:
- screen = pygame.display.set_mode(size,FULLSCREEN,HWSURFACE)
- screen_change = False
- elif screen_change:
- screen = pygame.display.set_mode(size)
- screen_change = False
- for event in pygame.event.get():
- if event.type == QUIT:
- pygame.quit()
- sys.exit()
-
- if event.type == MOUSEBUTTONDOWN:
- if event.button == 1:
- group.add(CircularWave([pos[0],pos[1]],60,(color_inside),speed=1.5))
- group.add(CircularWave([pos[0],pos[1]],64,(color_outside),speed=1.5,width = 9))
- if pos[0] < button1.width and pos[1] < button1.height:
- bg_color = button1.command()
-
- if event.button == 3:
- tail = not tail
- if event.type == KEYDOWN:
- if event.key == K_ESCAPE:
- pygame.quit()
- sys.exit()
-
- #F11切换全屏
- elif event.key == K_F11:
- fullscreen = not fullscreen
- screen_change = True
- elif event.key == K_o:
- color_dic=change_color()
- print(color_dic["inside"],color_dic["outside"])
- color_inside = color_dic["inside"]
- color_outside = color_dic["outside"]
- print(color_dic)
- pygame.event.clear()
- #画背景
- screen.fill(bg_color)
- #画 xxxx
- b_group.draw(screen)
- group.draw(screen)
- # 刷新精灵组
- group.update()
- for g in group:
- if g.radius > g.bigest_radius:
- group.remove(g)
- b_group.update()
-
- # 刷新界面
- pygame.display.update()
- class Button(pygame.sprite.Sprite):
- def __init__(self,width,height):
- super().__init__()
- WHITE = (255,255,255)
- BLACK = (0,0,0)
- self.height,self.width = height,width
- self.image = pygame.Surface([width,height])
- self.rect = self.image.get_rect()
- self.color = WHITE
- pygame.draw.rect(self.image,self.color,[0,0,self.width, self.height])
-
- def command(self):
- WHITE = (255,255,255)
- BLACK = (0,0,0)
- if self.color == WHITE:
- self.color = BLACK
- return WHITE
- else:
- self.color = WHITE
- return BLACK
-
- def update(self):
- pygame.draw.rect(self.image,self.color,[0,0,self.width, self.height])
- def change_color():
-
-
- color = {"inside" : [255,255,255],
- "outside" : [255,255,255,100]}
- # 窗口
- root = tk.Tk()
- #结构
- frame = tk.LabelFrame(root,text="请输入内圈颜色(RGB)和外圈颜色(RGB透明度)",width = 400,height = 300)
- frame.pack(padx=5,pady=5)
- # =========内层颜色==========================
- inside_color = [tk.IntVar,tk.IntVar,tk.IntVar]
-
- inside_label1 = tk.Label(frame, text="内层颜色:(",font=("微软雅黑",15))
- inside_label1.grid(row=0,column=0,pady = 5)
- inside_e1 = tk.Entry(frame,width=3,textvariable=inside_color[0])
- inside_e1.grid(row=0,column=1)
-
- tk.Label(frame, text=")(",font=("微软雅黑",15)).grid(row=0,column=2)
- inside_e2 = tk.Entry(frame,width=3,textvariable=inside_color[1])
- inside_e2.grid(row=0,column=3)
- tk.Label(frame, text=")(",font=("微软雅黑",15)).grid(row=0,column=4)
- inside_e3 = tk.Entry(frame,width=3,textvariable=inside_color[2])
- inside_e3.grid(row=0,column=5)
- tk.Label(frame, text=")",font=("微软雅黑",15)).grid(row=0,column=6)
-
- # 内层 提示
- inside_label2 = tk.Label(frame, text=" <括号内填0-255的数字>( 红 ) ( 绿 ) ( 蓝 )",font=("微软雅黑",10))
- inside_label2.grid(row=1,column=0,columnspan=6)
-
- # =====================外层颜色============================
- outside_color = [tk.IntVar,tk.IntVar,tk.IntVar,tk.IntVar]
-
- outside_label1 = tk.Label(frame, text="外层颜色:(",font=("微软雅黑",15))
- outside_label1.grid(row=2,column=0,pady = 5)
-
- outside_e1 = tk.Entry(frame,width=3,textvariable=outside_color[0])
- outside_e1.grid(row=2,column=1)
- tk.Label(frame, text=")(",font=("微软雅黑",15)).grid(row=2,column=2)
