|
|
 发表于 2019-2-21 17:45:56
|
显示全部楼层
发表于 2019-2-21 17:45:56
|
显示全部楼层
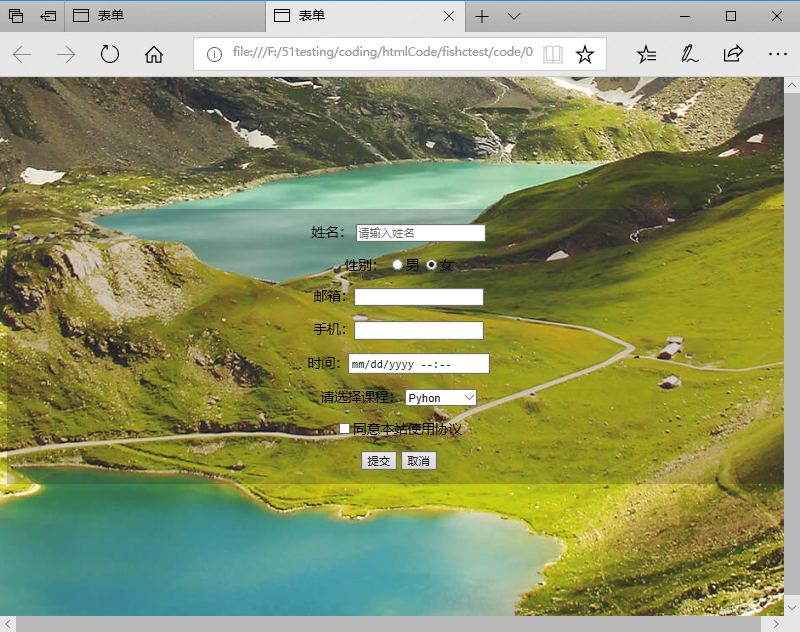
交作业:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>表单</title>
- <style>
- html{
- margin: 0;
- padding: 0;
- width: 100%;
- }
- body{
- background: url(../../images/bg.jpg) center center;
- }
- form{
-
- width: 100%;
- position: absolute;
- text-align: center;
- top: 50%;
- transform: translateY(-50%);
- background-color: rgba(30, 11, 55, .2)
-
- }
- </style>
- </head>
- <body>
- <form action="">
- <p>
- <label for="username">姓名:
- <input type="text" name="username" id="user" placeholder="请输入姓名" autofocus='autofocus'>
- </label>
- </p>
- <p>
- <label for="sex">性别:</label>
- <input type="radio" name="sex" value="male"><span>男</span>
- <input type="radio" name="sex" value="female" checked='checked'><span>女</span>
-
- </p>
-
- <p><label for="email">邮箱:<input type="email" name="email" required='required'></label></p>
- <p><label for="phone">手机:<input type="tel" name="phone" required='required'></label></p>
- <p><label for="email">时间:<input type="datetime-local" name="time" required='required'></label></p>
- <p>
- <label>请选择课程:
- <select name="course" id="course">
- <option value="python">Pyhon</option>
- <option value="java">Java</option>
- <option value="js">Javascript</option>
- </select>
- </label>
- </p>
- <p><label for="rule"><input type="checkbox">同意本站使用协议</label></p>
- <p>
- <input type="submit" value="提交">
- <input type="reset" value="取消">
- </p>
-
- </form>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)