|
|
 发表于 2017-4-20 10:19:58
|
显示全部楼层
发表于 2017-4-20 10:19:58
|
显示全部楼层
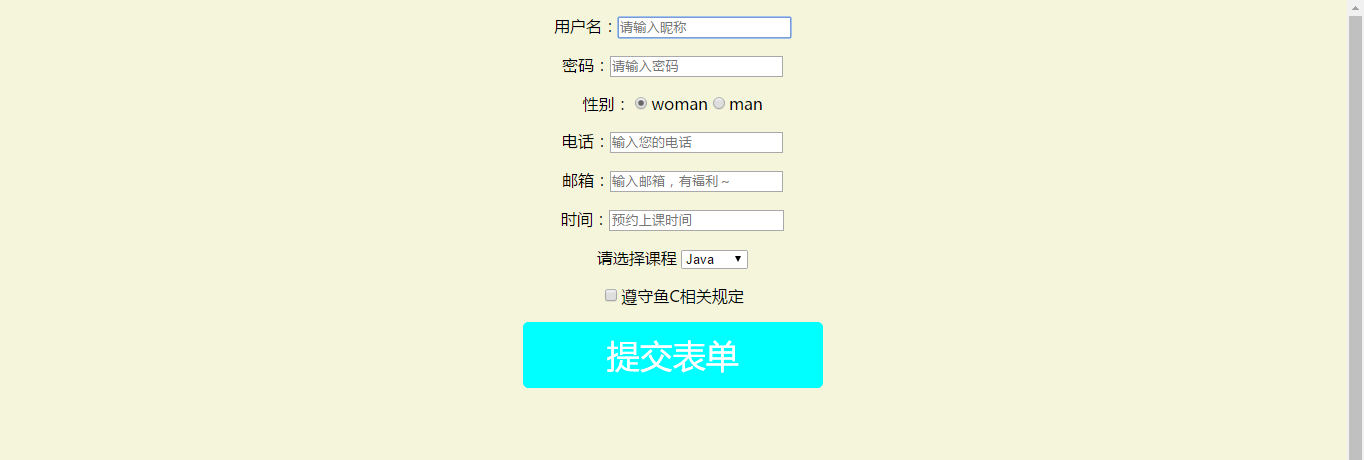
交作业- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>form表单</title>
- <link rel="stylesheet" type="text/css" href="0014CSS.css">
- </head>
- <body>
- <!--<form> 标签用于为用户输入创建 HTML 表单。
- 表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
- 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
- 表单用于向服务器传输数据。-->
- <div id="container">
- <form method="post" action="">
- <p><label>用户名:<input type="text" id="userName" placeholder="请输入昵称" required="required" autofocus="autofocus"></label></p><!--placeholder:规定帮助用户填写输入字段的提示。-->
- <p><label>密码:<input type="password" id="password" placeholder="请输入密码" required="required" autofocus="autofocus"></label></p>
- <p><label for="sex">性别:<input type="radio" id="sex" name="sex" value="woman" checked="checked">woman<input type="radio" name="sex" value="man">man</label></p><!--<label> 标签的 for 属性应当与相关元素的 id 属性相同。注释:"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。-->
- <p><label>电话:<input type="tel" name="tel" placeholder="输入您的电话" required="required"></label></p>
- <p><label>邮箱:<input type="email" name="email" placeholder="输入邮箱,有福利~"></label></p>
- <p><label>时间:<input type="datetime" name="date" placeholder="预约上课时间"></label></p>
- <p>
- <label for="class">请选择课程</label>
- <select id="class" name="class">
- <option value="1">Java</option>
- <option value="2">Python</option>
- <option value="3">C</option>
- <option value="4">HTML5</option>
- <option value="5">goLang</option>
- </select>
- </p>
- <p><label><input type="checkbox" name="rule" required="required">遵守鱼C相关规定</label></p>
- <button id="button">提交表单</button>
- </form>
- </div>
- </body>
- </html>
- @charset "UTF-8";
- html,body{
- height: 100%;
- color: #000000;
- font-family: sans-serif, serif,cursive,fantasy,monospace;
- }
- body{
- background-color: beige;
- margin: 0;
- padding: 0;
- position: relative;
- }
- #container{
- width: 100%;
- text-align: center;
- }
- #button{
- font-size: 33px;
- font-family: sans-serif, serif, cursive, fantasy, monospace;
- color: #FFFFFF;
- background-color: aqua;
- width:300px;
- height:66px;
- border:1px solid aqua;
- border-radius: 5px;
- }
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)