- outside_e2 = tk.Entry(frame,width=3,textvariable=outside_color[1])
- outside_e2.grid(row=2,column=3)
- tk.Label(frame, text=")(",font=("微软雅黑",15)).grid(row=2,column=4)
- outside_e3 = tk.Entry(frame,width=3,textvariable=outside_color[2])
- outside_e3.grid(row=2,column=5)
- tk.Label(frame, text=")(",font=("微软雅黑",15)).grid(row=2,column=6)
- outside_e4 = tk.Entry(frame,width=3,textvariable=outside_color[3])
- outside_e4.grid(row=2,column=7)
- tk.Label(frame, text=")",font=("微软雅黑",15)).grid(row=2,column=8)
- # 外层 提示
- outside_label2 = tk.Label(frame, text=" <括号内填0-255的数字>( 红 ) ( 绿 ) ( 蓝 ) (透明度)",font=("微软雅黑",10))
- outside_label2.grid(row=3,column=0,columnspan=8)
- # inside_label1,2 和 outside_label1,2的事件提示
-
-
- def tip(event):
- menubar.post(event.x_root,event.y_root)
- def fill(color):
- c_dic = {"紫色":(255,0,255,100),"黄色":(255,255,0,100),"浅蓝":(0,255,255,100),}
- inside_e1.delete(0,tk.END)
- inside_e1.insert(0,"255")
- inside_e2.delete(0,tk.END)
- inside_e2.insert(0,"255")
- inside_e3.delete(0,tk.END)
- inside_e3.insert(0,"255")
- outside_e1.delete(0,tk.END)
- outside_e1.insert(0,c_dic[color][0])
- outside_e2.delete(0,tk.END)
- outside_e2.insert(0,c_dic[color][1])
- outside_e3.delete(0,tk.END)
- outside_e3.insert(0,c_dic[color][2])
- outside_e4.delete(0,tk.END)
- outside_e4.insert(0,c_dic[color][3])
-
- menubar = tk.Menu(root, tearoff=False)
- menubar.add_command(label = "紫色", command = lambda : fill(("紫色")))
- menubar.add_command(label = "黄色", command = lambda : fill(("黄色")))
- menubar.add_command(label = "浅蓝", command = lambda : fill(("浅蓝")))
-
- inside_label1.bind("<Button-1>",tip)
- inside_label2.bind("<Button-1>",tip)
- outside_label1.bind("<Button-1>",tip)
- outside_label2.bind("<Button-1>",tip)
-
- # 确定按钮
- def sure():
- # 返回值
- try:
- if (0<=int(inside_e1.get())<=255) and (0<=int(inside_e2.get())<=255) and (0<=int(inside_e3.get())<=255):
- print(1)
- color["inside"] = [int(inside_e1.get()),int(inside_e2.get()),int(inside_e3.get())]
- color["outside"] = [int(outside_e1.get()),int(outside_e2.get()),int(outside_e3.get()),int(outside_e4.get())]
- else:
- print(2)
- color["inside"] = [255,255,255]
- color["outside"] = [255,255,255,100]
- except:
- print(3)
- color["inside"] = [255,255,255]
- color["outside"] = [255,255,255,100]
- root.destroy()
-
-
- tk.Button(root,text="确定",
- command=sure,
- font=("华文新魏",25)).pack(side ="bottom",fill = "x",padx=5,pady=5)
-
-
- tk.mainloop()
- return color
-
-
- if __name__ == "__main__":
- main()
-
所以我觉定发一个没有tkinter的纯享版:- import pygame
- import sys
- from pygame.locals import *
- '''
- 得出结论:发光效果
- 在浅色背景下,3号左键效果最好,
- 在深色背景下,3号右键效果最好,
- 总体而言,发光效果适合深色背景使用
- '''
- # 圆形冲击波类
- class CircularWave(pygame.sprite.Sprite):
- def __init__(self,position,radius=0, color=(255,255,255),start = 0,width=1,speed=1):
- """TransparentCircle([centerx,centery],radius,color,start, width)"""
- super().__init__()
- self.position = position
- self.image = pygame.Surface([radius * 2, radius * 2]).convert_alpha()
- self.rect = self.image.get_rect()
- self.rect.centerx, self.rect.centery = position[0], position[1]
- self.speed = speed
- self.width = width
- self.color = color
- self.start = (self.width-1)/2
- self.radius = self.start
- self.bigest_radius = radius
- self.center = [radius, radius]
- pygame.draw.rect(self.image,(0,0,0,0),[0,0,self.bigest_radius * 2, self.bigest_radius * 2])
- pygame.draw.circle(self.image, self.color, center=[self.bigest_radius,self.bigest_radius],radius=self.radius,width=self.width)
-
- def update(self):
- #if self.radius >= self.bigest_radius:
- #group.remove(self)
- self.radius += self.speed
- self.image = pygame.Surface([self.bigest_radius * 2, self.bigest_radius * 2]).convert_alpha()
- pygame.draw.rect(self.image,(0,0,0,0),[0,0,self.bigest_radius * 2, self.bigest_radius * 2])
- pygame.draw.circle(self.image, self.color, center=[self.bigest_radius,self.bigest_radius],radius=self.radius,width=self.width)
- def main():
- size = width, height = 800,600
- screen = pygame.display.set_mode(size)
- pygame.display.set_caption("title")
- clock = pygame.time.Clock()
- delay = 60 # 延时计时器
- time = 0
- # 是否全屏
- fullscreen = False
- screen_change = False
- running = True
- # 特效组
- group = pygame.sprite.Group()
- # 按钮组
- b_group = pygame.sprite.Group()
- button1 = Button(50,50)
- b_group.add(button1)
- #颜色常量
- GREEN = (0,255,0)
- BLACK = (0,0,0)
- WHITE = (255,255,255)
- #存放内圈色和外圈色
- color_inside = WHITE
- color_outside = (255,0,0,100)
- # 背景颜色
- bg_color = BLACK
- # 是否有鼠标拖尾
- tail = False
- while running:
- clock.tick(60)
- delay -= 1
- if delay == 0:
- delay = 60
-
- pos = pygame.mouse.get_pos()
- if tail:
- pygame.mouse.set_visible(False)
- if delay % 2 == 0:
- group.add(CircularWave([pos[0],pos[1]],30,(255,255,255),speed=0.5))
- group.add(CircularWave([pos[0],pos[1]],34,(0,0,225,100),speed=0.5,width = 9))
- else:
- pygame.mouse.set_visible(True)
-
- # 检测是否全屏
- if fullscreen and screen_change:
- screen = pygame.display.set_mode(size,FULLSCREEN,HWSURFACE)
- screen_change = False
- elif screen_change:
- screen = pygame.display.set_mode(size)
- screen_change = False
- for event in pygame.event.get():
- if event.type == QUIT:
- pygame.quit()
- sys.exit()
-
- if event.type == MOUSEBUTTONDOWN:
- if event.button == 1:
- group.add(CircularWave([pos[0],pos[1]],60,(color_inside),speed=1.5))
- group.add(CircularWave([pos[0],pos[1]],64,(color_outside),speed=1.5,width = 9))
- if pos[0] < button1.width and pos[1] < button1.height:
- bg_color = button1.command()
-
- if event.button == 3:
- tail = not tail
- if event.type == KEYDOWN:
- if event.key == K_ESCAPE:
- pygame.quit()
- sys.exit()
-
- #F11切换全屏
- elif event.key == K_F11:
- fullscreen = not fullscreen
- screen_change = True
- elif event.key == K_o:
- pass
- #画背景
- screen.fill(bg_color)
- #画 xxxx
- b_group.draw(screen)
- group.draw(screen)
- # 刷新精灵组
- group.update()
- for g in group:
- if g.radius > g.bigest_radius:
- group.remove(g)
- b_group.update()
-
- # 刷新界面
- pygame.display.update()
- class Button(pygame.sprite.Sprite):
- def __init__(self,width,height):
- super().__init__()
- WHITE = (255,255,255)
- BLACK = (0,0,0)
- self.height,self.width = height,width
- self.image = pygame.Surface([width,height])
- self.rect = self.image.get_rect()
- self.color = WHITE
- pygame.draw.rect(self.image,self.color,[0,0,self.width, self.height])
-
- def command(self):
- WHITE = (255,255,255)
- BLACK = (0,0,0)
- if self.color == WHITE:
- self.color = BLACK
- return WHITE
- else:
- self.color = WHITE
- return BLACK
-
- def update(self):
- pygame.draw.rect(self.image,self.color,[0,0,self.width, self.height])
-
- if __name__ == "__main__":
- main()
-
大家可以把这个特效运用起来,希望以后可以在更多游戏中看到它
评论!点赞(顶)!评价!
想了解更多特效的来康康这个:pygame:火焰特效-教程更新!
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)